スマホ 画面 サイズ Html
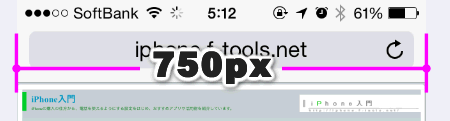
IPhone用にサイトの幅と画面の幅を合わせるには 最終更新日 041 WordPressなどのように動的に出力するサイトであれば、スマホでアクセスすると、スマホ用の表示を出力してくれます。.

スマホ 画面 サイズ html. IPhone画面サイズ早見表(図付き) iPhone UI Xcode iOS Swift xcodeにてlounchimageを設定しようとしたところ、表記と意味がよく分からなかったので、まとめました。. 35インチの液晶画面を640×960ピクセルで構成するRetinaディスプレイが採用された。 どちらも、液晶画面サイズは35インチ。 各ピクセルが2倍に高密度化されている計算になります。 このように各ピクセルのサイズが2倍も違うのに、従来の通り、. 35インチの液晶画面を640×960ピクセルで構成するRetinaディスプレイが採用された。 どちらも、液晶画面サイズは35インチ。 各ピクセルが2倍に高密度化されている計算になります。 このように各ピクセルのサイズが2倍も違うのに、従来の通り、.
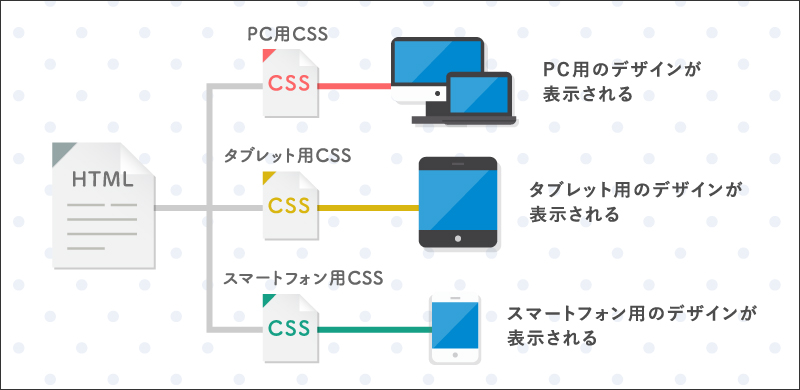
画面サイズ が大きい順 そろそろスマホデビューをお考えの方へ、スマホの料金・キャンペーン・サポートについてご案内いたします。 についてはドコモショップなど、販売店にご確認の上、ご来店ください。 商品写真および画面はイメージです。. MDN – fontsize PR HTML/CSSで挫折しない学習方法を動画で公開中PCとスマホの違い(レスポンシブへの対応) vwやvhを単位とすると画面サイズに合わせて表示を変える、レスポンシブ対応を行うことができます。. 例えば写真や画像を width3px で固定すると、横幅 400px 前後の画面では画像が少し小さく見えるが、できればスマホの画面に合わせて大きく表示したい。 ここでは HTML や CSS を使って、画面の横幅にフィットして表示する方法について記す。 maxwidth と maxheight.
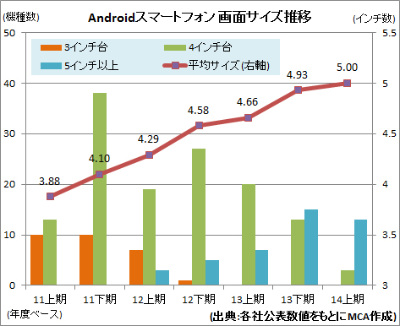
画面上の表示する位置(上から) top=数値 (px) 例 top=0 〃 画面上の表示する位置(左から) left=数値 (px) 例 left=0 〃 ステータスバーの有無 status or status=yes or status=1 記述無し or status=no or status=0 ウィンドウのサイズ変更の有無 resizable or resizable=yes or resizable=1. スマホ画面サイズ/iPhone 画面サイズ(大きさ一覧) iPhone 3G 35 インチ 3× 480 HVGA 163ppi iPhone 3GS 35 インチ 3× 480 HVGA 163ppi iPhone 4 35 インチ 640× 960 Retina 326ppi SO01B 40 インチ 480× 854 FWVGA 254ppi IS03 35 インチ 640× 960 WVGA 330ppi iPhone 4S. 年版の最新情報として、スマホの画面サイズや縦横比を改めてまとめ直してみました。 開発や制作活動にお役立てください。 ここに記載のないさらに古い機種については前回作成した18年最新版のリストをご覧ください。 縦.
