スマホ 画面 サイズ デザイン
ノッチデザインのメリットは、本体サイズを変えずにベゼルレススマホよりも更に大画面のディスプレイを実現できることです。 iPhone Xから流行 ノッチデザインのスマホは現在は様々なメーカーから発売されていますが、 この流れを作った端末がAppleが発売.

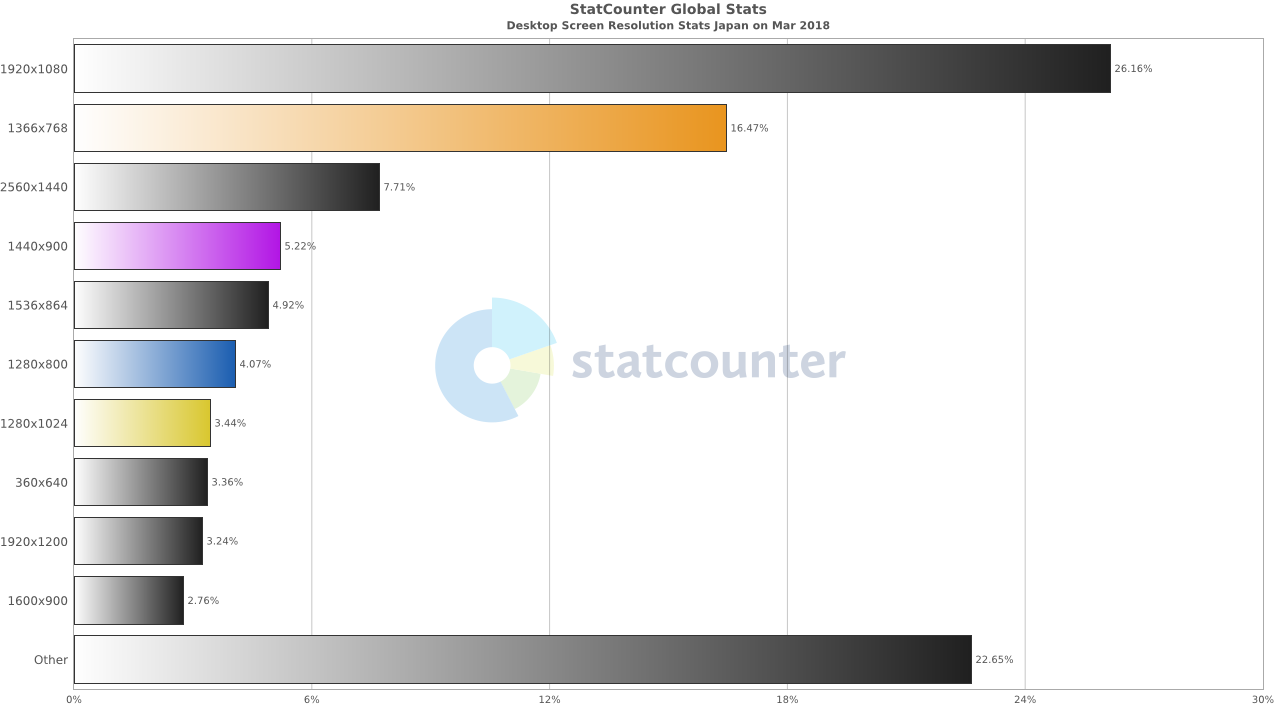
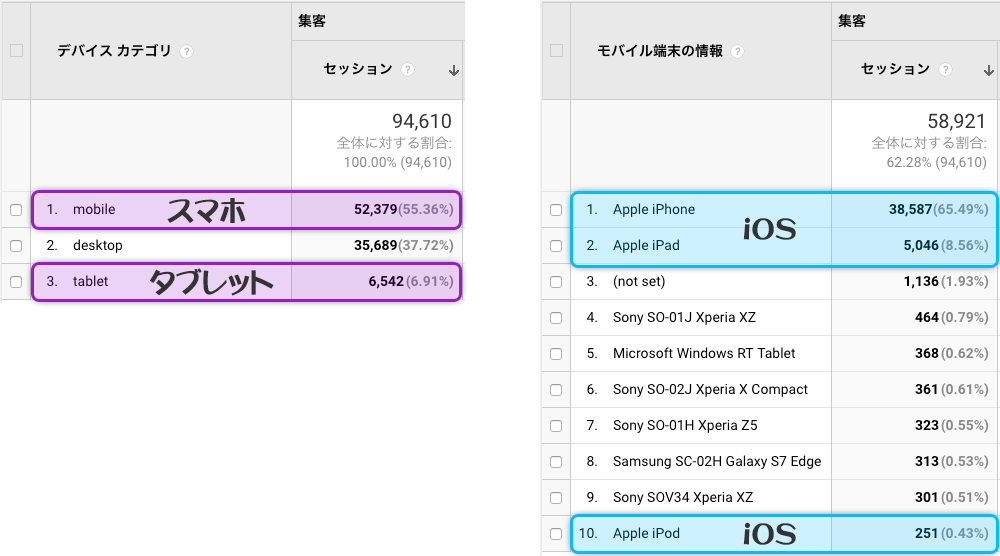
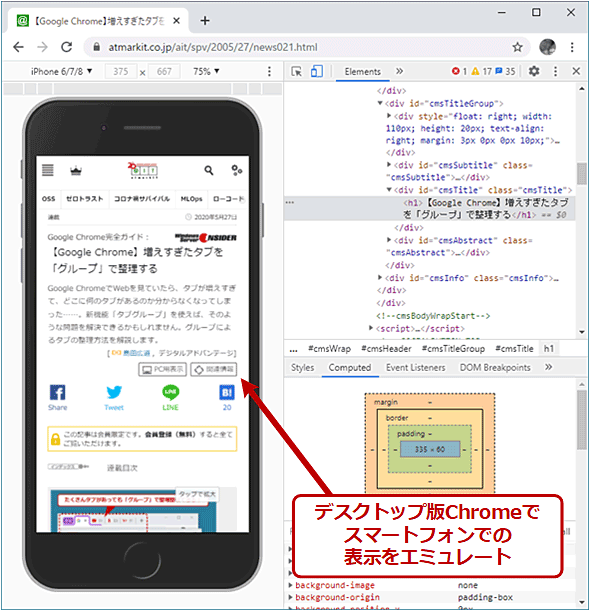
スマホ 画面 サイズ デザイン. 小さな手のひらサイズにパソコンの画面以上の画面解像度をぎゅっと圧縮して閲覧しているわけです。 上の図では、スマホディスプレイの表現の細かさは2倍で説明しましたが、 iPhone Xは3倍で458ppiの細かさ (ppiは1インチの中に入るピクセル粒の数を表します。. 画面の幅をスマートフォンの幅くらいまで縮めます。 正確にスマホのサイズ幅にする方法 さきほどの「開発者ツール」「エミュレーション」右側、「ディスプレイ」を変更します。 以下のように設定します。 スマホ版版が表示されました。. 社内のスマートフォン(以下スマホ)向けのデザインガイドラインから、画面レイアウトデザインに絞って紹介します。 1 ガイドライン化の目的 2 画面デザインの基本方針 3 HTMLで重要な「viewport」とは? 4 デザインしやすいフォントサイズ土台設定 5.
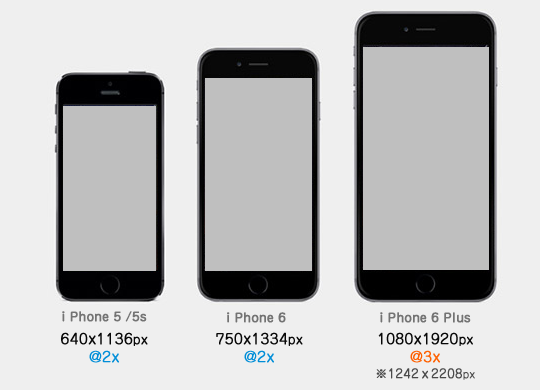
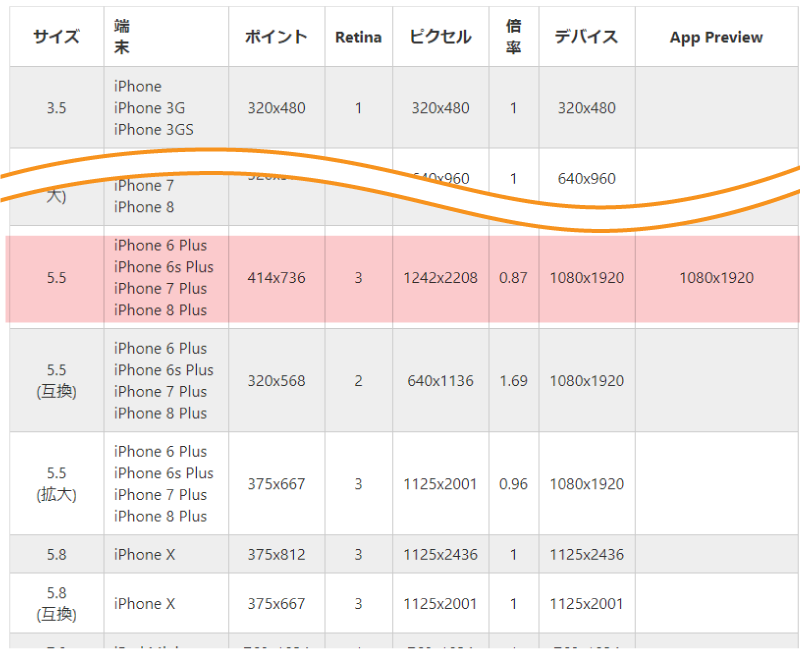
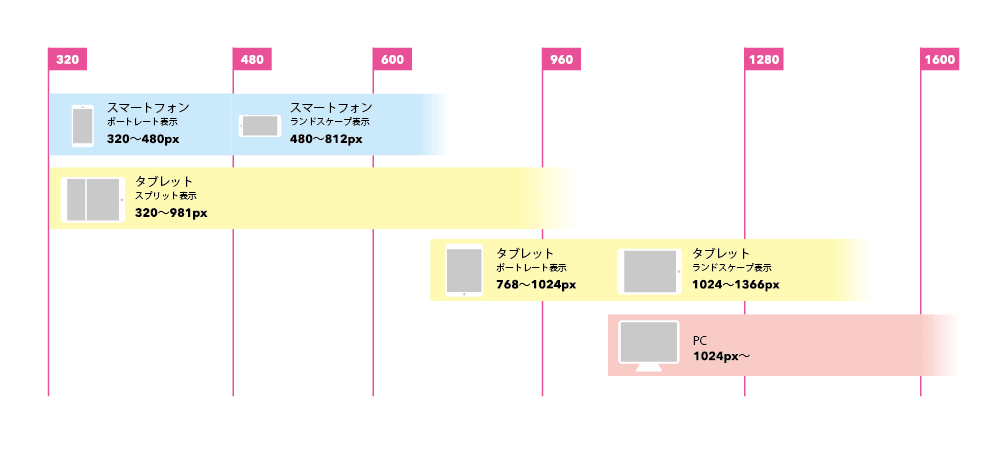
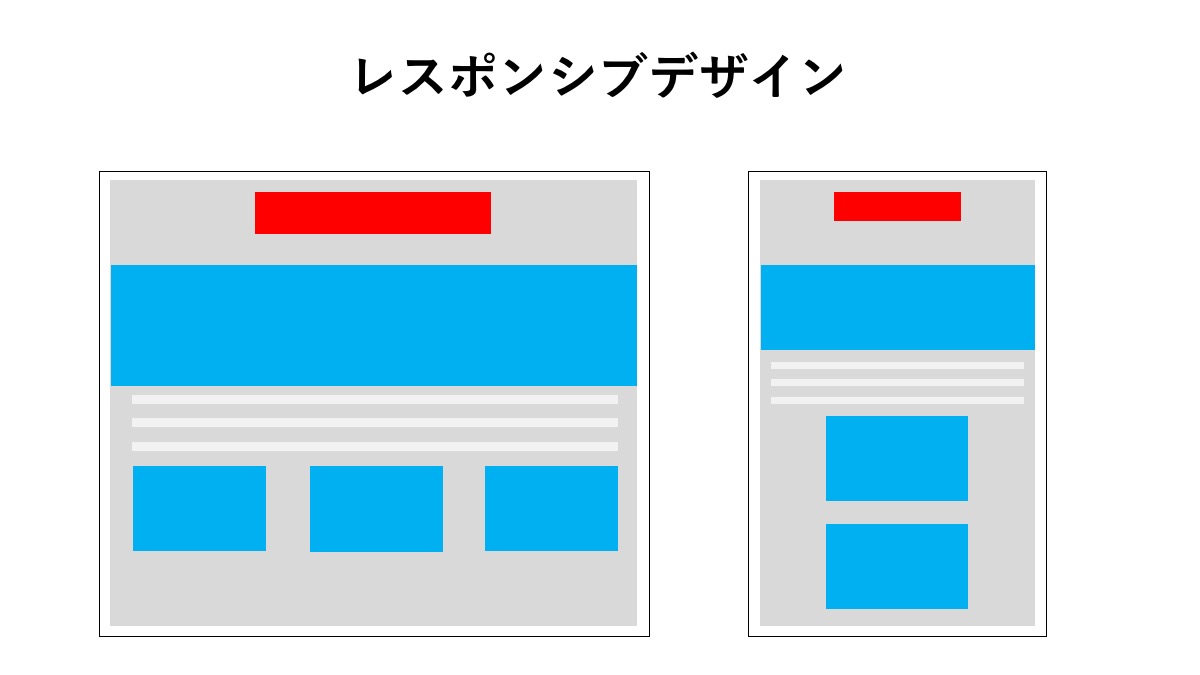
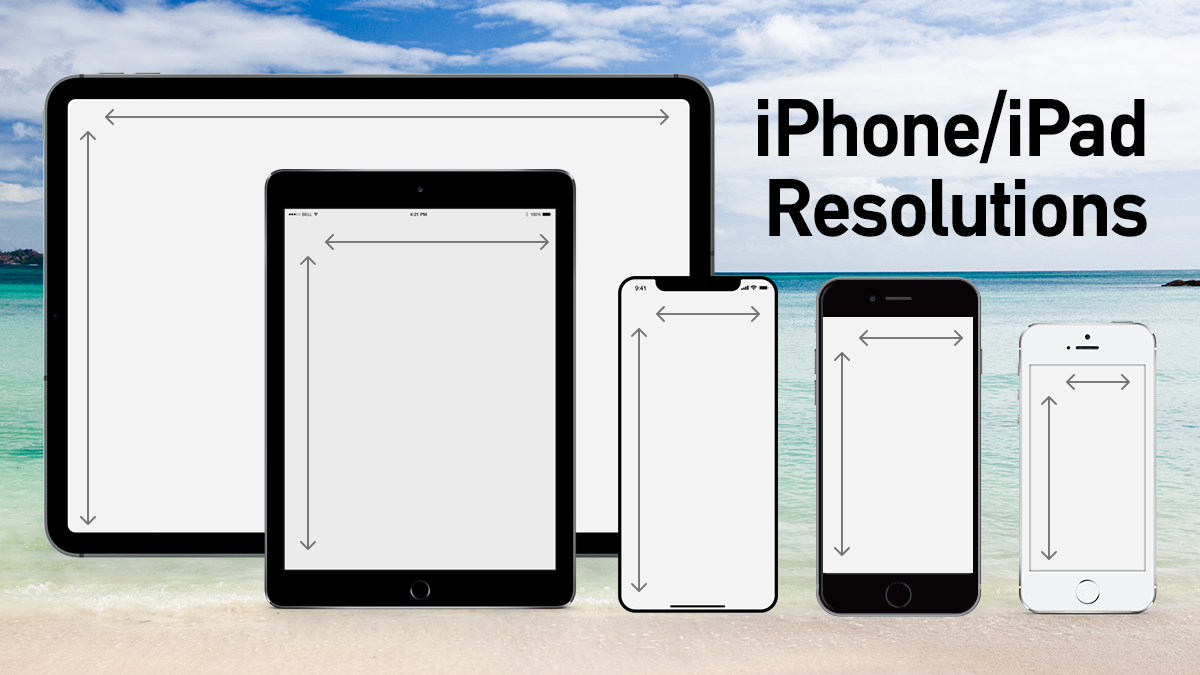
