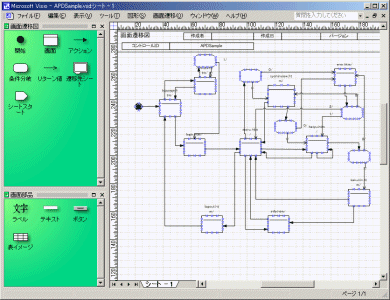
エクセル 画面遷移図
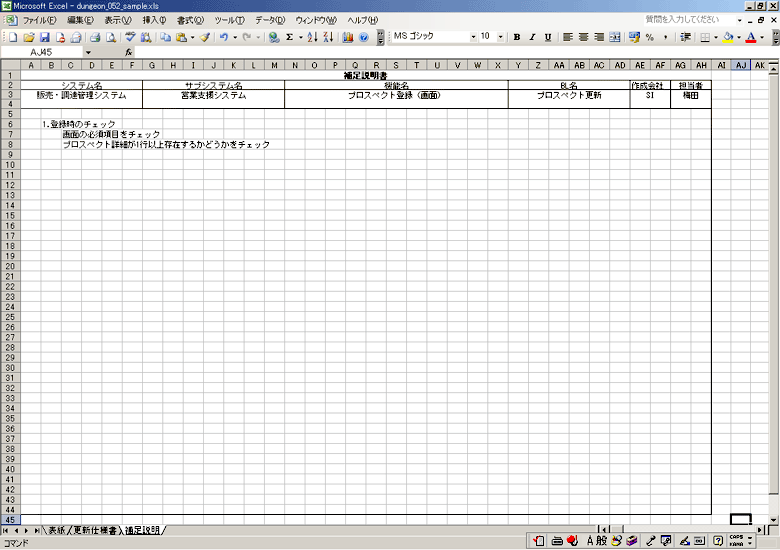
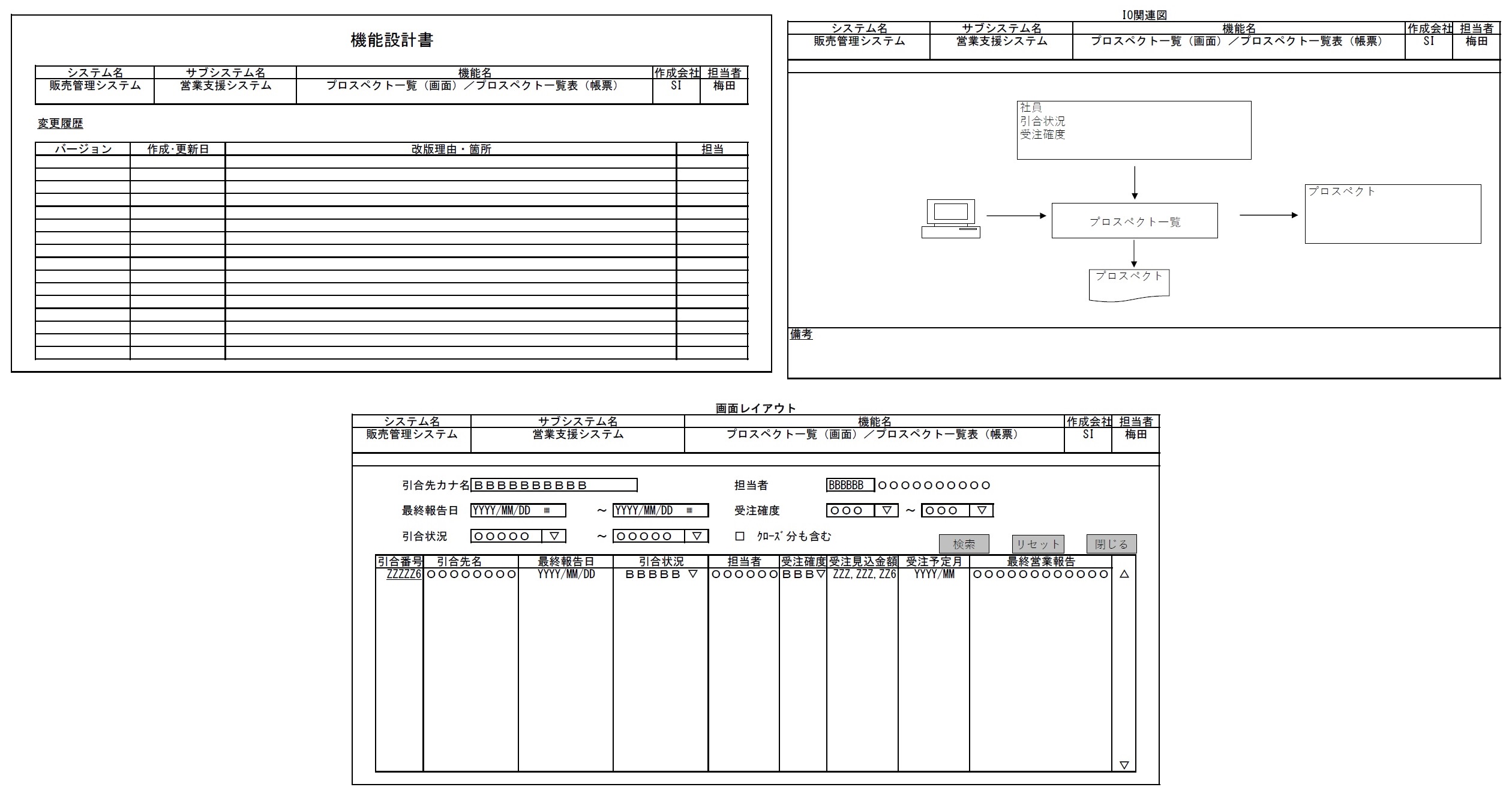
はじめに 今回は機能設計書の標準化の第2弾として画面レイアウト設計を解説します。フォーマットの例は設計書作成CAD「SI Object Browser Designer(OBDZ)」を用いますが、Excelなどで設計書を作成していても標準フォーマットの考え方はほぼ一緒なので、自社のフォームと比較しながらお読みください。.