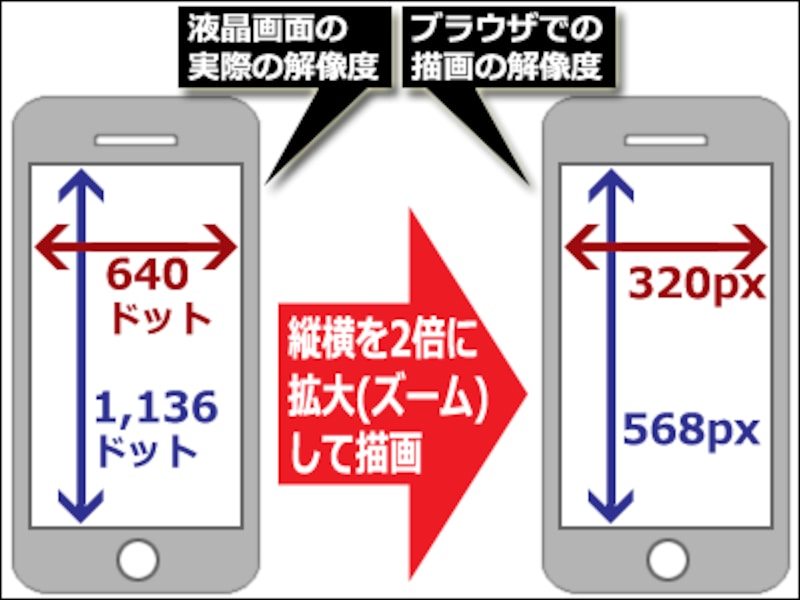
小さな手のひらサイズにパソコンの画面以上の画面解像度をぎゅっと圧縮して閲覧しているわけです。 上の図では、スマホディスプレイの表現の細かさは2倍で説明しましたが、 iPhone Xは3倍で458ppiの細かさ (ppiは1インチの中に入るピクセル粒の数を表します。. PCでスマホサイトの表示 パソコンのWebブラウザーのIE11(Internet Explorer 11)で、ウェブサイトをスマホで見るような画面表示するやり方です。 インターネットのウェブサイトで、パソコンで見る場合とスマホで見る場合で表示が異なる場合あります。. 画面上の表示する位置(上から) top=数値 (px) 例 top=0 〃 画面上の表示する位置(左から) left=数値 (px) 例 left=0 〃 ステータスバーの有無 status or status=yes or status=1 記述無し or status=no or status=0 ウィンドウのサイズ変更の有無 resizable or resizable=yes or resizable=1.
小さな手のひらサイズにパソコンの画面以上の画面解像度をぎゅっと圧縮して閲覧しているわけです。 上の図では、スマホディスプレイの表現の細かさは2倍で説明しましたが、 iPhone Xは3倍で458ppiの細かさ (ppiは1インチの中に入るピクセル粒の数を表します。. スマホは幅360~375px・高さ640~667px が主流の画面サイズです。 パソコンからは幅1000px・高さ550px(画面全体でWebページを見る人はいないので少し小さくしています。) スマホからは幅360px・高さ600px が良いでしょう。. 看板画像:横幅640px×任意 (35KB以内) 大バナー:横幅616px×縦幅1px (30KB以下) 小バナー:横幅266px×縦幅110px (15KB以下) 看板画像の縦幅は任意ですが、あまり長いとスマホの画面を専有してしまうため、 80px以内 に留めるのが無難だと思います。.
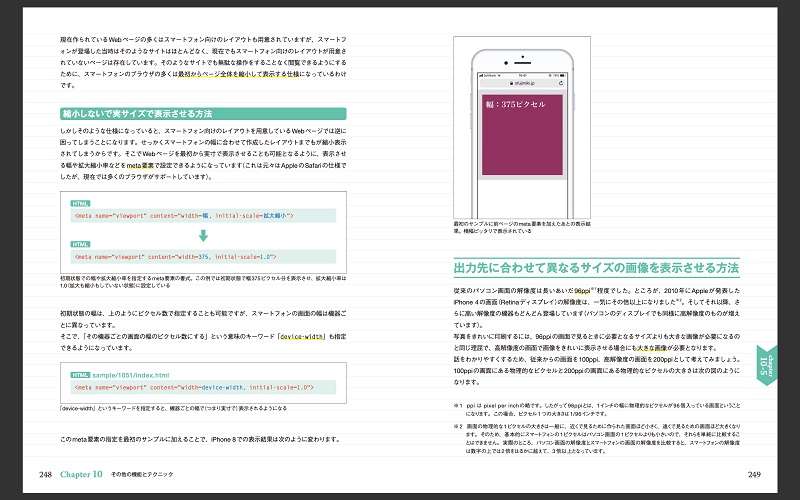
スマートフォンの画面サイズに合わせてページを表示させる便利なタグがある。 この meta タグ(viewport)を HTML の 内に書くだけで良い。. 画面上の表示する位置(上から) top=数値 (px) 例 top=0 〃 画面上の表示する位置(左から) left=数値 (px) 例 left=0 〃 ステータスバーの有無 status or status=yes or status=1 記述無し or status=no or status=0 ウィンドウのサイズ変更の有無 resizable or resizable=yes or resizable=1.