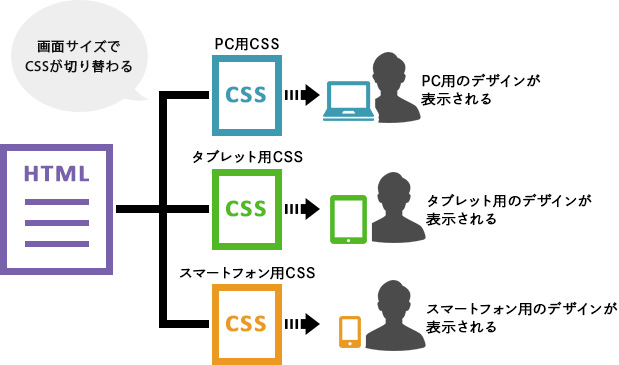
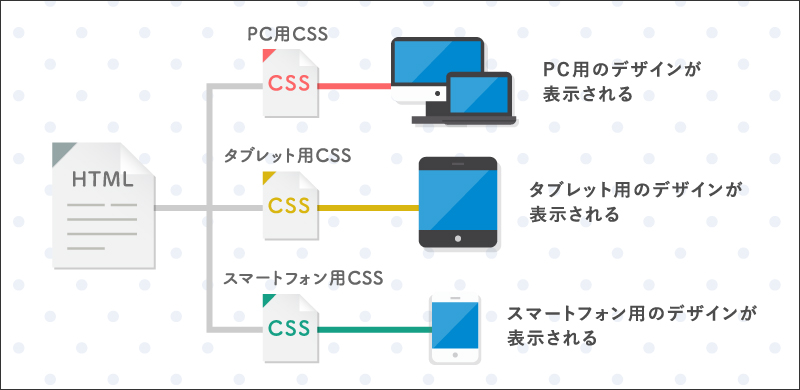
スマホ画面サイズ/iPhone 画面サイズ(大きさ一覧) iPhone 3G 35 インチ 3× 480 HVGA 163ppi iPhone 3GS 35 インチ 3× 480 HVGA 163ppi iPhone 4 35 インチ 640× 960 Retina 326ppi SO01B 40 インチ 480× 854 FWVGA 254ppi IS03 35 インチ 640× 960 WVGA 330ppi iPhone 4S. 年版の最新情報として、スマホの画面サイズや縦横比を改めてまとめ直してみました。 開発や制作活動にお役立てください。 ここに記載のないさらに古い機種については前回作成した18年最新版のリストをご覧ください。 縦. ユーザーの画面サイズに合わせてページレイアウトを自動調整する方法が、 「レスポンシブデザイン」 です。 1つのページでさまざまなデバイスに対応させることができる ため、PC向けページ・スマホ向けページのようにデバイスごとに別々のページを.
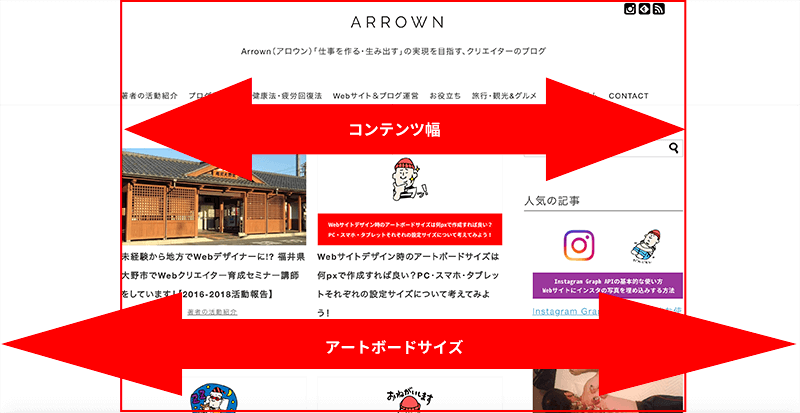
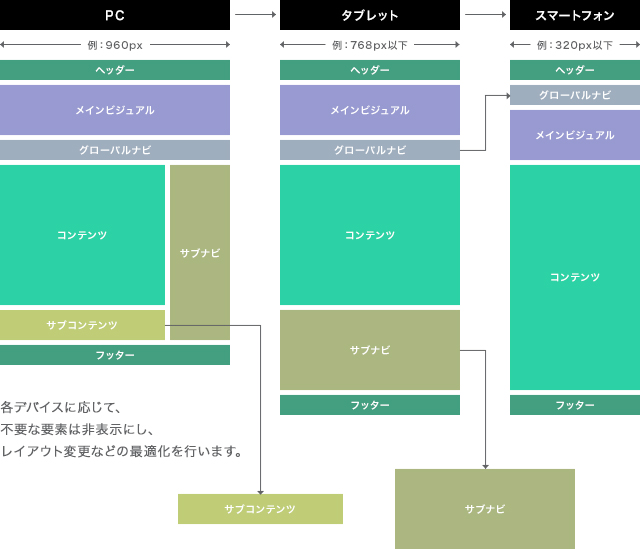
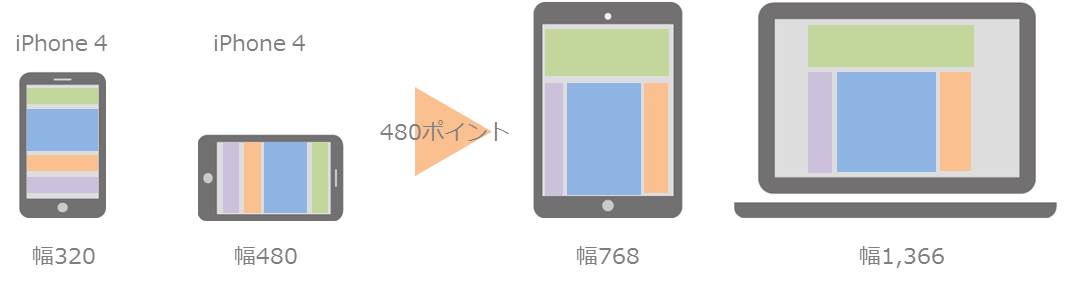
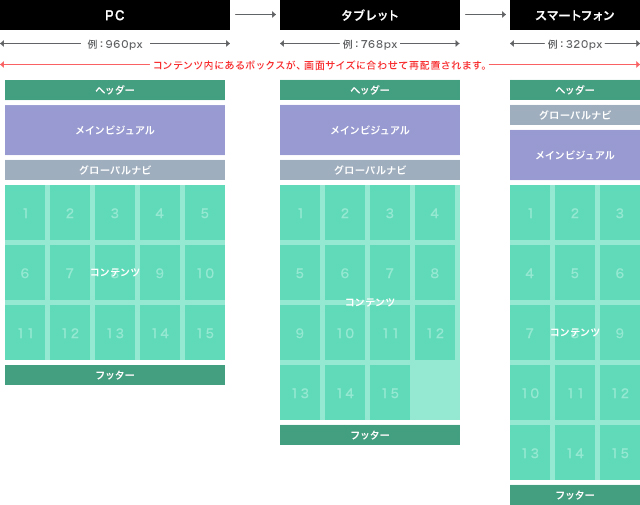
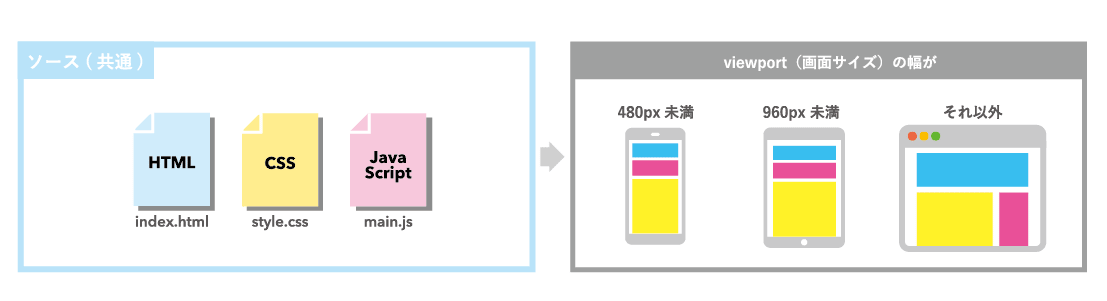
ユーザーの画面サイズに合わせてページレイアウトを自動調整する方法が、 「レスポンシブデザイン」 です。 1つのページでさまざまなデバイスに対応させることができる ため、PC向けページ・スマホ向けページのようにデバイスごとに別々のページを. 社内のスマートフォン(以下スマホ)向けのデザインガイドラインから、画面レイアウトデザインに絞って紹介します。 