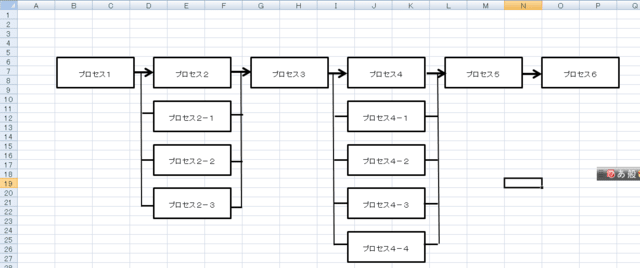
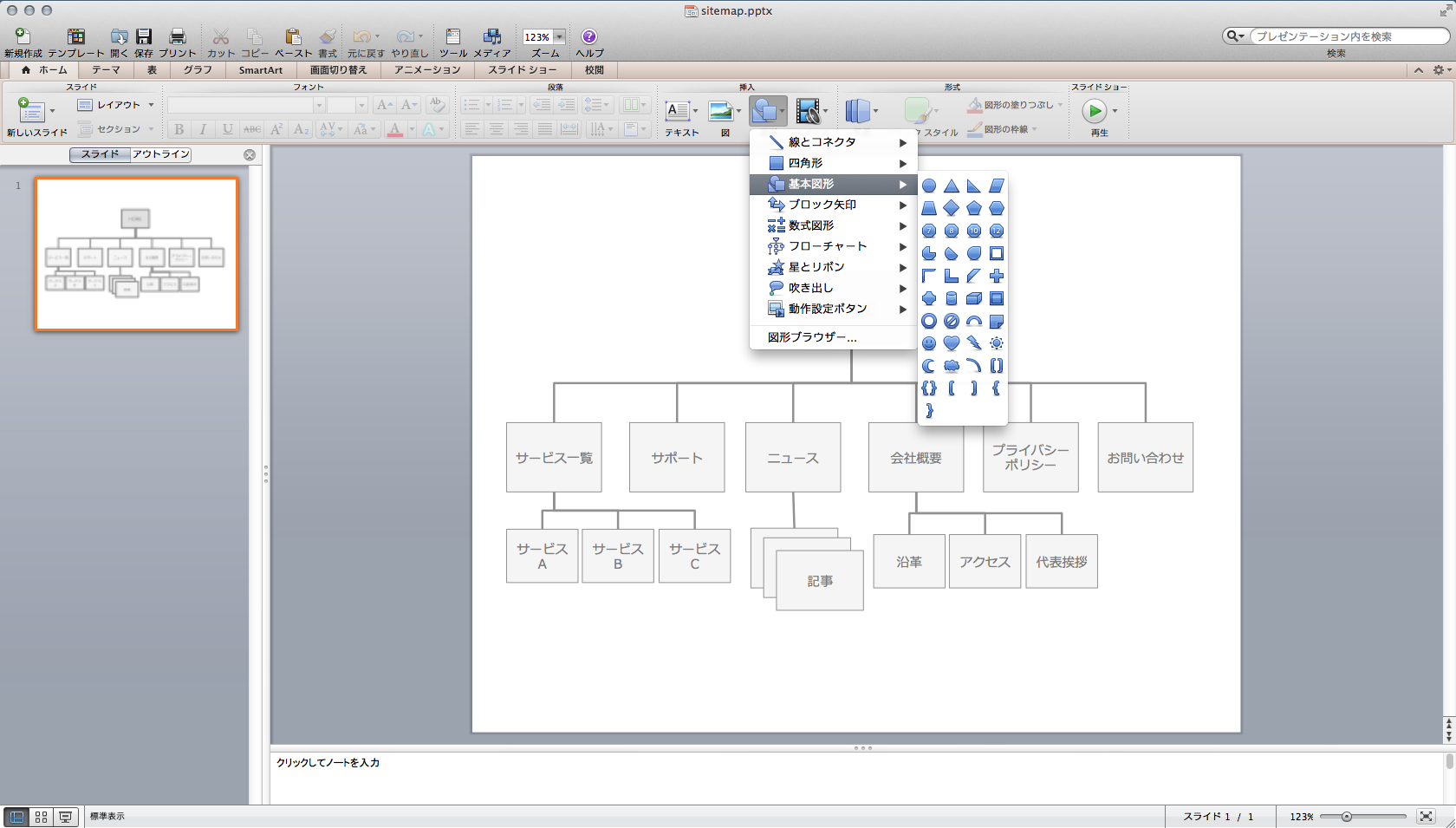
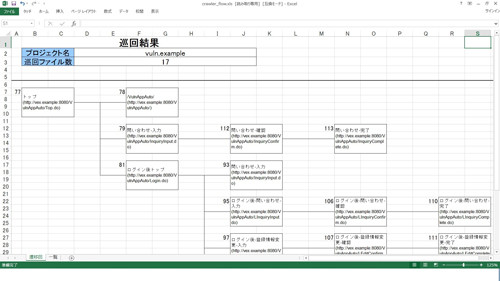
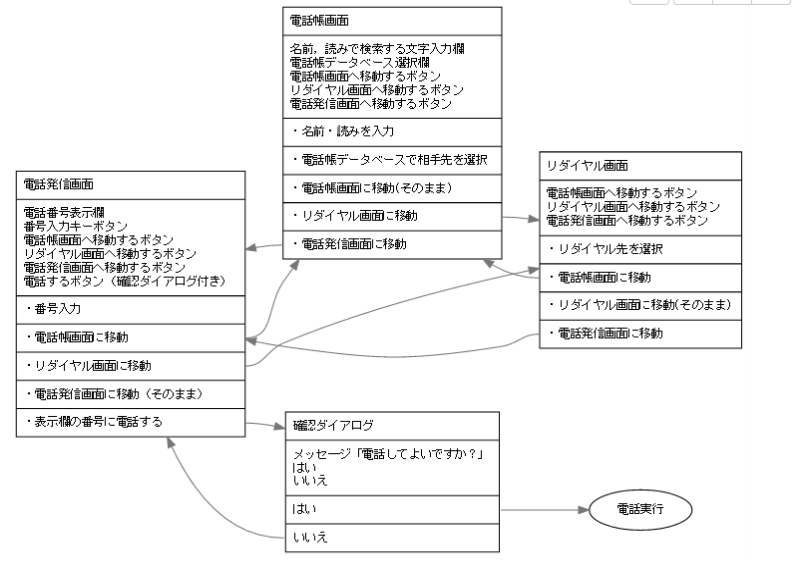
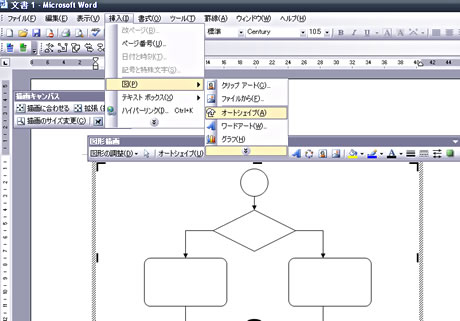
エクセル 画面遷移図. 記事の目的 画面設計における画面遷移の設計図を短時間で表現する フリーソフト"GUI Flow"の紹介と実際に使用した例を掲載する。 図はGUI Flowにて作成した電話アプリの画面遷移図 記事を作成. 画面遷移図の最新人気記事 34件 はてなブックマーク 開発事例から見る成功する仕様書の書き方 株式会社モンスター Webデザイン開発教室システム設計のデータフロー設計cxmedia Sketchで簡単に画面遷移図が作れるプラグインuserflows エクセル excel. エクセルやパワーポイントでも「図形」の中にこのフローを書くための記号が標準で入っているので便利です。 挿入→図形→フローチャート(下図) 業務フロー図を書く5ステップ 業務フロー図を書くときに以下のようなステップを踏むと書きやすくなります。.
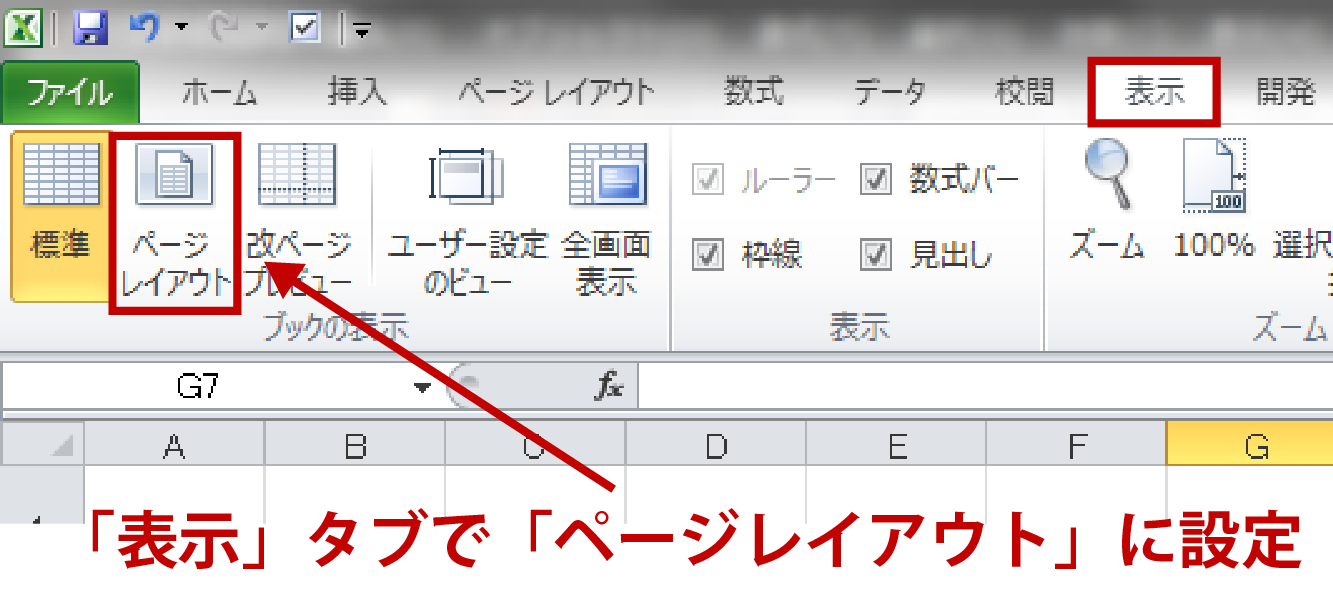
記事の目的 画面設計における画面遷移の設計図を短時間で表現する フリーソフト"GUI Flow"の紹介と実際に使用した例を掲載する。 図はGUI Flowにて作成した電話アプリの画面遷移図 記事を作成. エクセルやパワーポイントでも「図形」の中にこのフローを書くための記号が標準で入っているので便利です。 挿入→図形→フローチャート(下図) 業務フロー図を書く5ステップ 業務フロー図を書くときに以下のようなステップを踏むと書きやすくなります。. 画面のサイズに応じて、表示される 修整 ボタンが異なる場合があります。 書式 タブまたは 図ツール タブが表示されない場合は、図を選んでいるかどうかを確認してください。 必要に応じて図をダブルクリックして選択し、書式 タブを開きます。.
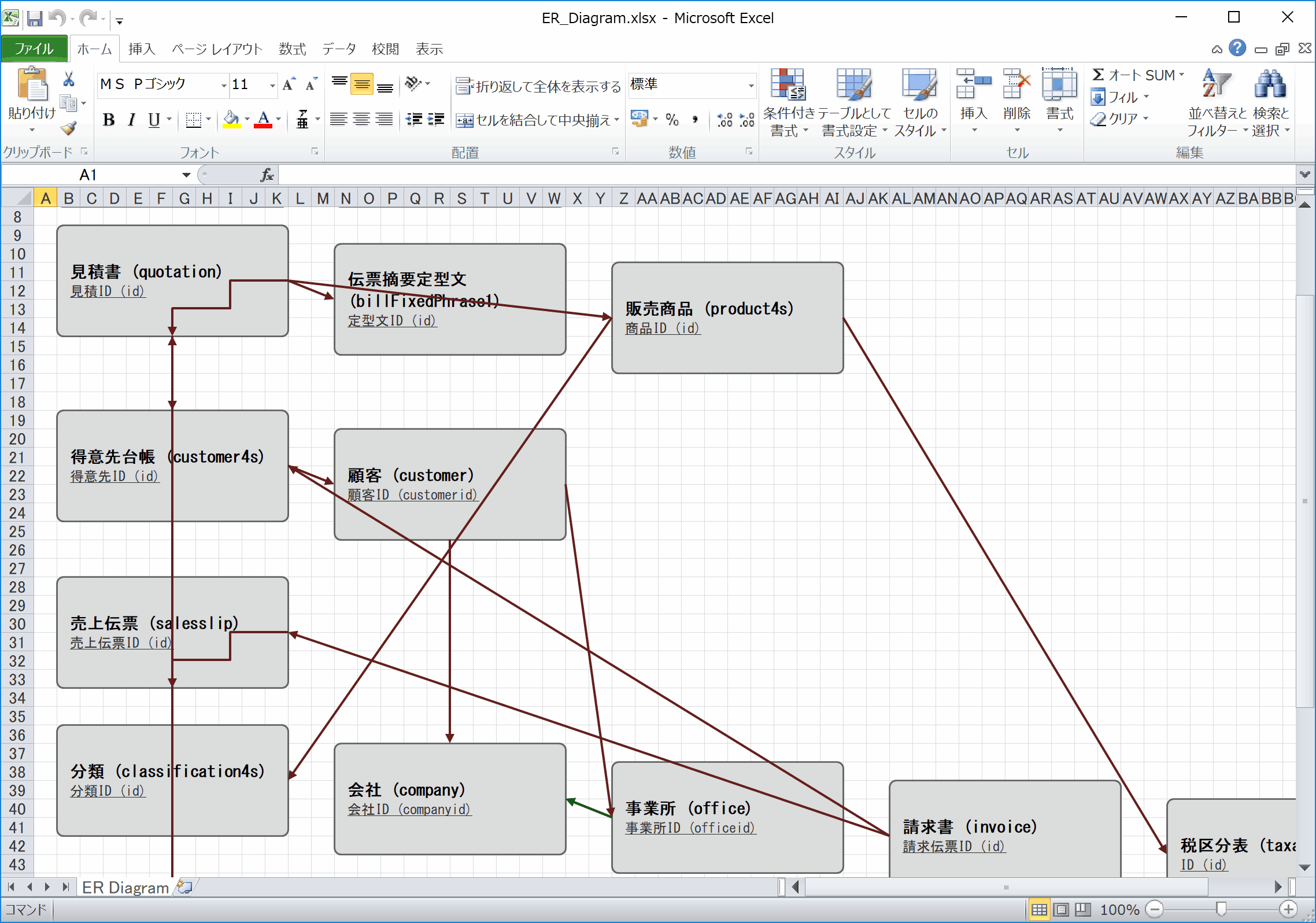
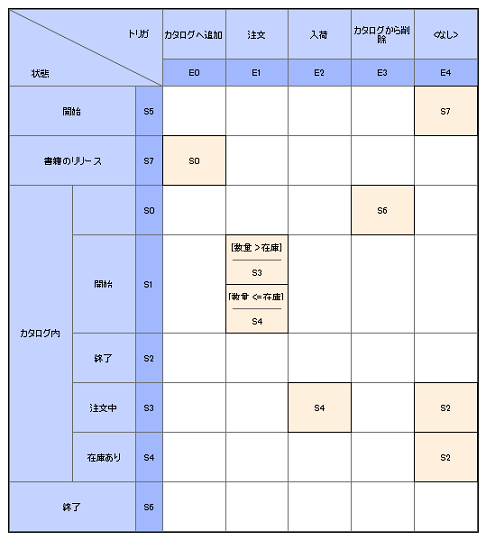
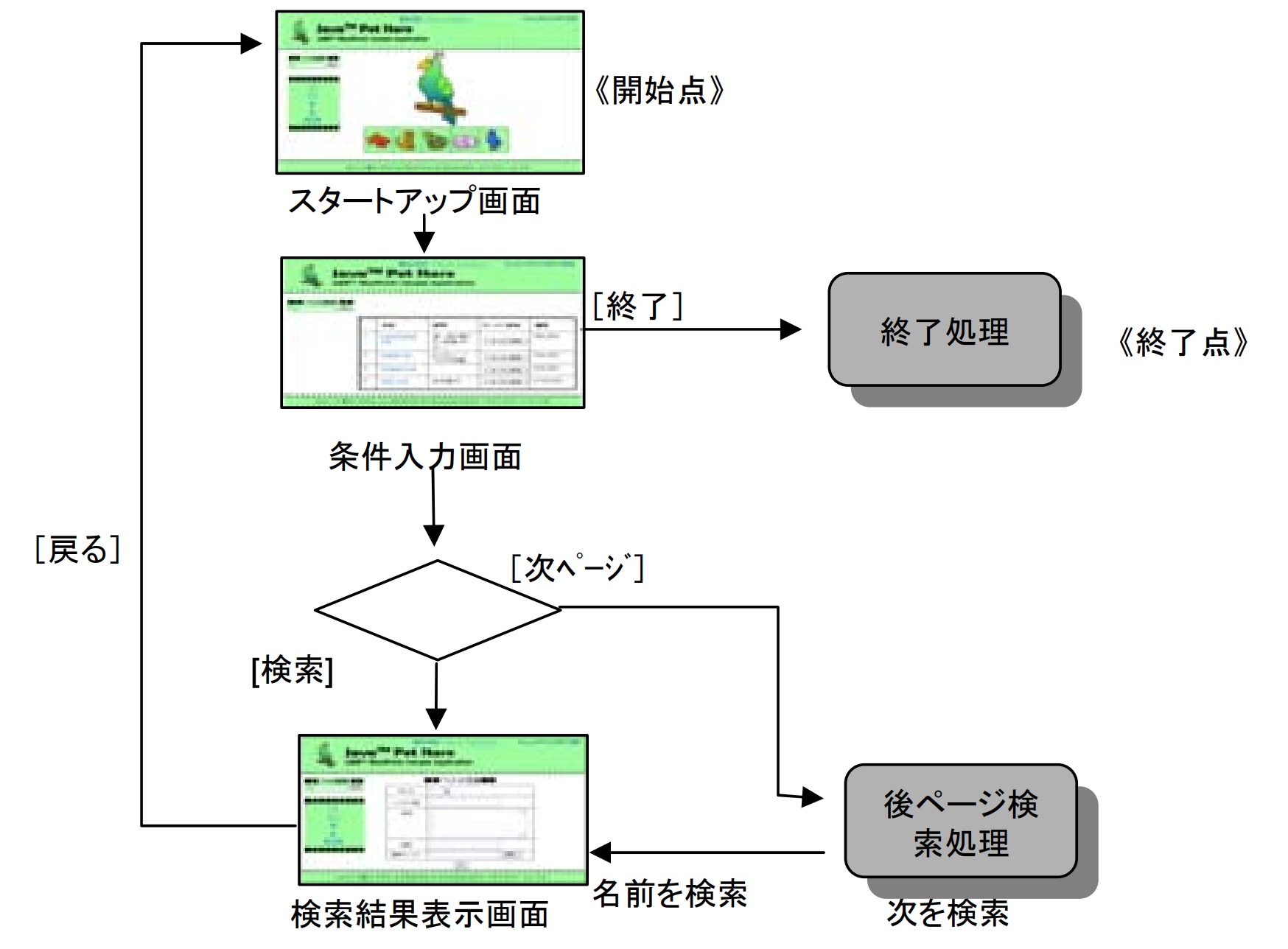
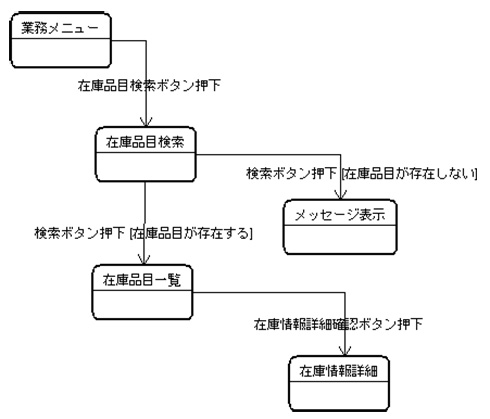
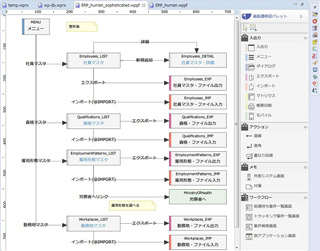
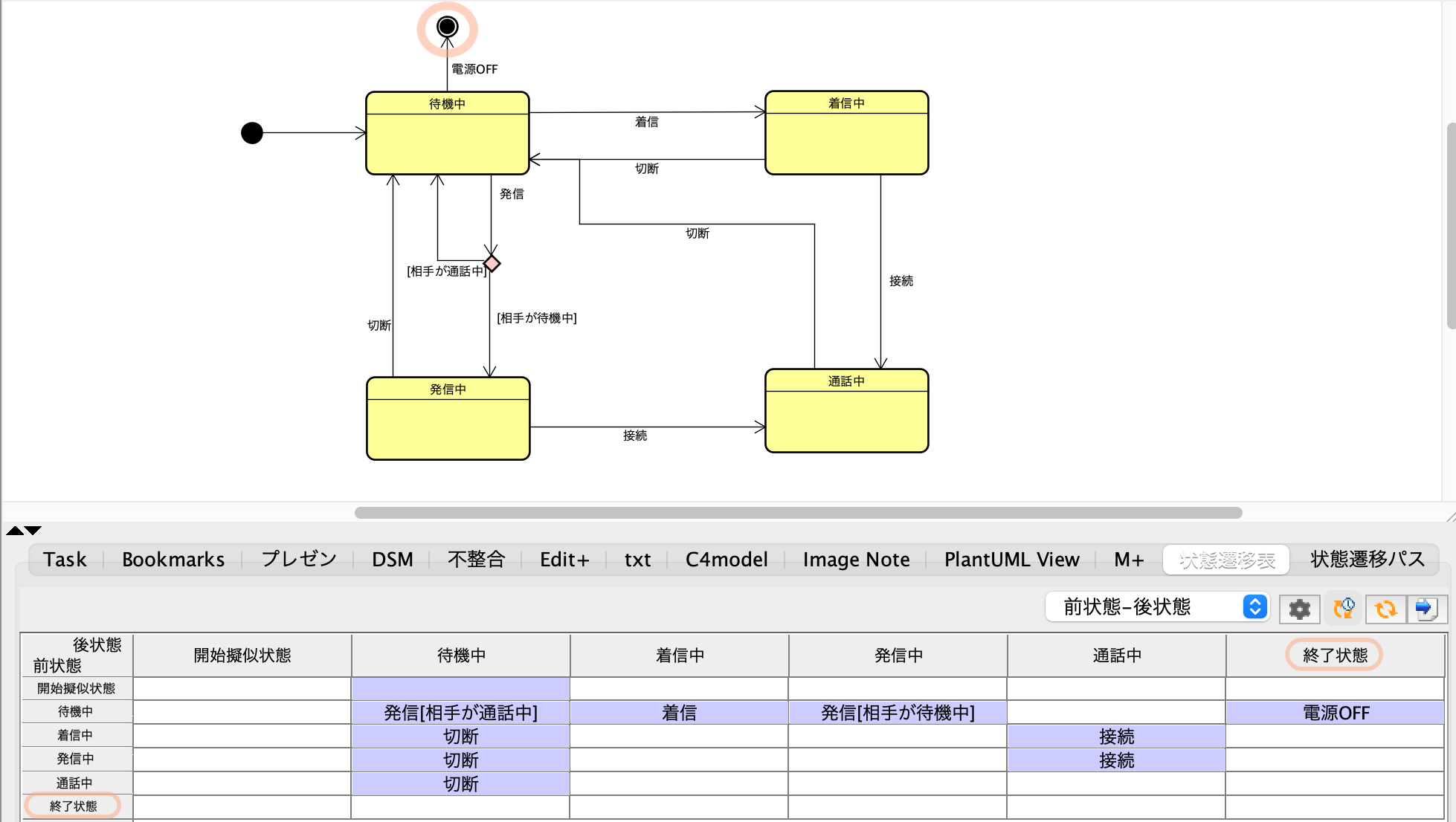
組織図に書き込む部署を階層ごとにシートに入力します。 メモ帳を起動します。 エクセルのシートのセル範囲 B2E26を選択して、CtrlCで(クリップボードに)コピーします。. 40画面設計 ( 画面レイアウト・画面一覧・画面遷移図 ) 50帳票設計 ( 帳票レイアウト(横)・帳票レイアウト(縦)・帳票一覧 ) 60バッチ設計 ( ジョブネット図・バッチ一覧 ) 70db設計 ( er図・シーケンス一覧・テーブル定義書・ユーザ一覧・表領域一覧 ). 図1では 「状態」 を丸, 「 遷移」 を矢印で表しています。 矢印のそばに書いてある文字は, 遷移のきっかけとなる 「イベント (入力 ) / アクション (出力 ) 」です (作画方法の細かいルールは本稿では省略いたします ) 。 状態遷移図によるテストは, まず状態遷移図.
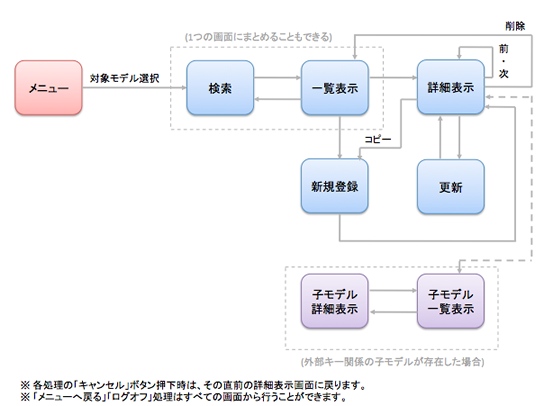
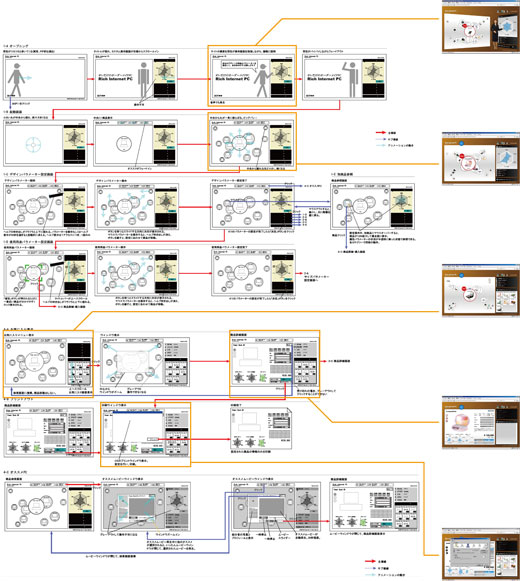
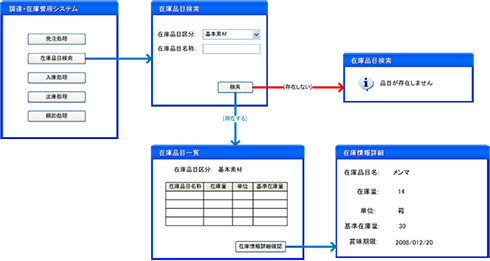
図3 画面遷移図の良い例, 悪い例 (ガイドライン第1部44より) 画面遷移のテストを設計する際, そのもとになるべき画面遷移図が良くない書き方になっていた場合, 画面遷移図から正しい情報を読み取れず, 間違えたテストケースを書く可能性があり. 1 画面遷移図 本システムは8画面から構成される。画面遷移図を図1に示す。 図1 画面遷移図 P001 科目一覧 Topjsp P002 科目カート一覧 Cartjsp P003 登録確定 Donejsp P004 追加科目入力 AddSyllabusjsp P006 削除科目入力 RemoveSyllabus jsp P005 追加内容確認 ConfirmAddSylla busjsp. 画面遷移図の種類 画面遷移図と呼ばれる図の種類について整理したいと思います。 正式名称なし(自己流) 特に明確な記述ルールを適用せず、開発者が自己流で作った画面遷移図です。当然、開発者や企業によって細部は異なります。.
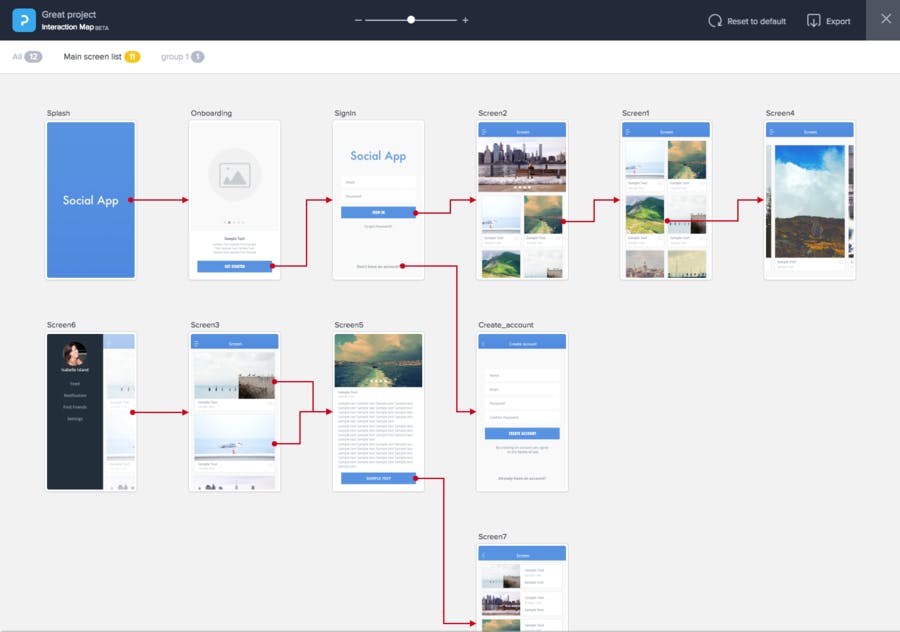
画面遷移図を作成する 「Welcome to Overflow」という画面になりますので、「esc」をクリックします。 画面転移図が現れるので自分の好みに図を置きましょう。 連携アプリを使用したい場合は、+ボタンをクリックして「Screen」をクリックしましょう。. 画面遷移図 掲示板の画面遷移は次の通りです。 は、それぞれのページ内のリンクあるいはボタンの名称です。 パスワード入力 は「管理パスワード」の入力が求められることを示します。. エクセル道場 ~秘密結社成り上がり編~ Excel 13 縦軸も横軸も変化するデータの分析には"散布図"が最適 複数の対象をまとめてデータ化しよう.
エクセルで「ボタン」を作る方法は、次の3つがあります。 フォームコントロール ActiveXコントロール クリップアート・オートシェイプ 多くのホームページでは、エクセルでボタンを作る場合には1番目. エクセルやパワーポイントでも「図形」の中にこのフローを書くための記号が標準で入っているので便利です。 挿入→図形→フローチャート(下図) 業務フロー図を書く5ステップ 業務フロー図を書くときに以下のようなステップを踏むと書きやすくなります。. 携帯サイトの企画のために簡単な画面遷移図を作る必要があるのですが、 このような目的に適したソフトはありませんか? ワードでもエクセルでも工夫すれば出来ますが、 なるべく見やすい図を簡単に作成したいと思い.
組織図に書き込む部署を階層ごとにシートに入力します。 メモ帳を起動します。 エクセルのシートのセル範囲 B2E26を選択して、CtrlCで(クリップボードに)コピーします。. 画面のサイズに応じて、表示される 修整 ボタンが異なる場合があります。 書式 タブまたは 図ツール タブが表示されない場合は、図を選んでいるかどうかを確認してください。 必要に応じて図をダブルクリックして選択し、書式 タブを開きます。. 第2章 画面遷移のテスト設計プロセスにおける問題点と解決策について 第1節 一般的な画面遷移のテスト設計プロセスとその問題点 画面遷移に関するテスト設計を行う際の一般的な従 来のプロセスと、本論文で我々が提案するプロセスを、 図1に示す。.