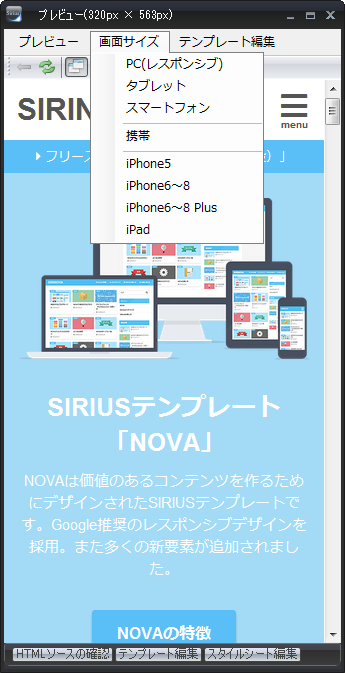
Siriusでスマホ表示 レスポンシブ を確認する方法 Sirinova

今さら聞きにくい スマホ対応 レスポンシブ って なに 建設業のweb集客と求人は渡辺パイプとブラニューメディアへ

Html レスポンシブ対応 スマホ版にすると全体のwidthが小さくなる Teratail
スマホ 画面 サイズ Html のギャラリー

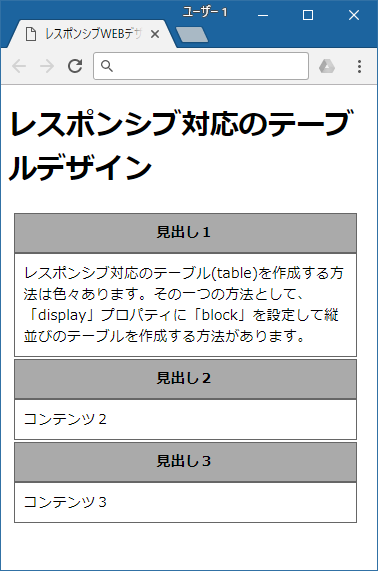
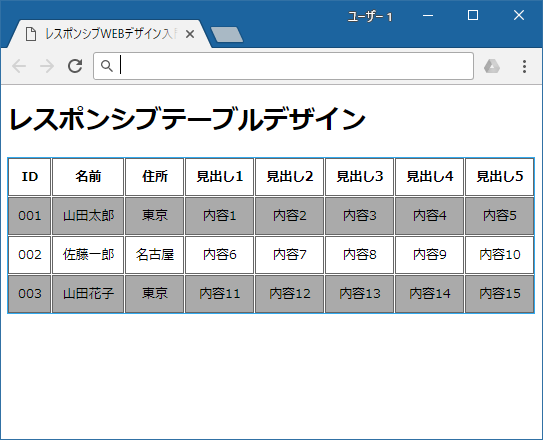
レスポンシブ対応のtableを作成しよう サービス プロエンジニア

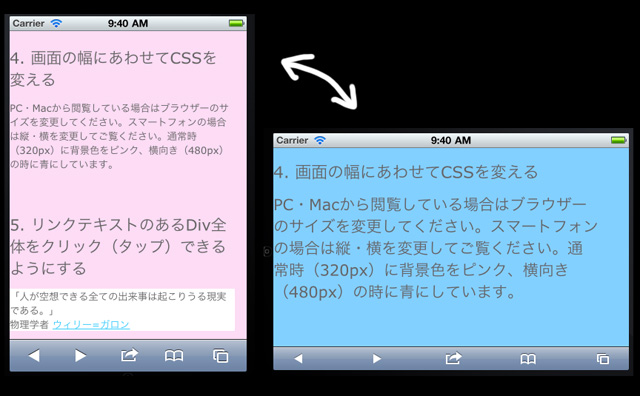
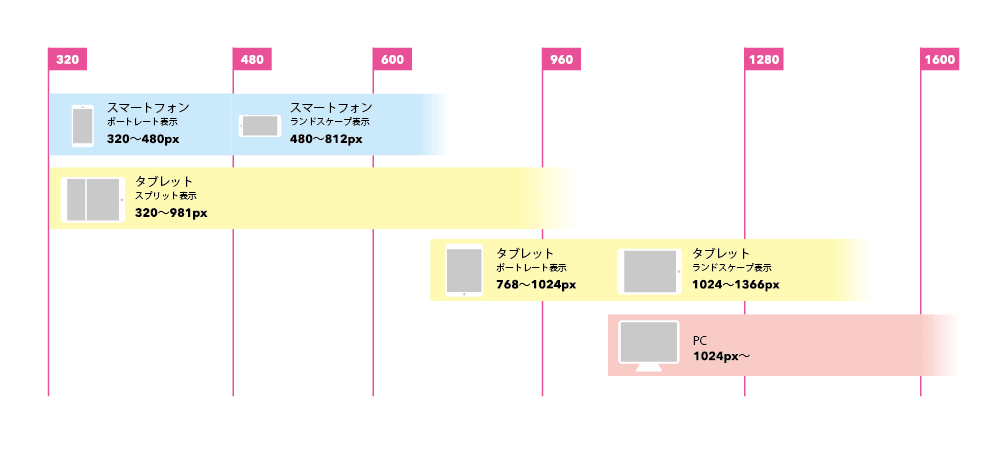
2 4 レスポンシブcssで使うブレイクポイントの決め方 ホームページ作成 All About