1 ガイドライン化の目的 2 画面デザインの基本方針 3 HTMLで重要な「viewport」とは? 4 デザインしやすいフォントサイズ土台設定 5. スマホWebデザイン用のアートボードサイズは、375px! にするで問題無いと思います。 ですが、iPhone 5Sに相当するサイズ3×668pxnの画面サイズにも対応する必要があるので、少し小さくなっても大丈夫な設計を心がける必要があります。.
こんにちは!デザイナーのイシハラです。 みなさんはスマホアプリのデザインをされたことがありますか? アプリデザインをする場合は、アプリならではの知識や素材が必要になってくると思います。 ということで今日は、アプリのデザインをする上で必ず押さえておきたいサイトやツールを. 年版の最新情報として、スマホの画面サイズや縦横比を改めてまとめ直してみました。 開発や制作活動にお役立てください。 ここに記載のないさらに古い機種については前回作成した18年最新版のリストをご覧ください。 縦. 画面小さいものや大きいものはエンジニアに相談しながら微調整で対応です。 Photoshopなどのラスター系ツールで作業する際は4倍サイズ(xxxhdpi)を用意します。 作るアプリがAndroidオンリーの時はAndroidの画面比率に合わせます。 ↓解像度ごとのよくある.
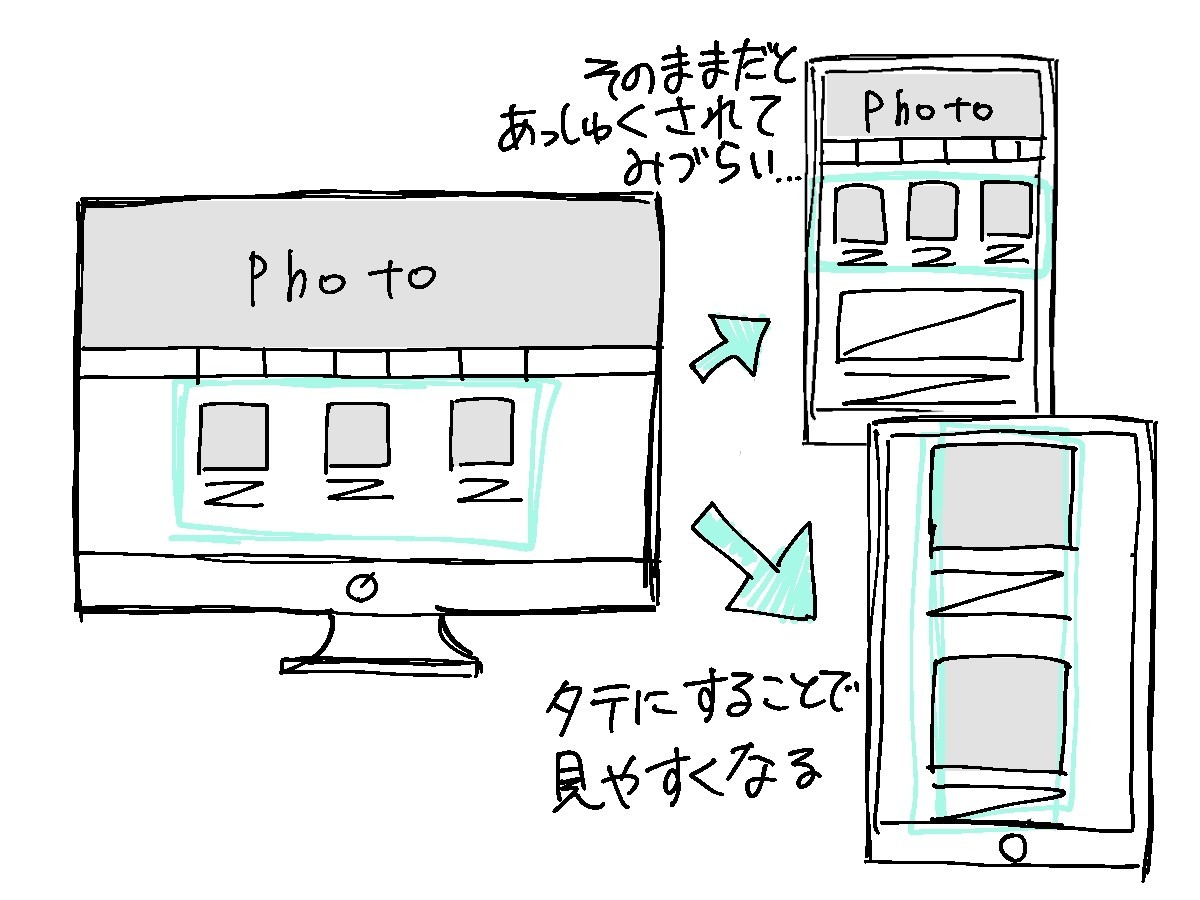
Androidアプリデザインを始める前に、最低限これだけ学べば何とかなる!という4つのポイント、①dpi・dipとは ②何pxでデザインするか ③画像の書き出し方法 ④画像を綺麗に拡大できる9patch をまとめてみました。. 例えば写真や画像を width3px で固定すると、横幅 400px 前後の画面では画像が少し小さく見えるが、できればスマホの画面に合わせて大きく表示したい。 ここでは HTML や CSS を使って、画面の横幅にフィットして表示する方法について記す。 maxwidth と maxheight.