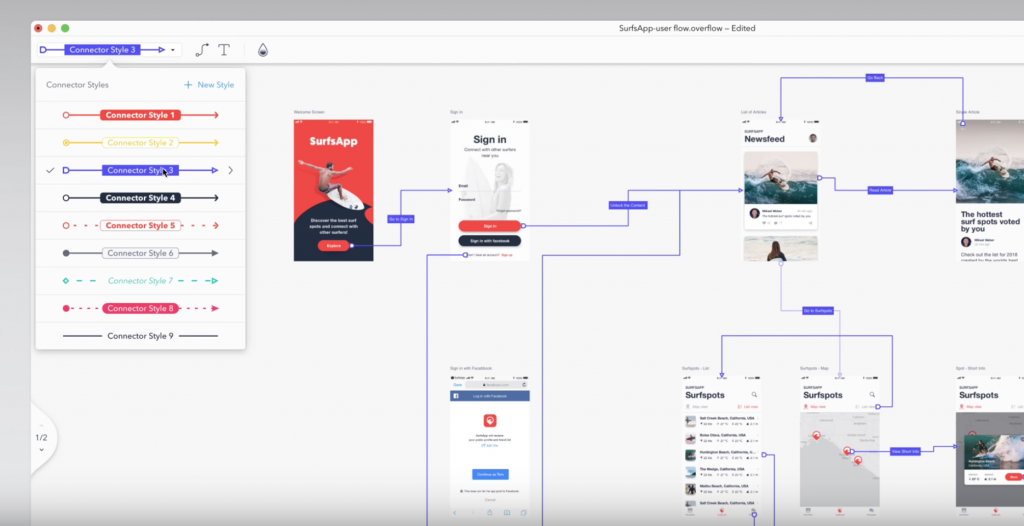
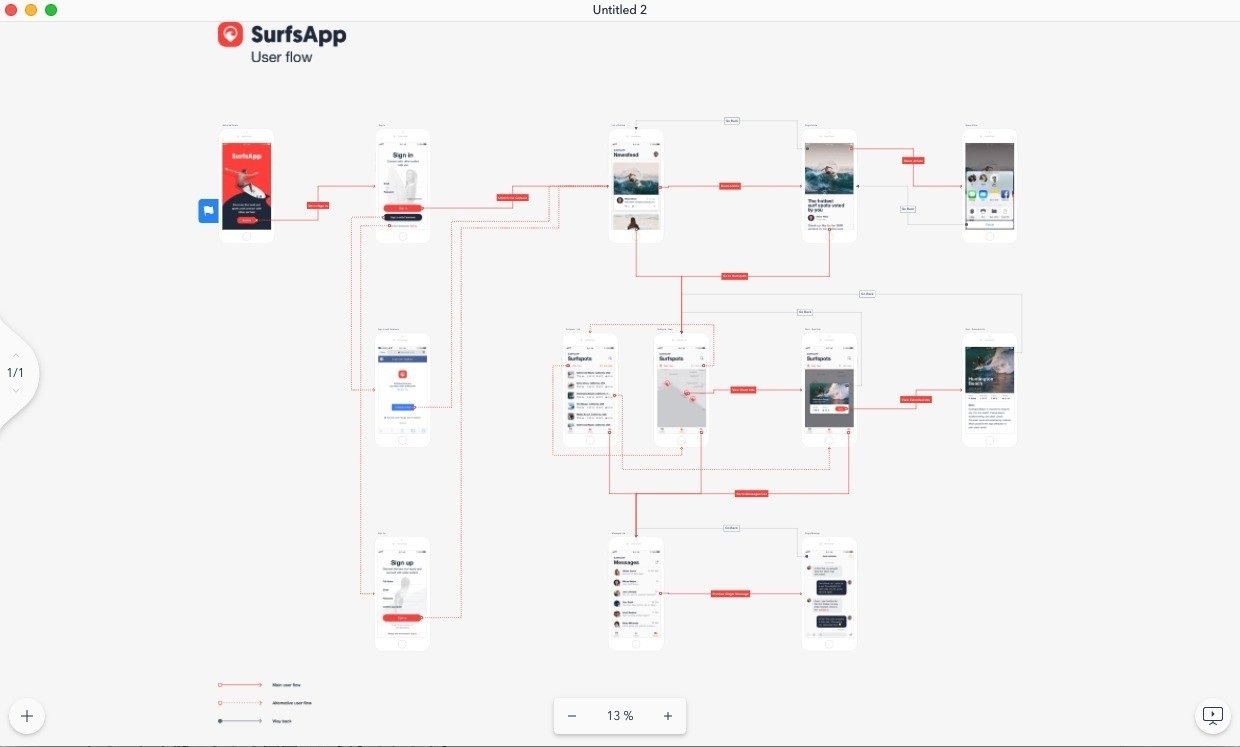
画面遷移図が作成できる Overflow の使い方