Os タイプ 画面サイズ別に分析 18年のスマホ販売振り返り 2 n R

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

スマホ画面cssレイアウト グラフィックデザイナー向け デジマースブログ

Htmlメールがスマホで表示されない 対策方法を3つ紹介 Blastmail Official Blog

2 4 レスポンシブcssで使うブレイクポイントの決め方 ホームページ作成 All About

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

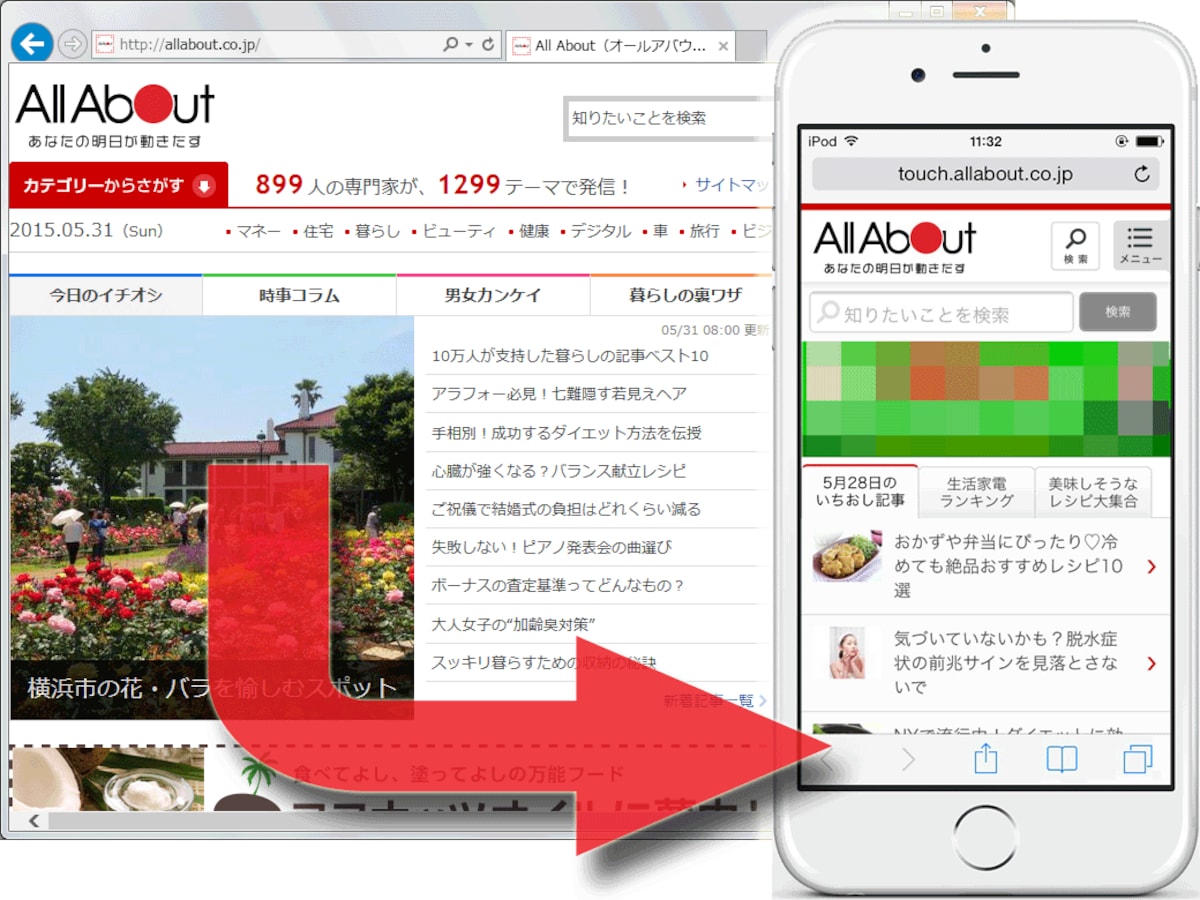
スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

レスポンシブwebデザイン 2カラムをやってみる

スマホで読ませる Htmlメルマガで覚えておきたい横幅と文字サイズ 株式会社 N2p

少しのコードで実装可能な15のスマートフォンサイト用小技集 Webクリエイターボックス

Jquery 画面サイズに高さを自動で合わせる方法 超簡単 マコブログマコブログ

レスポンシブwebデザイン 東京都豊島区のweb制作会社 株式会社マーヴィンズ

もう逃げない Htmlのviewportをちゃんと理解する Qiita

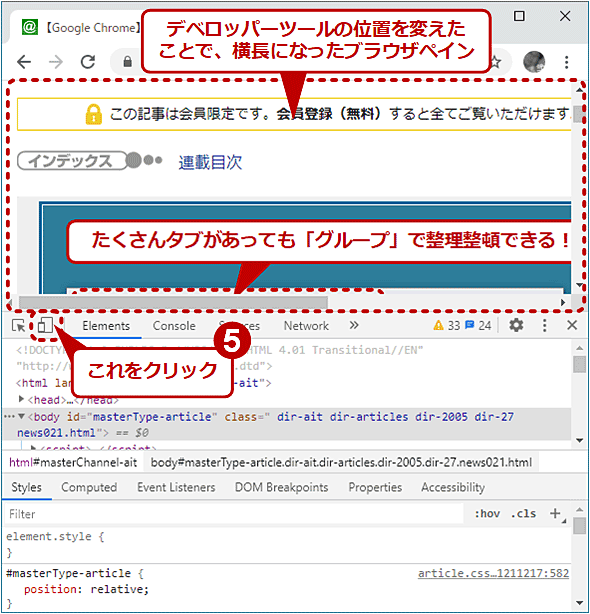
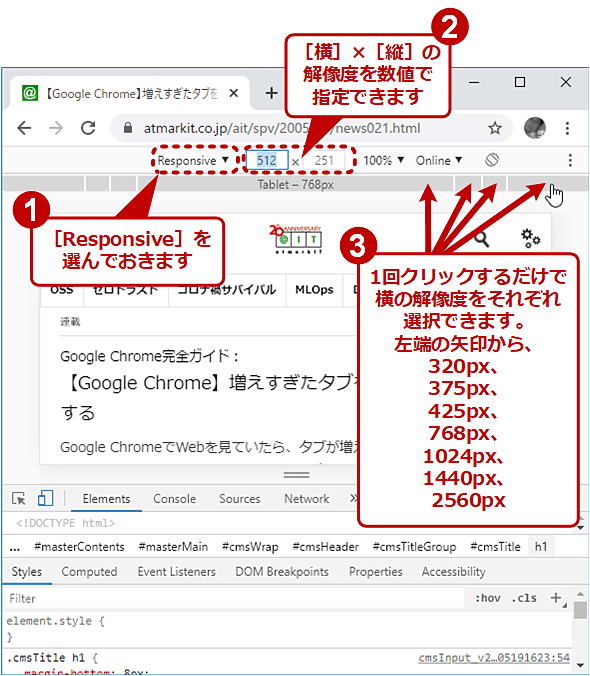
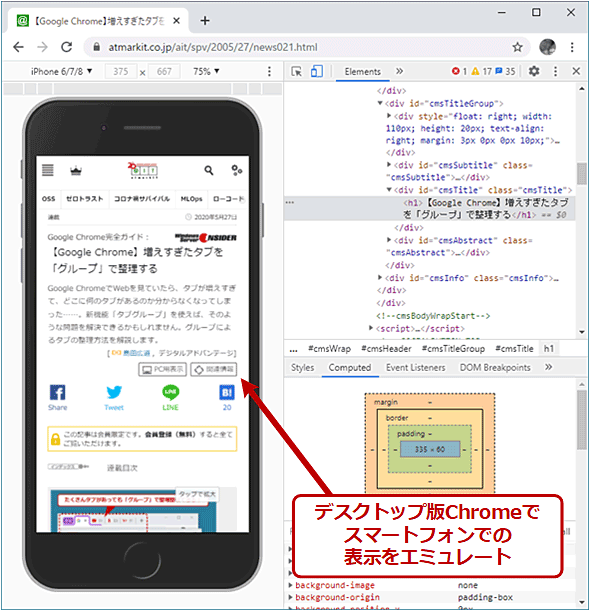
Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It