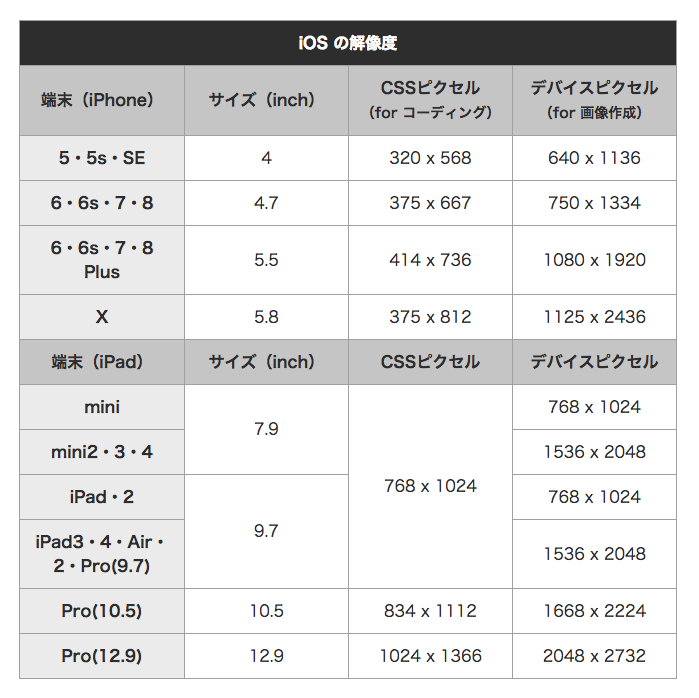
最新 スマホ タブレットの解像度一覧表 画面サイズの割合 Iphone Ipad Webデザイン Abc