Itmedia エンタープライズ 特集 第1回 Webアプリケーション開発 運用プラットフォーム Cosminexus を知る 3 3

遷移図生成ツール Blockdiag の紹介 Pycon Mini Jp 11 01
エクセル 画面遷移図 のギャラリー

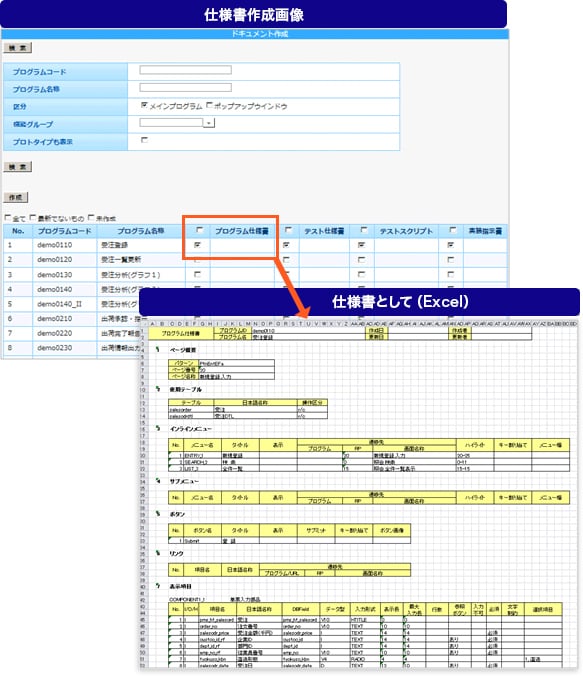
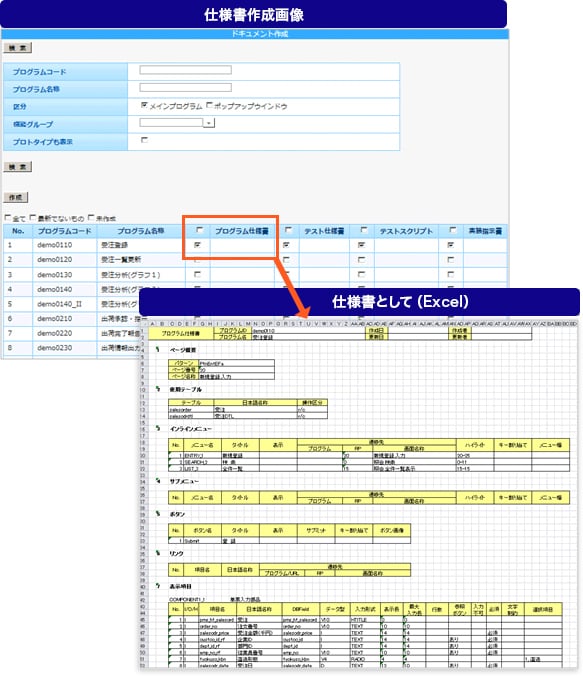
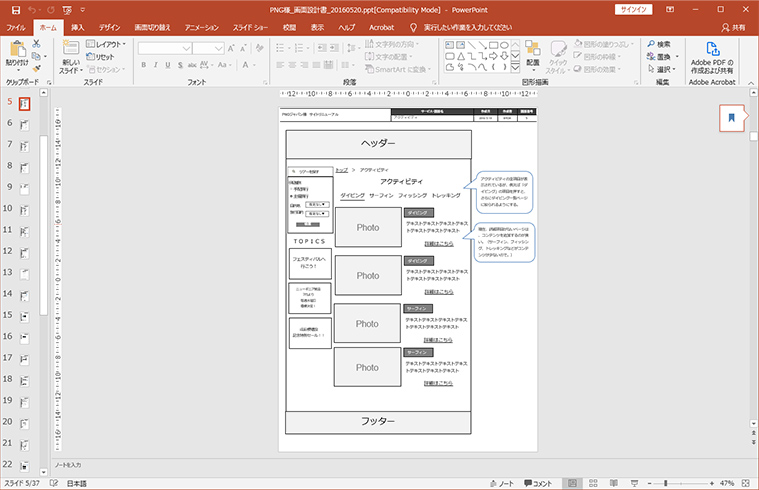
設計書の出力
3