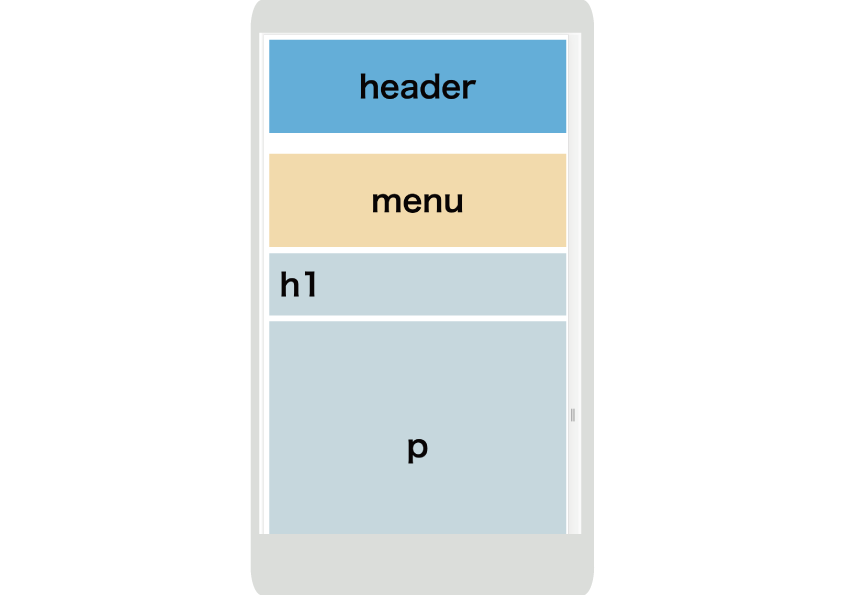
スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

Web制作を始めよう よくわかるhtml5 Css3の教科書 第3版 Tech Book Zone Manatee

Iphoneのmaxサイズにも対応 水に浮く防水ケース Divaid にワイドサイズが登場 Hameeのプレスリリース

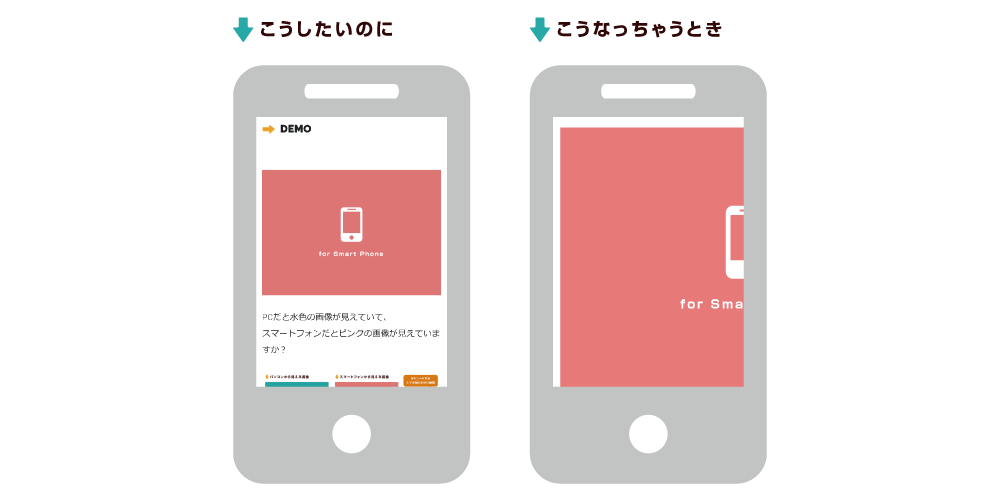
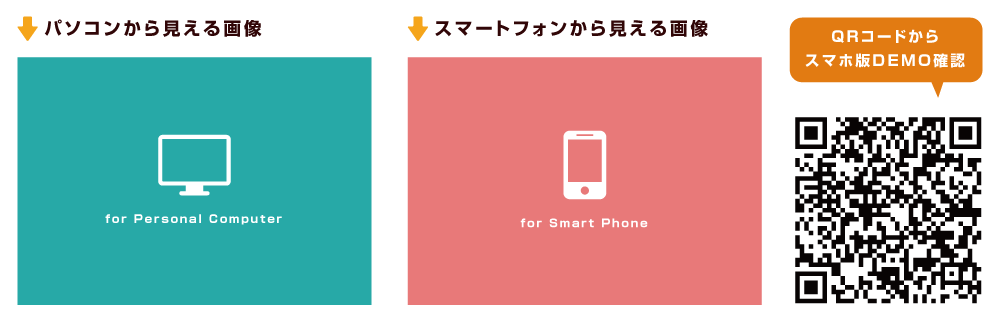
レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

Android One S5 スマートフォン 製品 Y Mobile 格安sim スマホはワイモバイルで

Iframeで埋め込んだオブジェクトをスマホ画面サイズに合わせてサイズを変更する レスポンシブ 方法 Fc2ブログカスタマイズ Se Life Log Vbaを中心にその他it備忘録