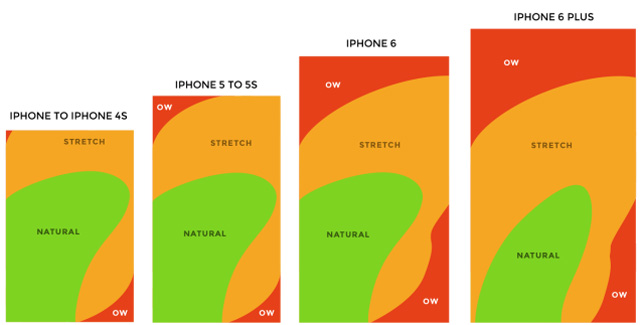
Iphone6 Plusに負けない アプリデザインの端末対応方法 Sonicmoov Lab

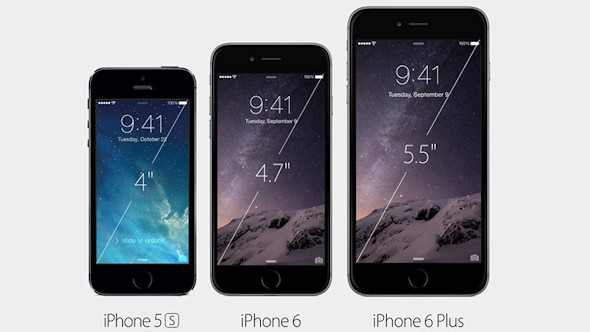
Iphoneを振り返る 画面サイズとデザインが大きく変更 4 7型 Iphone 6 と5 5型 Iphone 6 Plus Itmedia Mobile
スマホ 画面 サイズ デザイン のギャラリー

スペック シンプルスマホ4 製品ラインアップ Aquos シャープ

ホームページ制作 スマホ対応 Seo 有限会社アイグローバ 沖縄県那覇市

19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン

どうなる スマホ画面 Web制作 映像制作 ホームページ制作ならアーティストユニオン

スマホの画面サイズ 解像度一覧 画像サイズ 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ

スマホ時代に最適な画像のサイズや新常識 成果につながるwebスキルアッププログラム

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室
Q Tbn And9gcqrfejm0fkeplqluw4oesebdlgna14qzuipi7qlnu4biro5fobs Usqp Cau

スマホの画面サイズ 解像度一覧 画像サイズ 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ

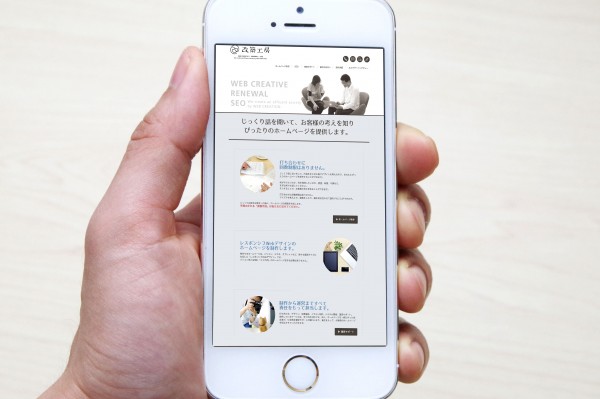
画面のサイズ を気にしなくてもいい レスポンシブwebデザイン のホームページ ホームページ制作 大阪 改築工房 ブログ

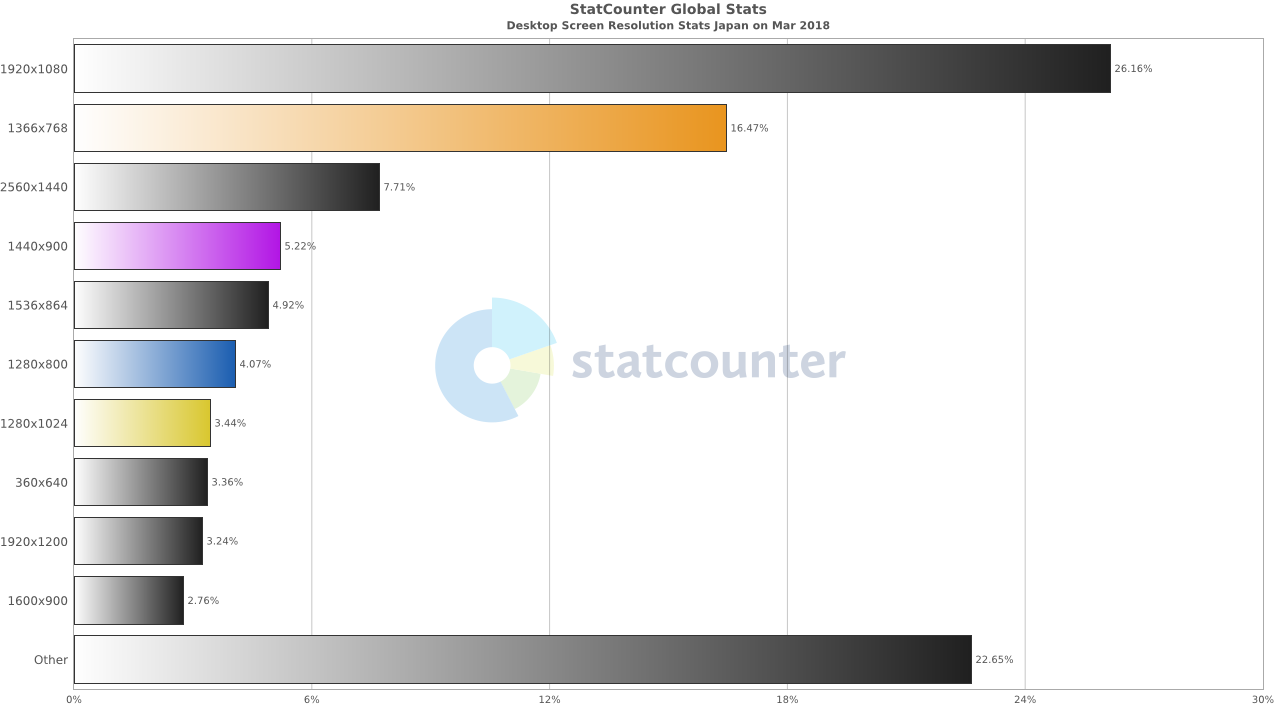
年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

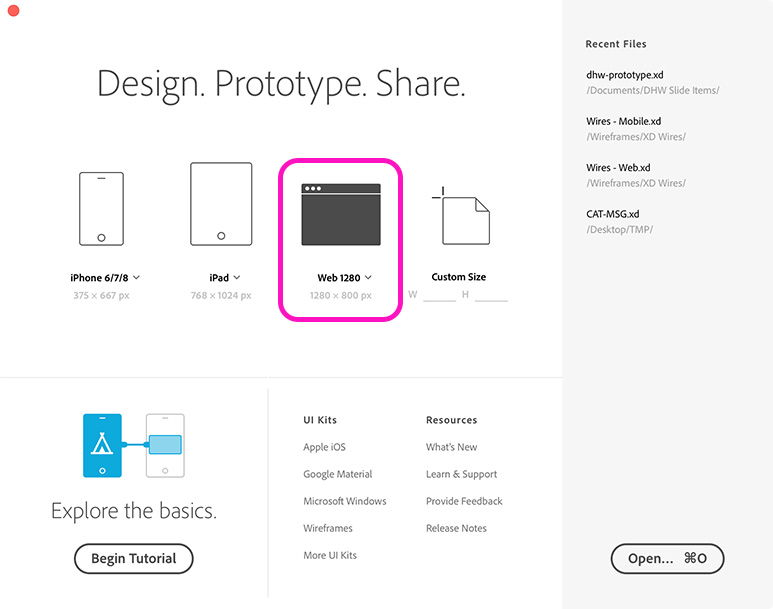
Adobe Xdでwebデザインをしよう 画面作成からページ推移までの手順を紹介 Webクリエイターボックス