Xupper のサポートページ バグ情報機能別 クエリーapi サンプルアプリケーション

Excelマクロによる Seleniumテストケースの自動生成 1 Codezine コードジン

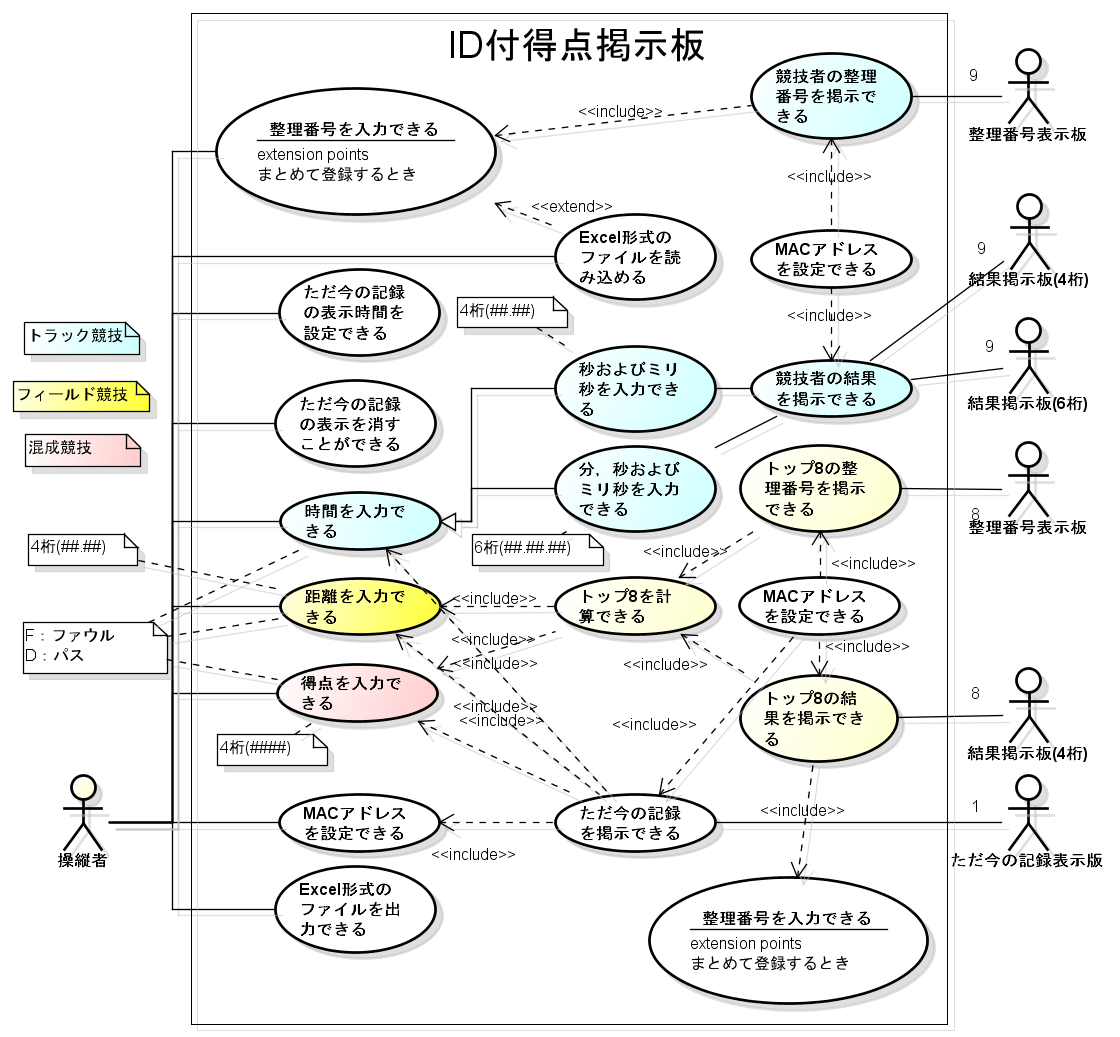
ユースケース 画面遷移図 俺流で行く Webサービスで起業

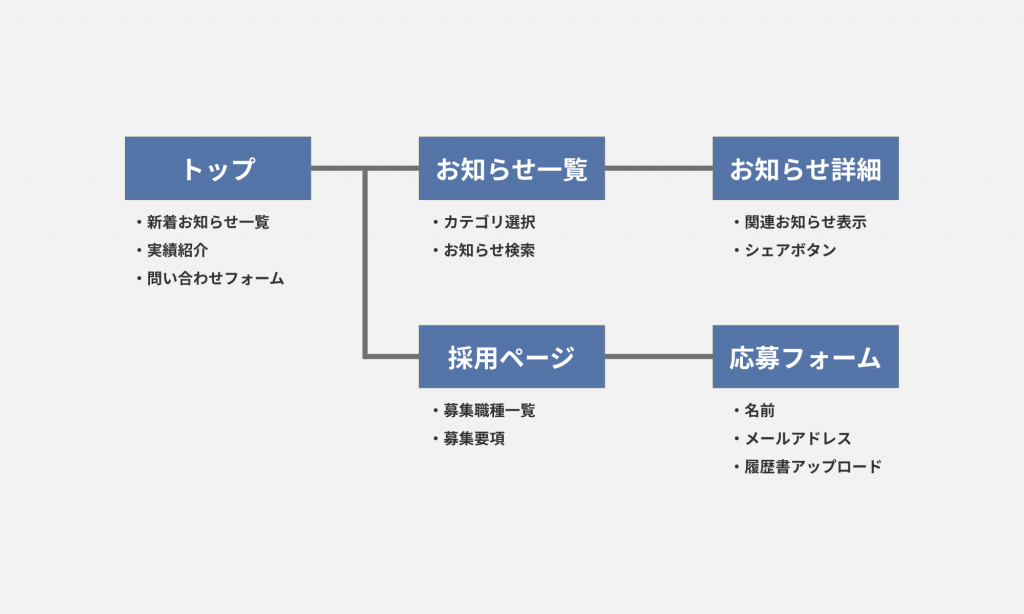
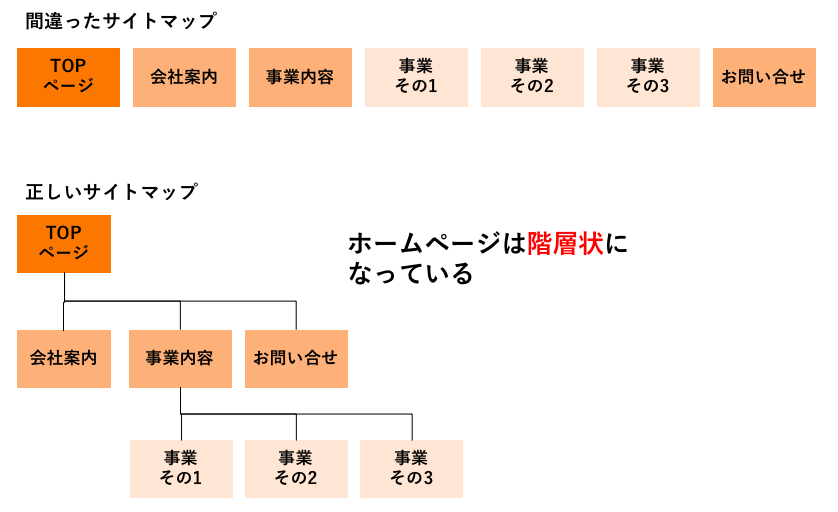
サイトマップ 構成図 をエクセルで簡単に作成する方法 テンプレート付き Web幹事