Os タイプ 画面サイズ別に分析 18年のスマホ販売振り返り 2 n R

Chrome Androidでvideo Canvasタグのアスペクト比でハマる Adiary開発日誌

Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

レスポンシブサイト スマホサイト制作 大阪 本町の Digrart ディグラート

Cssでスマホの横幅と画面を合わせる方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Htmlの Viewport とは設定をどのようにすればいいのか覚える

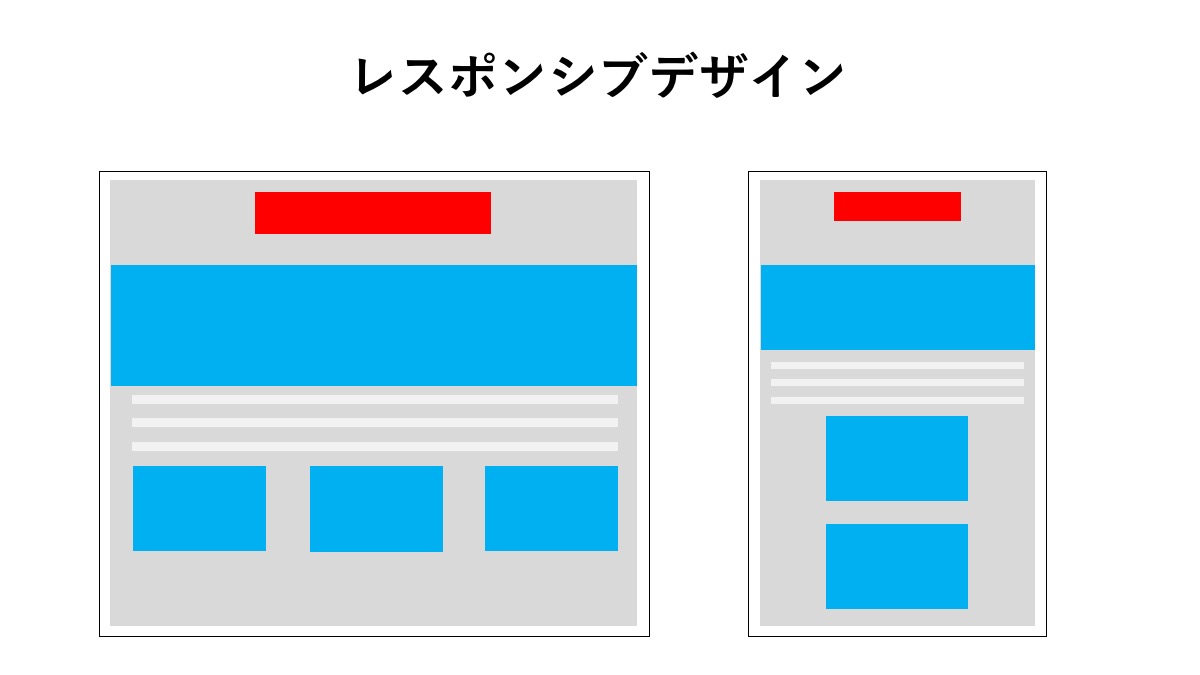
画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

かんたんスマホ2 スマートフォン 製品 Y Mobile 格安sim スマホはワイモバイルで

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

Ios Android端末のcssピクセル Dp解像度一覧 レスポンシブでメディアクエリのブレイクポイントは結局何ピクセルなのか はどこまで対応するかで変わる 18年度 Wemo

Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説

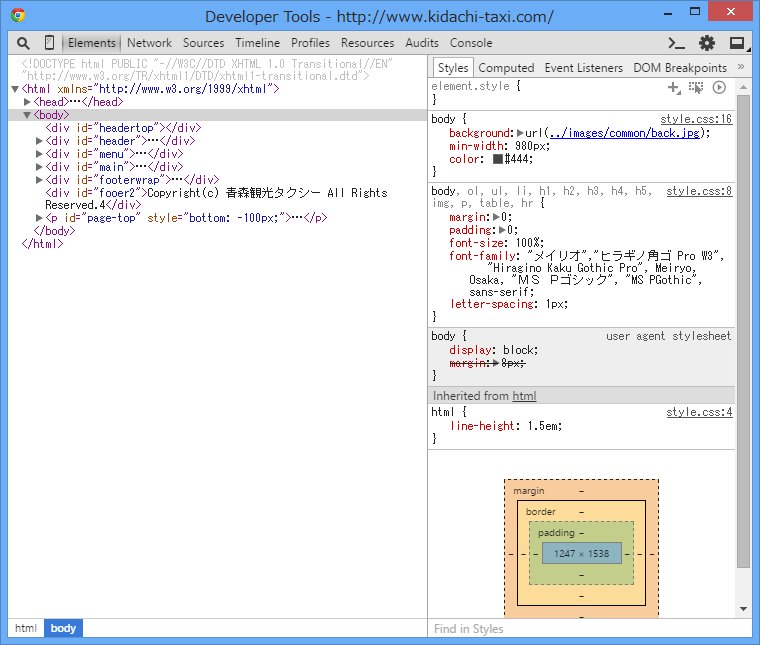
Iphone用にサイトの幅と画面の幅を合わせるには

Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン

Android One S3 スマートフォン 製品 Y Mobile 格安sim スマホはワイモバイルで

スマホ時代に最適な画像のサイズや新常識 成果につながるwebスキルアッププログラム

Iphone用にサイトの幅と画面の幅を合わせるには

Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン

スマホで読ませる Htmlメルマガで覚えておきたい横幅と文字サイズ 株式会社 N2p

Iframeで埋め込んだオブジェクトをスマホ画面サイズに合わせてサイズを変更する レスポンシブ 方法 Fc2ブログカスタマイズ Se Life Log Vbaを中心にその他it備忘録
1
3