最新 スマホ タブレットの解像度一覧表 画面サイズの割合 Iphone Ipad Webデザイン Abc

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

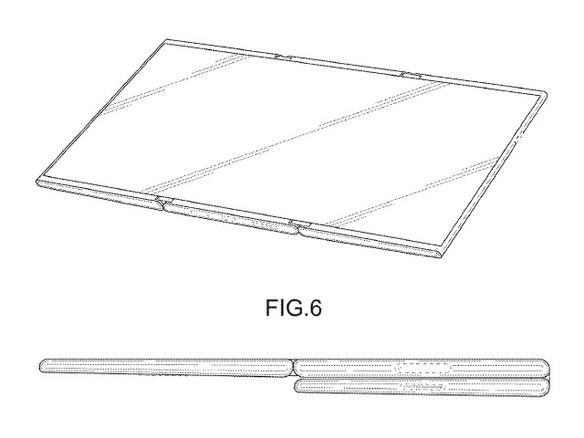
サムスン 2カ所で折れ曲がるスマホのデザイン特許 画面サイズが最大3倍に Cnet Japan

アプリだけじゃない スマホ大画面化でwebデザイナーが考えるべきこと

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

大は小を兼ねる 6 8型の大画面スマホ Zenfone 3 Ultra レビュー 価格 Comマガジン

レスポンシブwebデザイン一択 複数デバイス対応のwebサイトを作るなら Writers Way

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

Webサイトのデザイン どのソフトでpc スマホ タブレット横幅サイズどれくらいって話 19年現在 うつweb デザイン タブレット コーディング

スマホファーストデザイン アンケート調査のマクロミル

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ
Q Tbn And9gcreto7u Ewi0qtxtw7p8r2cnrjz2k4n 5dhcqoejwdygwprbaur Usqp Cau

最新 スマホ タブレットの解像度一覧表 画面サイズの割合 Iphone Ipad Webデザイン Abc

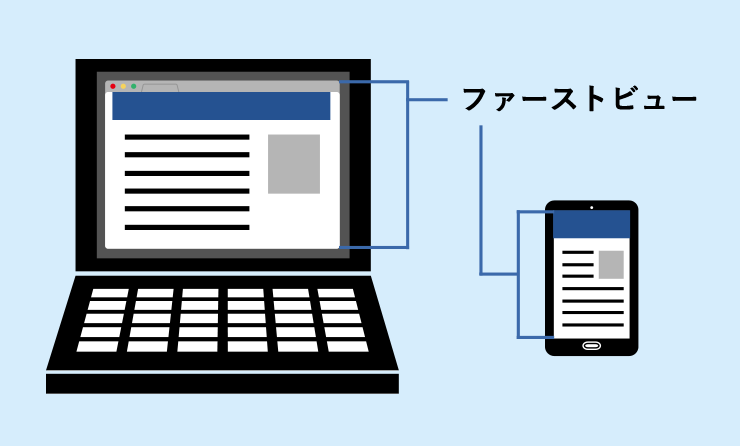
ファーストビューって重要 デザインのポイントとパターン サイズを教えます

Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

Iframeで埋め込んだオブジェクトをスマホ画面サイズに合わせてサイズを変更する レスポンシブ 方法 Fc2ブログカスタマイズ Se Life Log Vbaを中心にその他it備忘録

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

歴代iphoneの画面サイズ インチ数一覧 Iphone過去モデルのケースサイズ比較 Iphone格安sim通信

ワイモバイル Android One S4 レビュー 設定 ポップなデザインなのに抜群の耐久性 シンプルで長く使えるスマートフォン モバレコ 格安sim スマホ の総合通販サイト

デザイナーの心に優しいストレスフリーなアプリデザインワークフロー ツナググループ イノベーションズ
年寄りを困らせる レスポンシブwebデザイン Ccl 日経bpコンサルティング

Pcからスマホへ Webコンテンツの課題と期待 デザイン 金融デザイン

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

スマホ対応のhtmlメルマガを配信するときのポイント Mamag

画面のサイズ を気にしなくてもいい レスポンシブwebデザイン のホームページ ホームページ制作 大阪 改築工房 ブログ

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

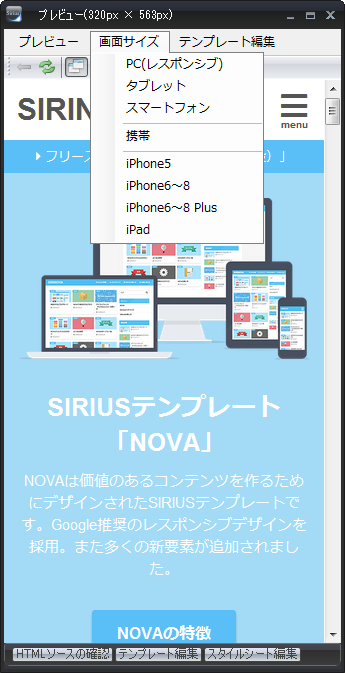
Siriusでスマホ表示 レスポンシブ を確認する方法 Sirinova

スマホデザインで見やすいサイズ 行間は デフォルトのアプリ等を調べてみた アクトゼロ Smmやsemを中心としたデジタルマーケティング会社

スマホサイトの レスポンシブデザイン って ホームページ制作情報館 ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

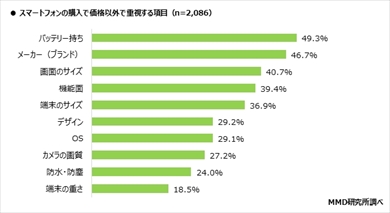
10 代女性の40 以上がスマホの 小型化 を希望 Mmdの調査 Itmedia Mobile