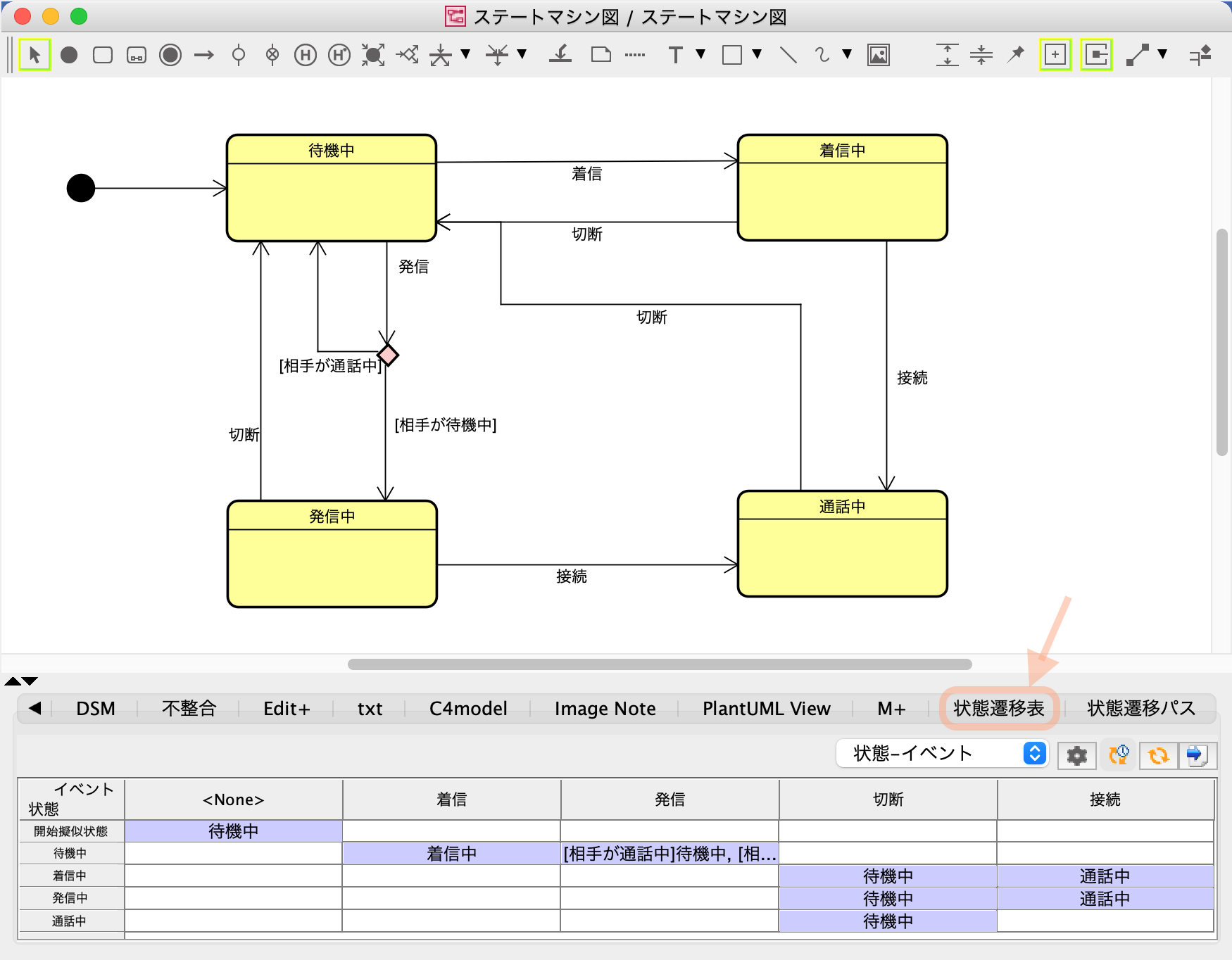
Umlステートマシンと状態遷移図 Astah Info

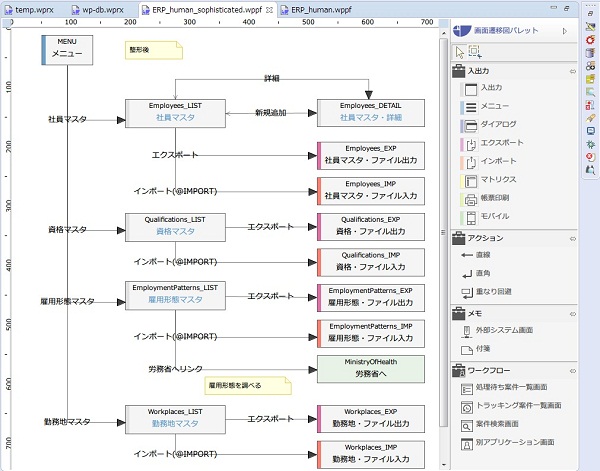
保守開発を効率化 ローコード開発ツール 楽々framework3

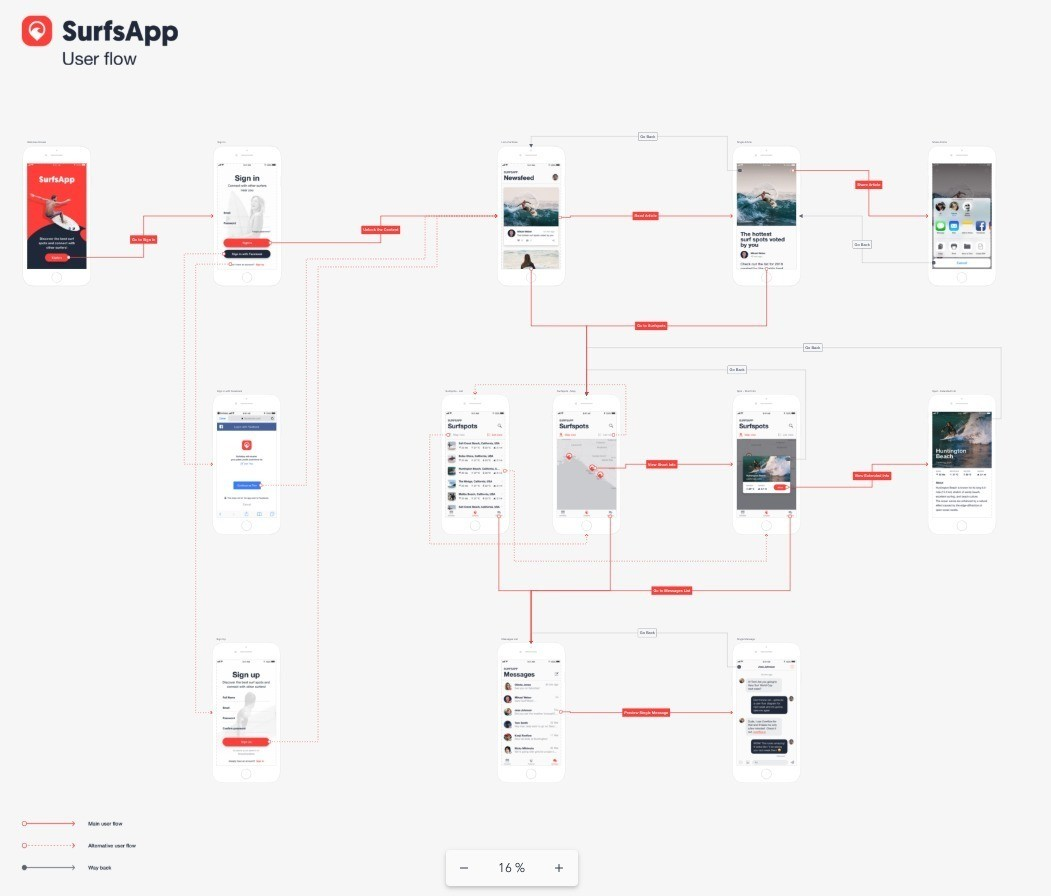
チームデザイナー御用達 画面遷移図作成ツール Overflow 使い方編 Tips Note By Tam

Thinkit 第5回 詳細設計書 後半 3 3

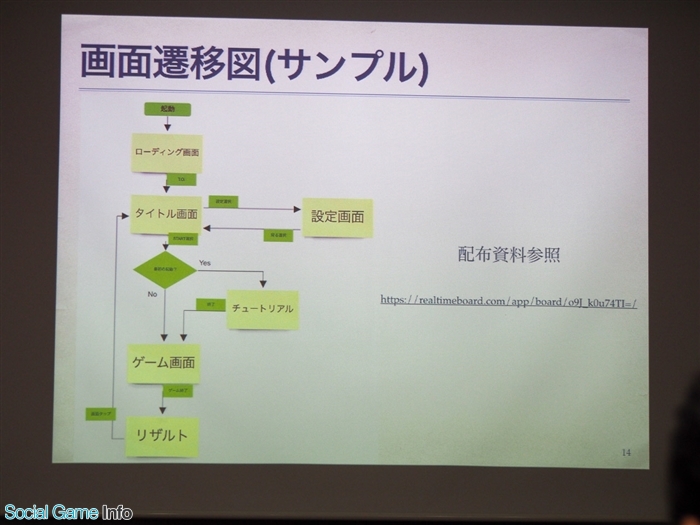
イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