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Cssだけ レスポンシブなサイトの作り方と鬼ほど使うプロパティ Seo対策なら株式会社ペコプラ

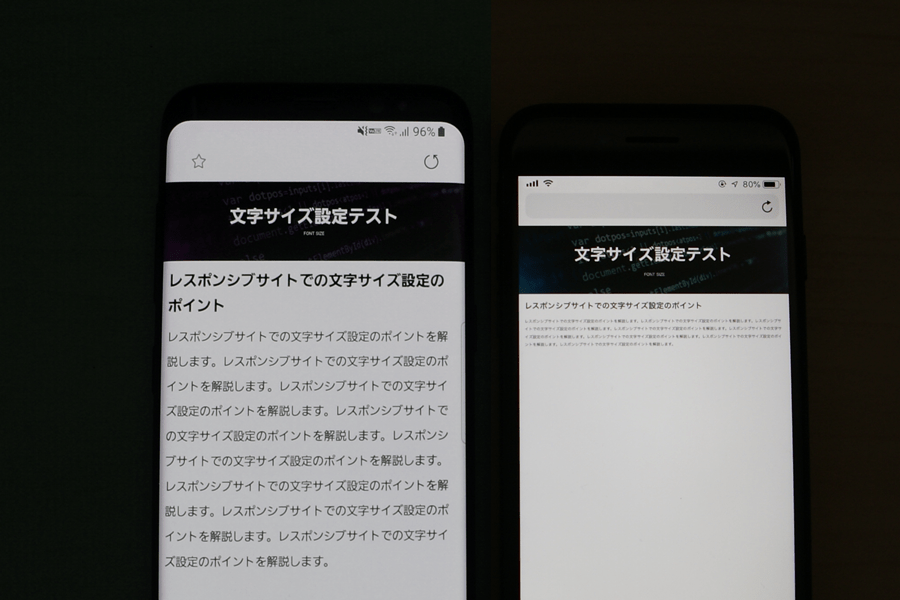
スマホの文字サイズでhtmlのフォントに影響される Web Wizardry

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

大画面スマホ の選び方 6 5型以上のおすすめモデル3選 1 年最新版 Fav Log By Itmedia
Q Tbn And9gctmc Jvvnyqp4 Ptdalsuiaj Yu9 Iuokbgiraqbkm8t9olaqbe Usqp Cau

スマートフォン 画面大型化 の歴史を振り返る ケータイ Watch Watch

Css レスポンシブ対応の方法や作り方を徹底解説 メリット デメリット Creive

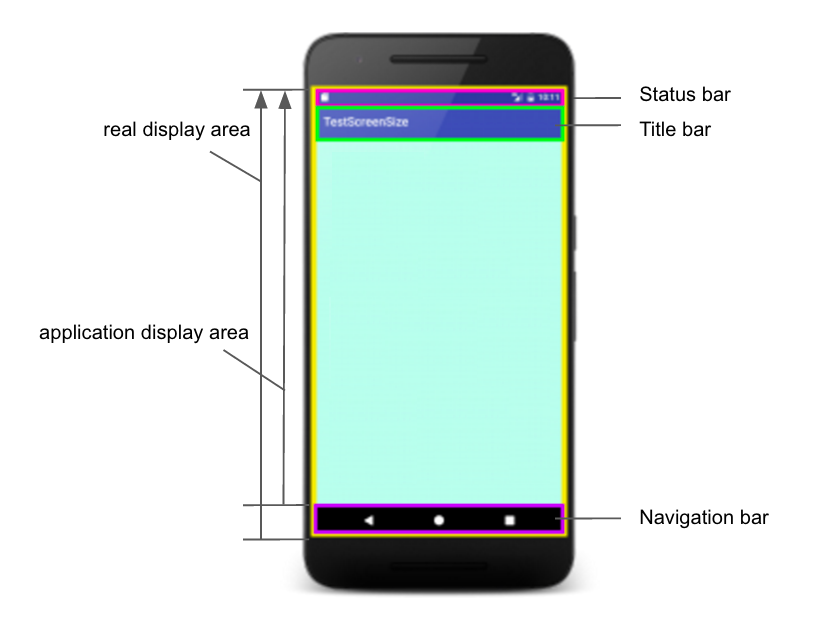
Android スクリーンサイズを取得する

3 5 スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

レスポンシブは難しくない Css初心者のためにわかりやすく解説 Webcamp Navi
Q Tbn And9gcr41b72hxbstsiost3hyeglhjmdpnwemr17w5sllsgdprsjltwg Usqp Cau

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

Youtubeアプリで最初から動画をフル画面で再生 拡大表示 する方法 Iphone Android共通 使い方 方法まとめサイト Usedoor

Cssでスマホ対応 レスポンシブサイトの作り方と初心者向けq A 侍エンジニアブログ

Iframeで埋め込んだオブジェクトをスマホ画面サイズに合わせてサイズを変更する レスポンシブ 方法 Fc2ブログカスタマイズ Se Life Log Vbaを中心にその他it備忘録

Pcでサイトをスマホ画面表示する方法

Pc用 スマートフォン用 タブレットの画面サイズ スマホ表示の方は是非とも見て お買い物 満々美人 楽天ブログ

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

スマートフォン対応のwpレスポンシブwebデザイン Web制作松本市webatf

Iphoneのサイズ 重さまとめ Iphone 12 Pro Pro Max Miniについて

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

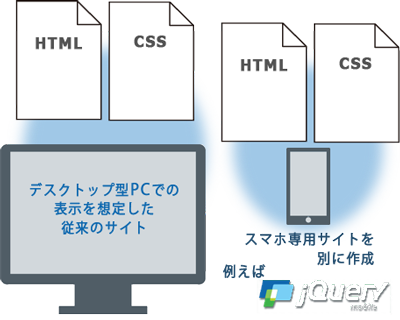
初めてスマートフォン専用ページを作成する際に知っておきたいポイント Webpark