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

スマホ時代に最適な画像のサイズや新常識 成果につながるwebスキルアッププログラム

スマートフォンの画面デザインで気をつけるべき4つのポイント Sonicmoov Lab

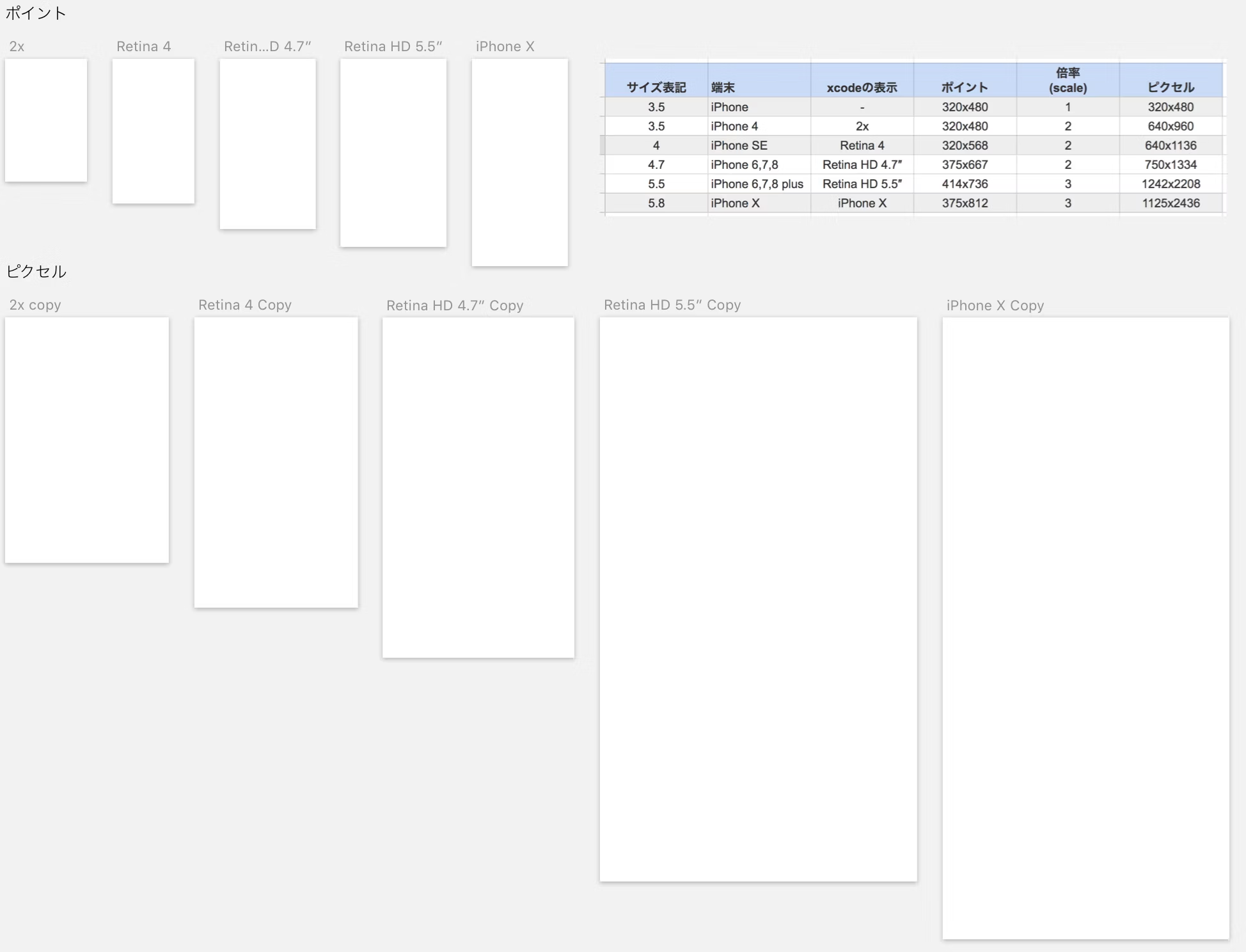
Iphone画面サイズ早見表 図付き Qiita

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

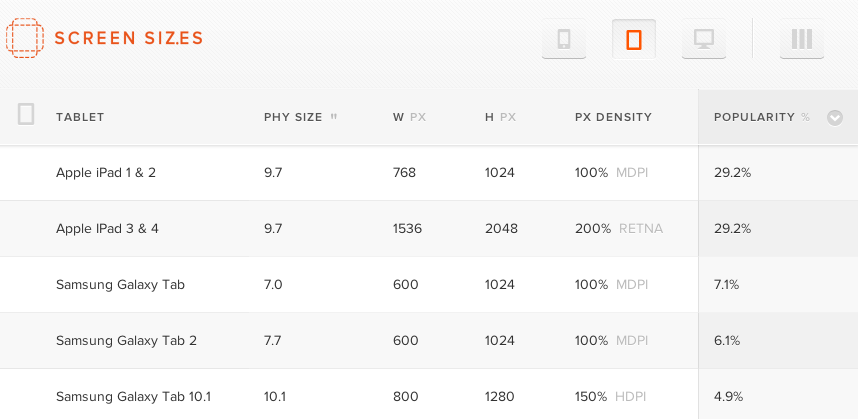
Iphone Ipad Androidスマホ タブの画面サイズが確認できるサイト Web Ipod Love

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

レスポンシブwebデザインにしよう 新米web担のためのホームページの作り方 第14回 コアースのブログ

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

Webデザインについて 2 レスポンシブデザイン Ayuzu Masaki

Iphone Ipad 画面サイズ 解像度 アスペクト比一覧 Uzurea Net

レスポンシブwebデザインのススメ ブログ Web ホームページ制作の株式会社アウラ 大阪

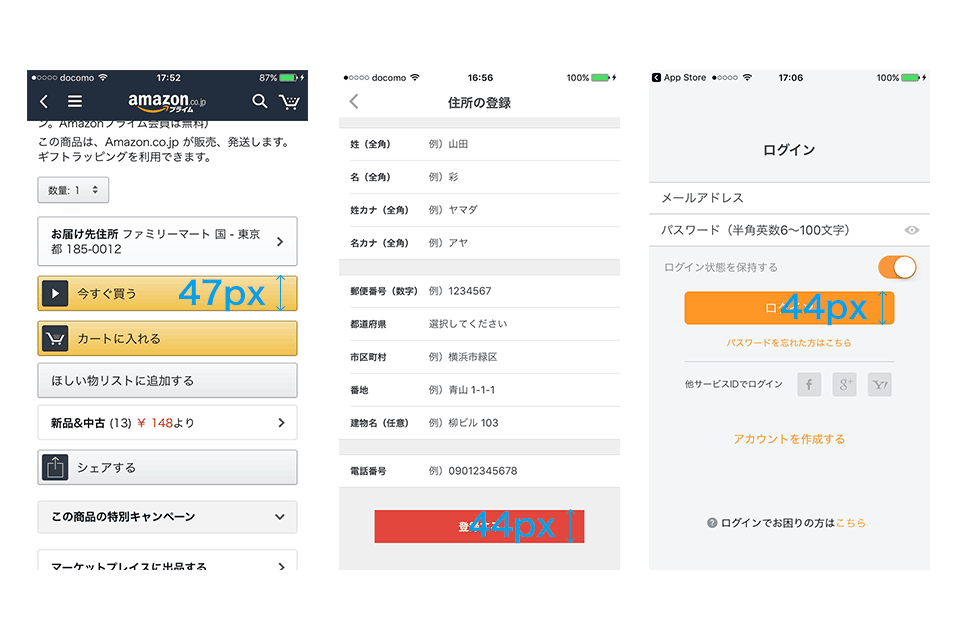
そのボタン ほんとに押せる スマホデバイスにおけるボタンのプラクティス In Pocket インポケット

Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

スマホデザインのフォントサイズの基準は 目安となる国内サイトを大調査 Blog 株式会社エムハンド M Hand Inc

18年最新版 Iphone Androidスマホ 機種別画面サイズ 解像度 縦横比のまとめ Sounansa Net

はてなブログ レスポンシブデザインでもスマホの文字の大きさを変える方法 コピペで簡単 マジpeace

Webデザインについて 2 レスポンシブデザイン Ayuzu Masaki

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報
Q Tbn And9gcspfoov3lbaughjxltcjdybeprwyemhy5d2rr3phnav7wbxof I Usqp Cau

タブレット スマホのデザインに768pxが多い理由とは ふんばりフロントエンジニアのブログ

Iphone 6対応 スマホサイトに求められる3つのポイント

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

スマホデザインのフォントサイズの基準は 目安となる国内サイトを大調査 Blog 株式会社エムハンド M Hand Inc

Itよもやま話 大学 医局 研究室 学会のホームページ制作ならラボアシスト オンライン学会サポート

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

メイン機として使える 驚愕の超小型スマホ Palm Phone を徹底解剖 価格 Comマガジン

スマホサイト作成で特定の文字のサイズだけ大きいときの修正方法 パソコン快適術

ホームページをスマホ対応させるべき理由と5つの方法 ふわっと工房

スマートフォン対応のwpレスポンシブwebデザイン Web制作松本市webatf
ワイプみたいにホーム画面に表示 生まれ変わったウィジェットの使い方 Iphone Tips Ios 14パブリックベータ Engadget 日本版
Q Tbn And9gcq5ap8apwm0y6i8yapljowt0axqcu3bdusxpwlmvpcea5pv Lta Usqp Cau

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It

大画面スマホ の選び方 6 5型以上のおすすめモデル3選 1 年最新版 Fav Log By Itmedia

徹底レビュー Iphone X は本当に 未来のスマホ なのか ホームボタン廃止の是非 気になるface Idの認識精度 スペックなど Corriente Top

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

スマホの画面サイズ 解像度一覧 画像サイズ 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ

図解 レスポンシブデザインとは 定義 特徴 メリットとデメリットを解説 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