画面遷移図 作成ガイドとツール Lucidchart

Cgi工房 R 安く作るコツ オリジナルcgi制作 Cgi制作 Cgi製作 Cgi作成 システム構築 システム開発 システム制作

ダウンロードして即使えるサイトマップ サイト構成図 のテンプレート5点 ハイファイブクリエイト

画面遷移図の作り方とおすすめのツール Web Design Trends

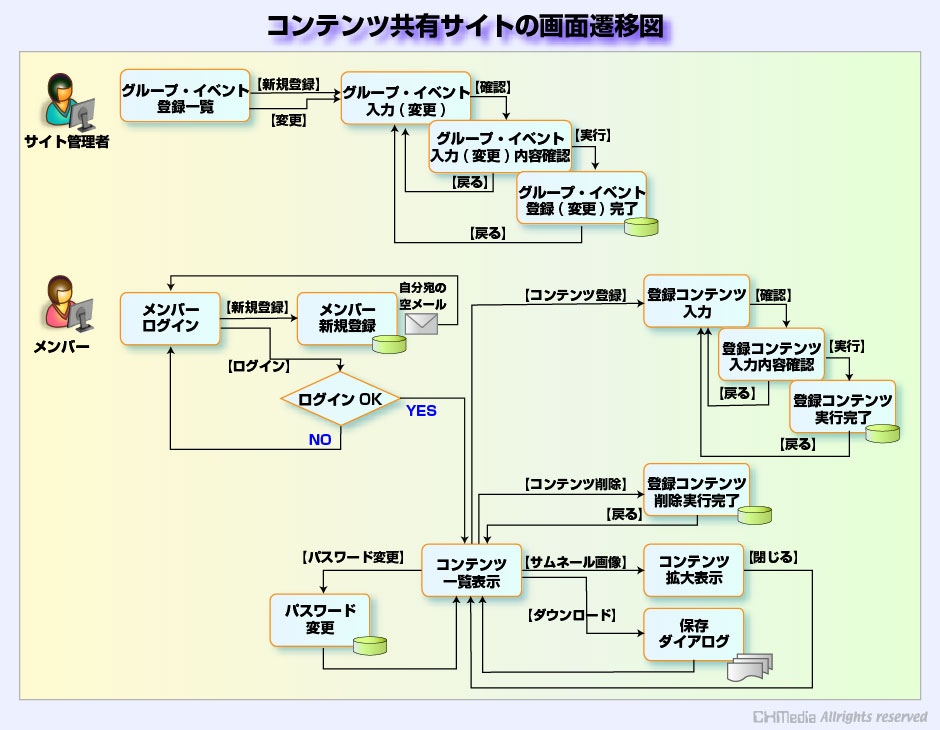
Webデザイン 開発教室 システム設計のデータフロー設計 Cxmedia

第19回 画面遷移図作成の基本 日経クロステック Xtech

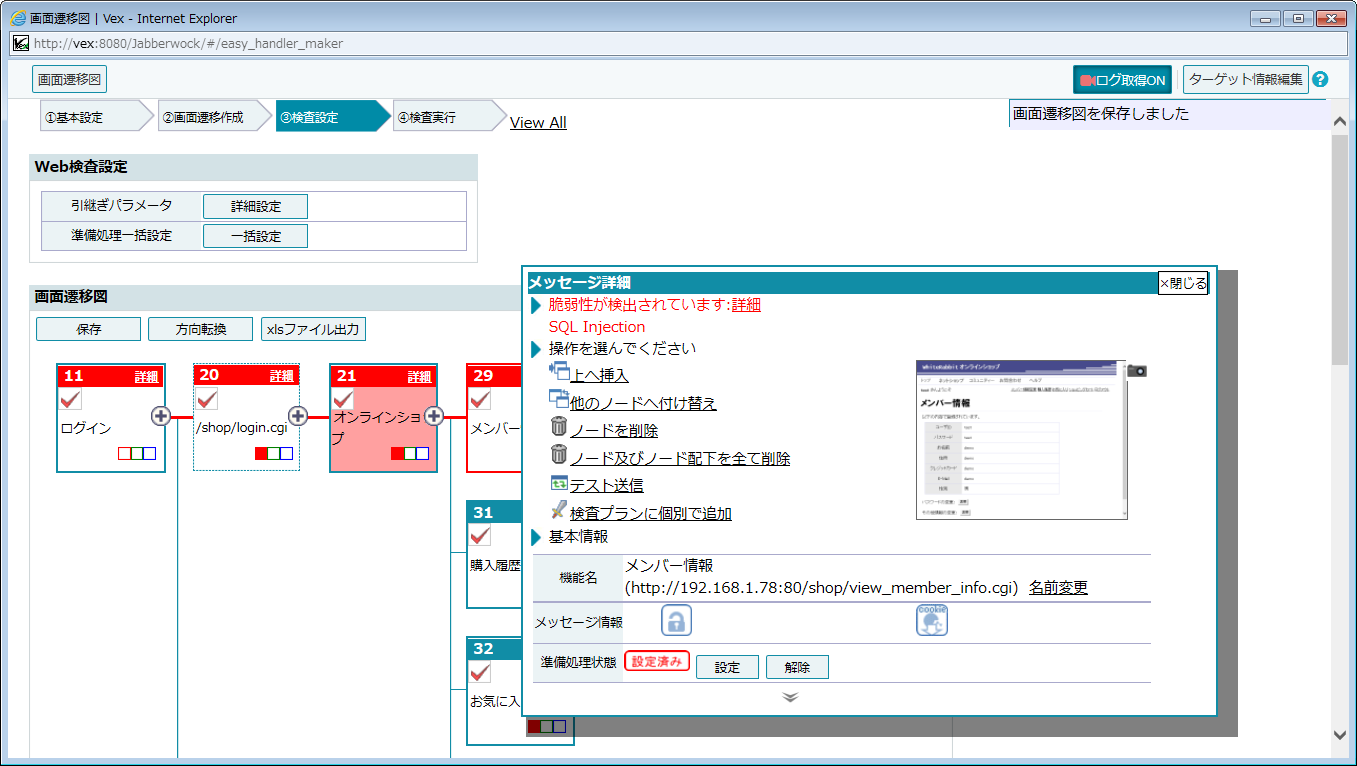
Webアプリケーション脆弱性検査ツール Vex セキュリティ検証 シーイーシー

第19回 画面遷移図作成の基本 日経クロステック Xtech
エクセルにて コネクタを使っている際交差している部分の飛び越し設定が出 Yahoo 知恵袋

Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note

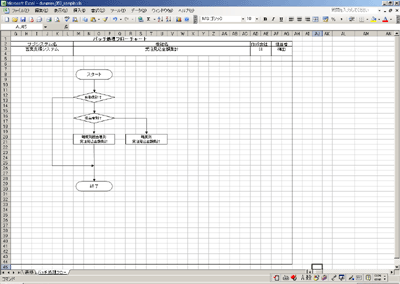
フローチャート 例

ステートマシン図と状態遷移表 Uml Sysml Bpmnモデリングツール Enterprise Architect

エクセルで見やすいフローチャートを効率的に作成する方法 Udemy メディア

僕はこうやって画面設計書を作ってる Webシステムにおける簡潔な画面設計書の例 Qiita
Q Tbn And9gcruemignyptgzdooqbzpgirhszhy4ddejobl 6mjaomf2ywlyk7cpbvmrsfgyvajsgdri1ys1cpea0ziiq8lxv4hkma Usqp Cau Ec

画面遷移

詳細画面遷移図と最終画面 Riaシステム構築ガイド 16 Riaシステム 構築ガイド Essential 07 Web担当者forum

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

画面遷移図の作り方とおすすめのツール Web Design Trends

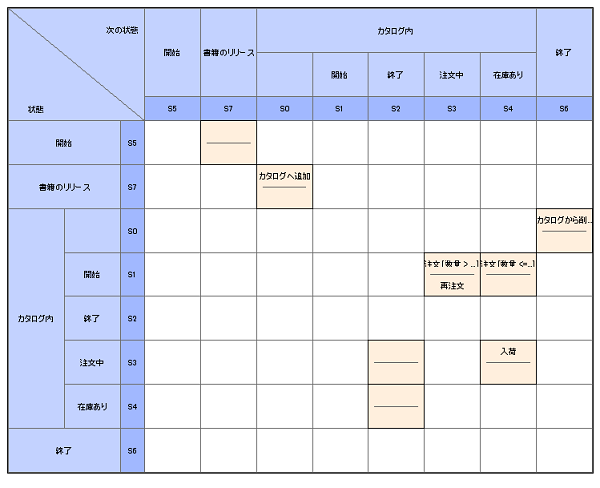
Tracのワークフローをexcelの図で作った状態遷移図から作ってみる いつまでもとりあえず

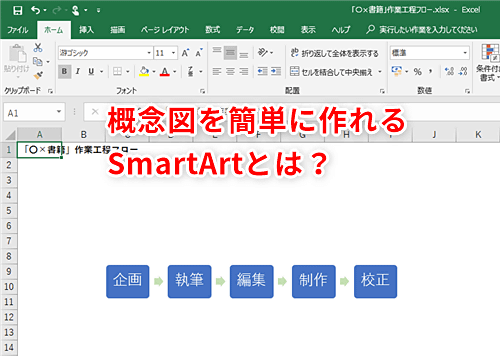
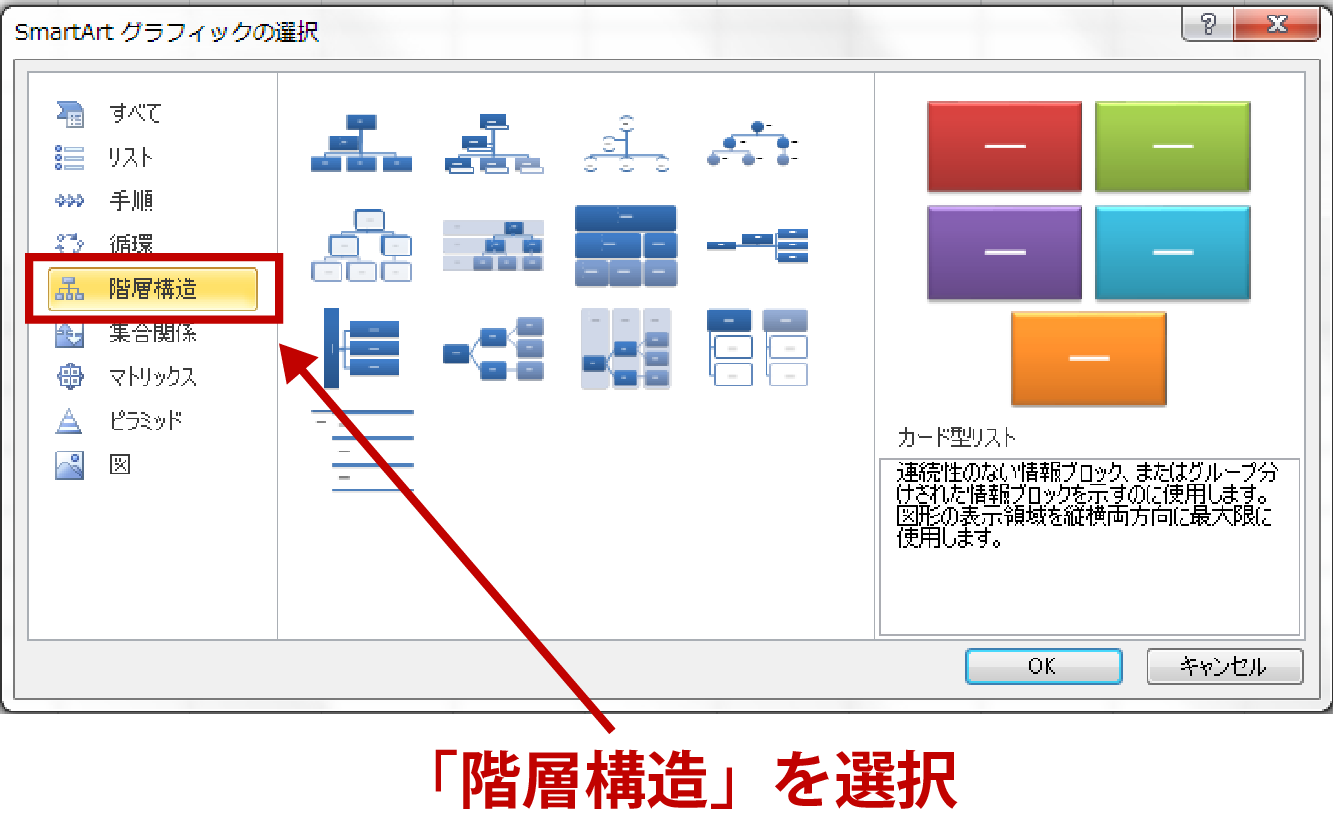
Excel もう組織図や作業フロー図の作成に苦労しない エクセルのsmartartでラクして概念図を作成するテクニック いまさら聞けないexcelの使い方講座 窓の杜

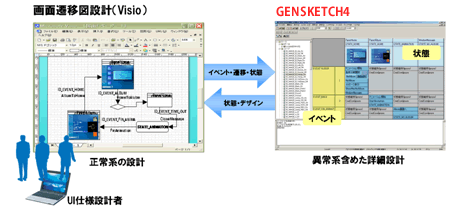
開発の流れ 組込みgui統合開発環境 Genware4 ジェンウェアフォー Ilc 株式会社アイ エル シー

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

Guiflowで画面遷移図を作成してみた

第回 画面遷移図作成の実践 日経クロステック Xtech

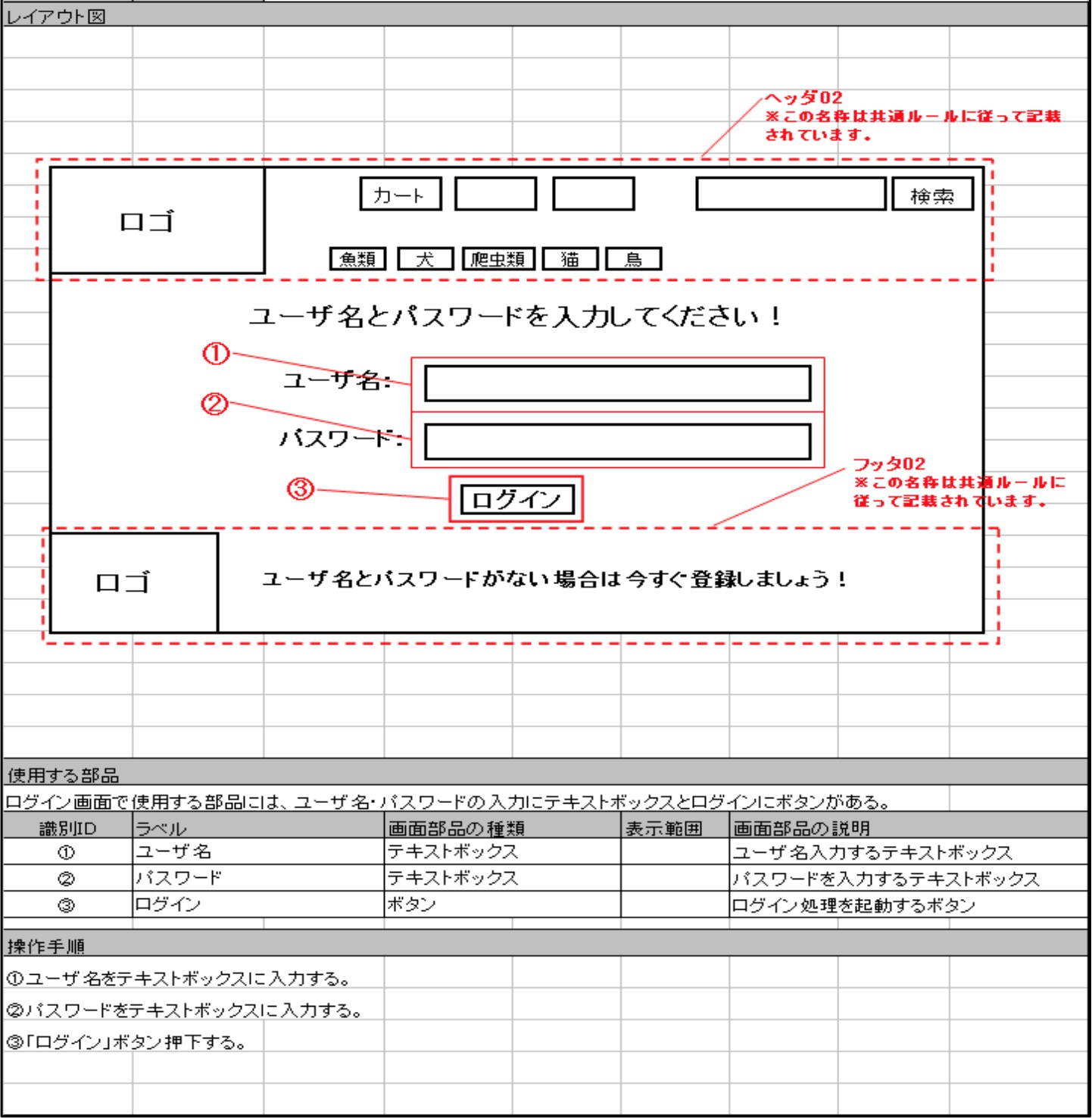
ワイヤーフレーム 画面設計 の作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