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

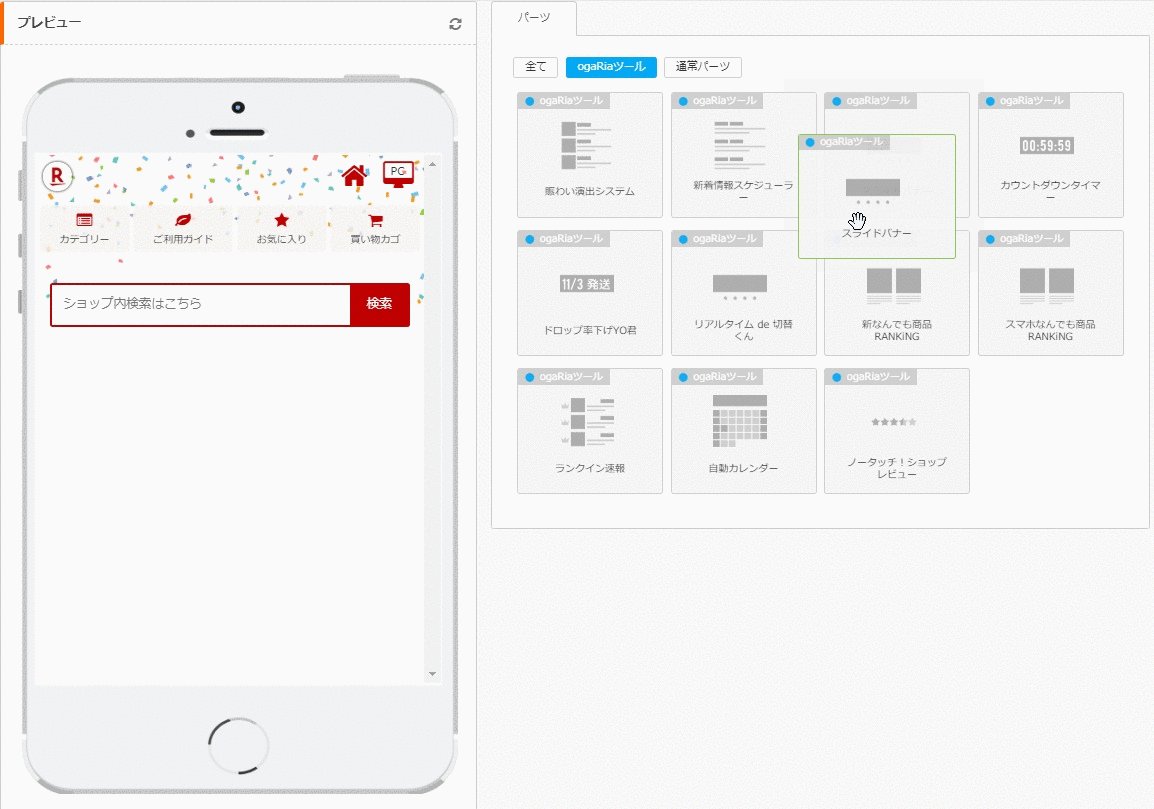
超基本 スマートフォン用ページって 画像サイズはどうすればいいの Ogaria 繁盛レシピ

画像を画面いっぱいに フルスクリーン 全画面表示するhtmlとcss L Natsukimemo なつ記メモ Of Webデザインtips

Css 結局レスポンシブでのフォントサイズはどう書くべき Seo対策なら株式会社ペコプラ

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

Brackets

年最新版 Iphone Androidスマホ 機種別画面サイズ 解像度 縦横比のまとめ Sounansa Net

Ios Android端末のcssピクセル Dp解像度一覧 レスポンシブでメディアクエリのブレイクポイントは結局何ピクセルなのか はどこまで対応するかで変わる 18年度 Wemo

実は複雑 スマホ向けhtmlメルマガ の配信前に注意すべきこと メールマーケティングコラム

スマホ対応の画面サイズ 767px たぼさんの部屋

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

Css 結局レスポンシブでのフォントサイズはどう書くべき Seo対策なら株式会社ペコプラ

Htmlの Viewport とは設定をどのようにすればいいのか覚える

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

1分でできるレスポンシブhtmlの画像サイズ対応 Adaptive Images

スマホ対応のhtmlメルマガを配信するときのポイント Mamag

Os タイプ 画面サイズ別に分析 18年のスマホ販売振り返り 2 n R

Htmlメール作成 配信 次世代メール配信システムwill Mail

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

スマホサイトをサクッとpcで確認する裏技 リスマガ Web集客の教科書

超基本 スマートフォン用ページって 画像サイズはどうすればいいの Ogaria 繁盛レシピ

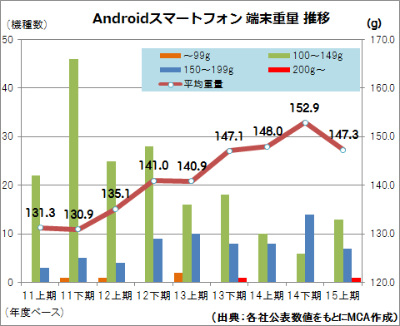
3年半でg増 Androidスマホ 重さ の歴史をひもとく ケータイ Watch Watch

Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag

Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

レスポンシブとは 初心者向けスマホ対応 レスポンシブ解説

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About