Xperia 8 レビュー 意外と質感がいい デザイン スペック 画面サイズを評価 シンスペース

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

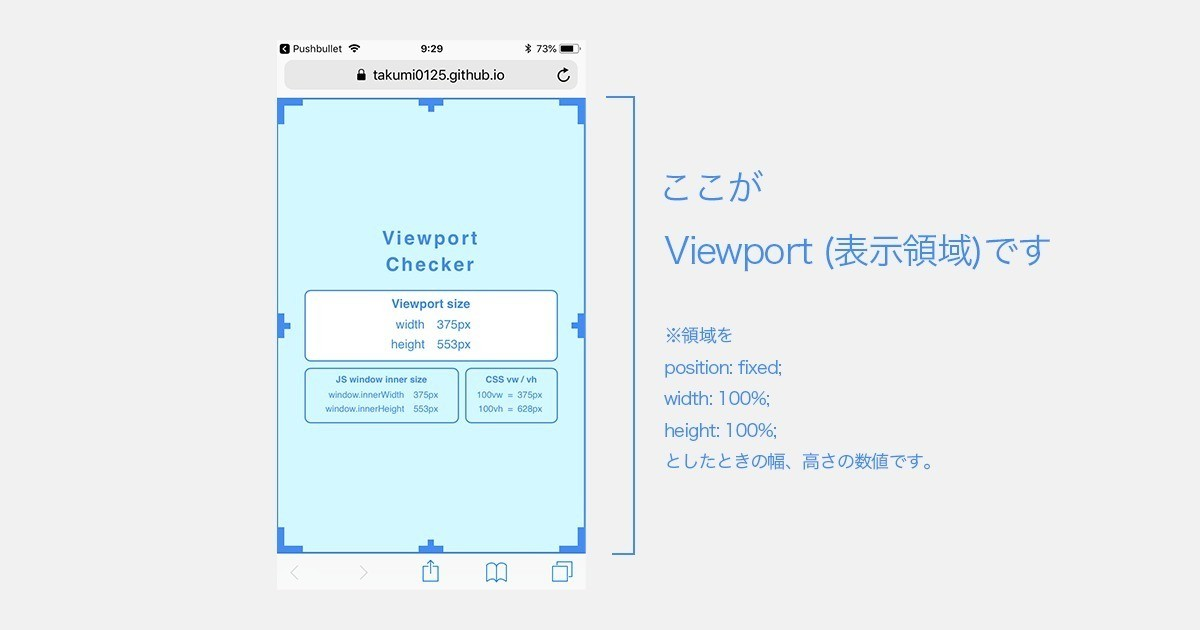
スマートフォン用サイトを制作するデザイナーさんに伝えたいwebブラウザのviewport 表示領域 の話 エンジニアにも役立つかも Part1 Takumi Hasegawa Unshift Note

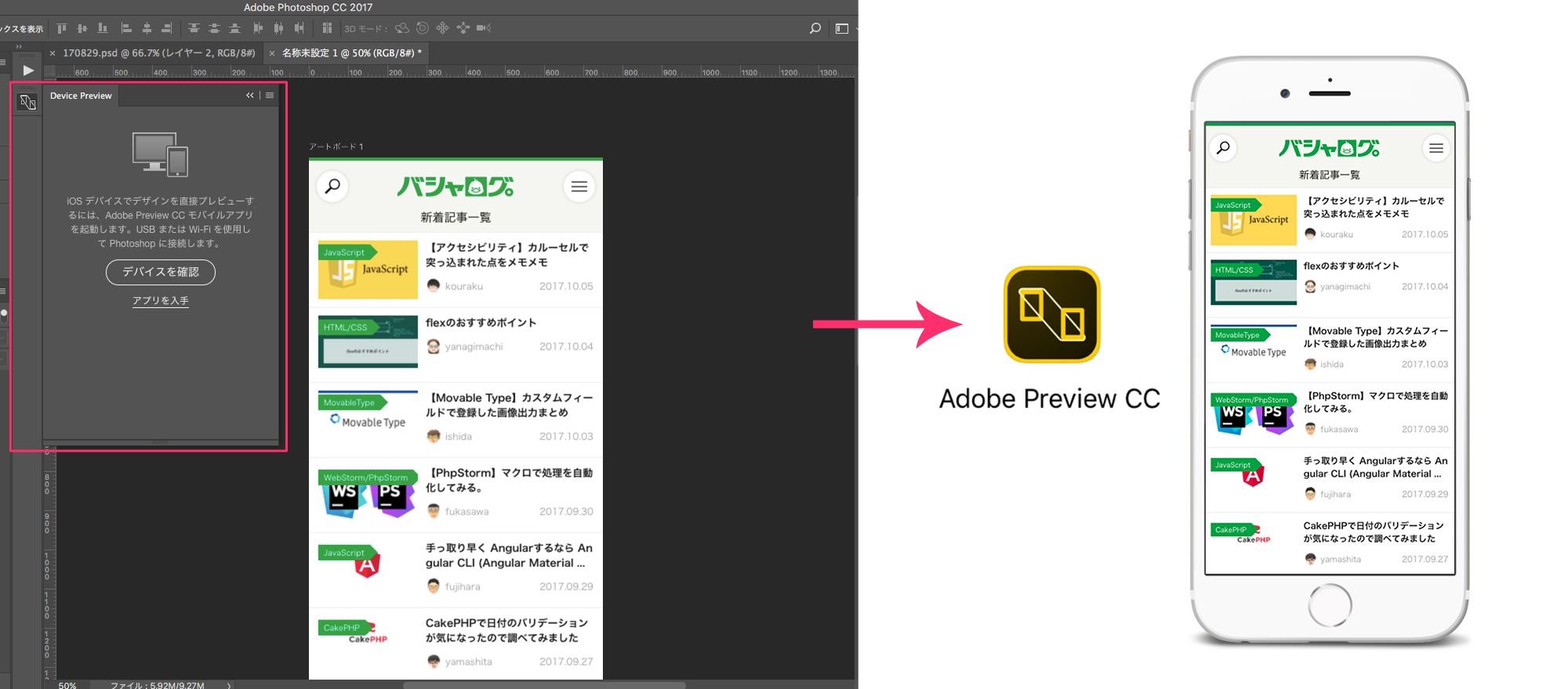
コーダーをイラッとさせない 美しいデザインデータ作成のすすめ その3 スマホ編 バシャログ

スマートフォンサイト制作 大阪のホームページ制作会社アン

スマホファーストデザイン アンケート調査のマクロミル

スマホ版サイトでも商品画像を綺麗に見せる方法

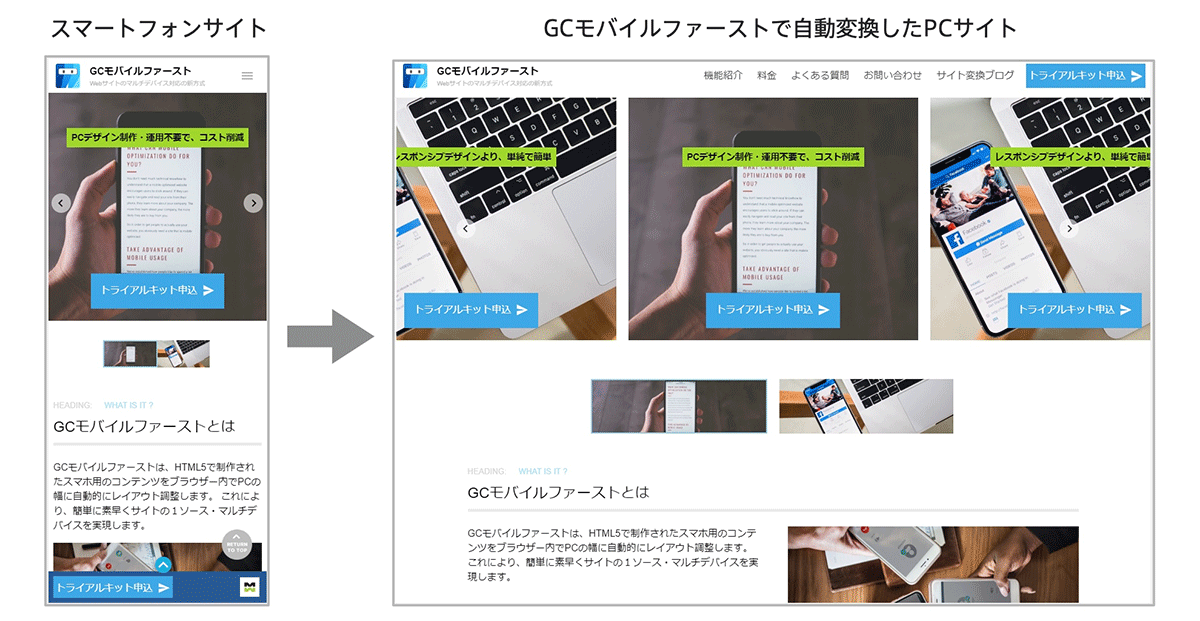
スマートフォン向けサイトをパソコン用に自動変換する Gcモバイルファースト 開始 Web担当者forum

Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説