様々な画像 フレッシュ 画面 遷移 図 Excel テンプレート

画面遷移図の作り方とおすすめのツール Web Design Trends
画面遷移情報の定義機能

ユースケース図

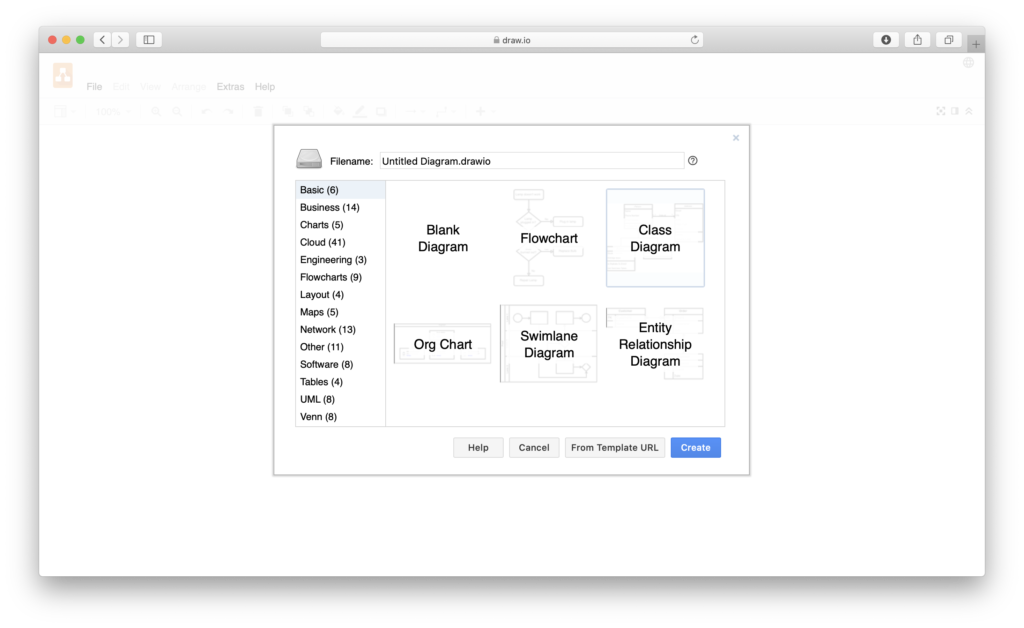
画面遷移図やumlを無料で描きたいときはdraw Ioというツールがおすすめ It資格マニアのエンジニア技術ブログ

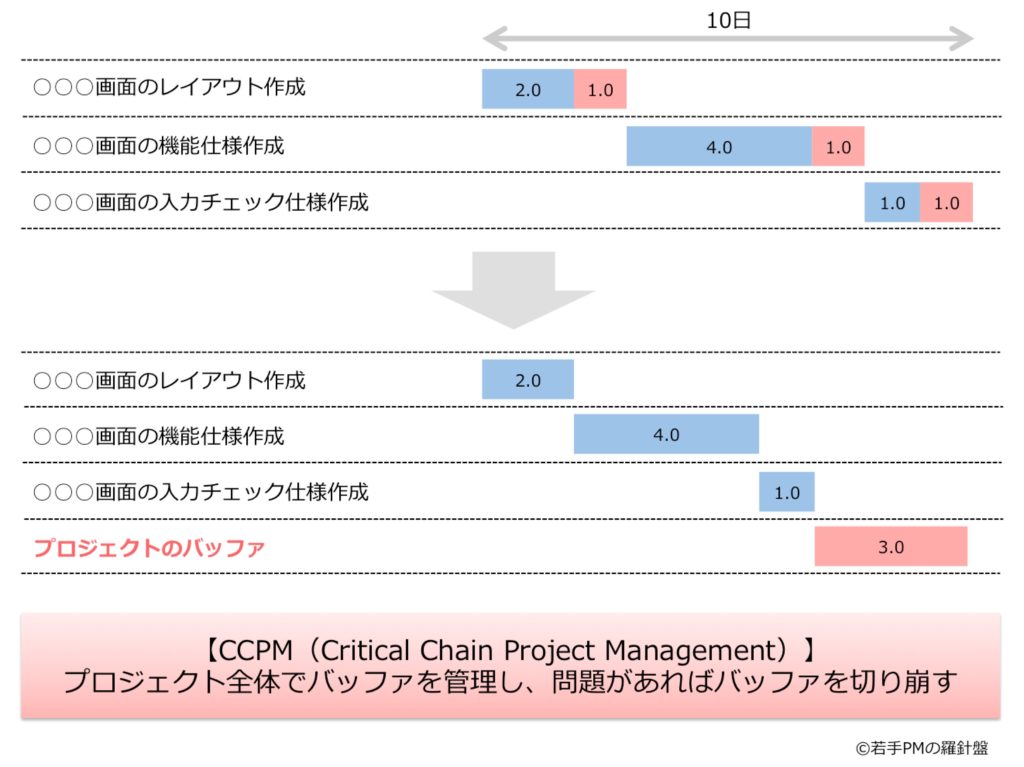
Wbsの作り方と注意点 現役pmが説明 Excelテンプレート付き 若手プロマネの羅針盤

Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note

Graphvizでテキストから画面遷移図を自動生成してみる Jun Ichi Blog Hatena

遷移図生成ツール Blodkdiag の紹介 Python Workshop 10 12

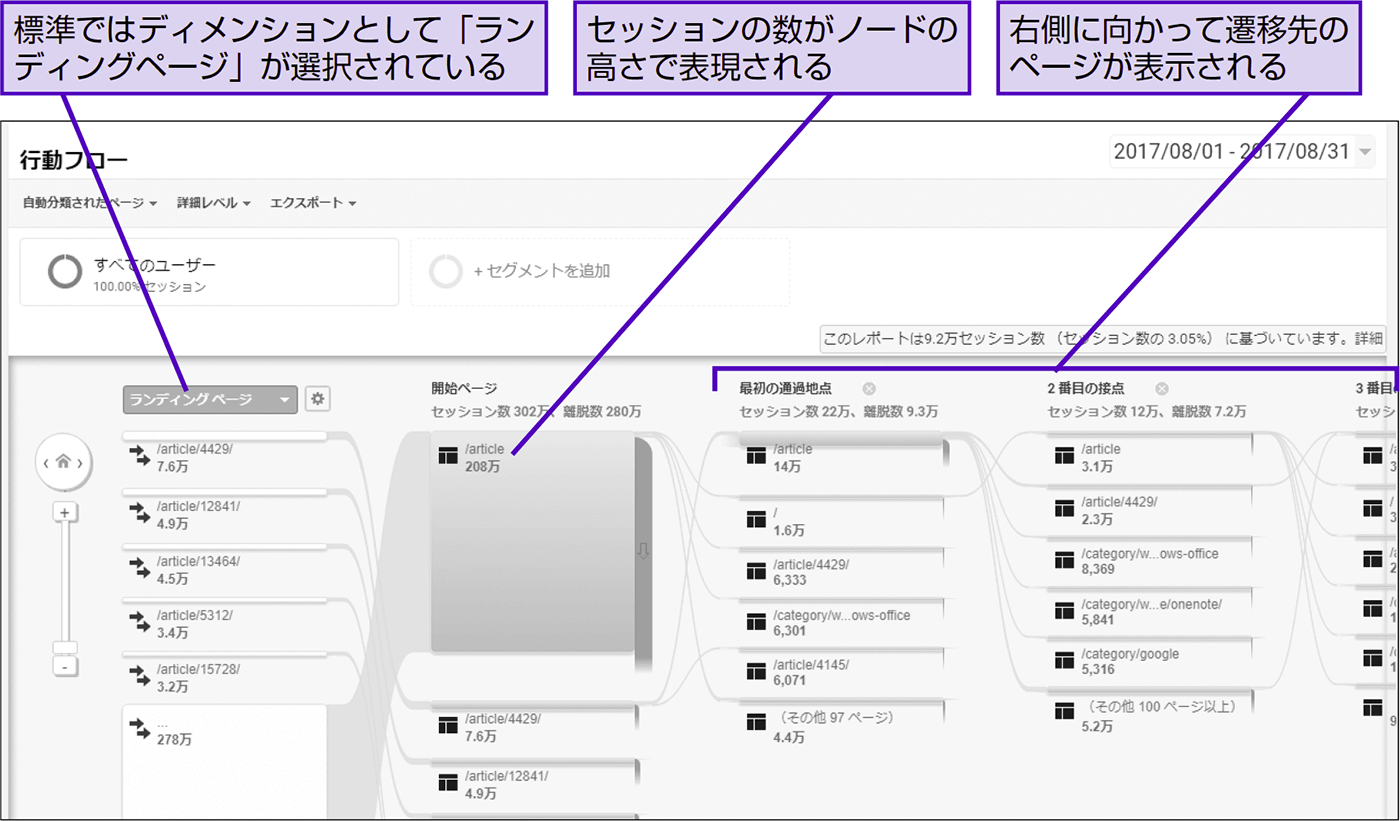
ユーザーのサイト内でのページ遷移を確認する できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260 できるネット

Tracのワークフローをexcelの図で作った状態遷移図から作ってみる いつまでもとりあえず

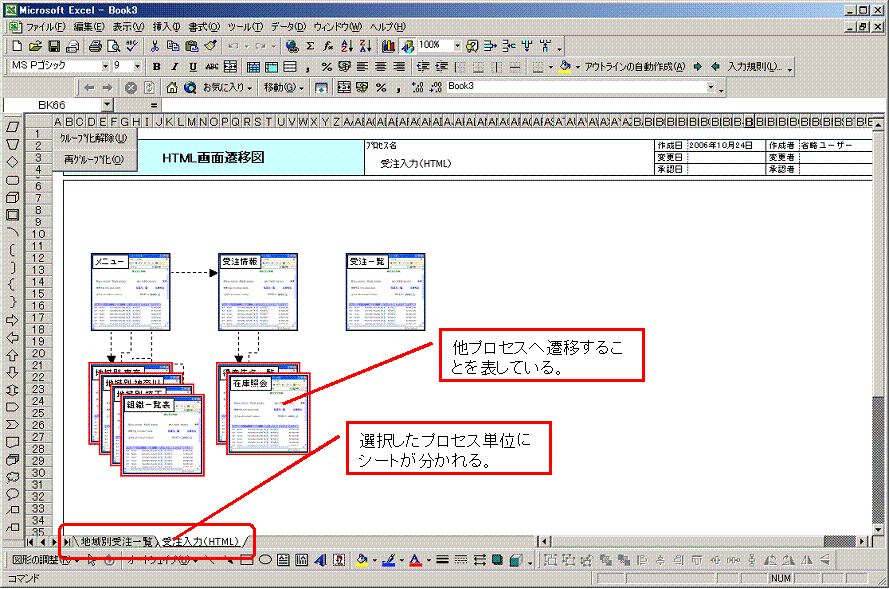
Xupper のサポートページ Html画面遷移図

エクセルで見やすいフローチャートを効率的に作成する方法 Udemy メディア

サイトマップ 構成図 をエクセルで簡単に作成する方法 テンプレート付き Web幹事

システム開発地図 で画面はどう設計する 第5回 2 3 Itmedia エンタープライズ

画面遷移図の書き方と作成に便利なツール ビズルート

画面遷移図 作成ガイドとツール Lucidchart

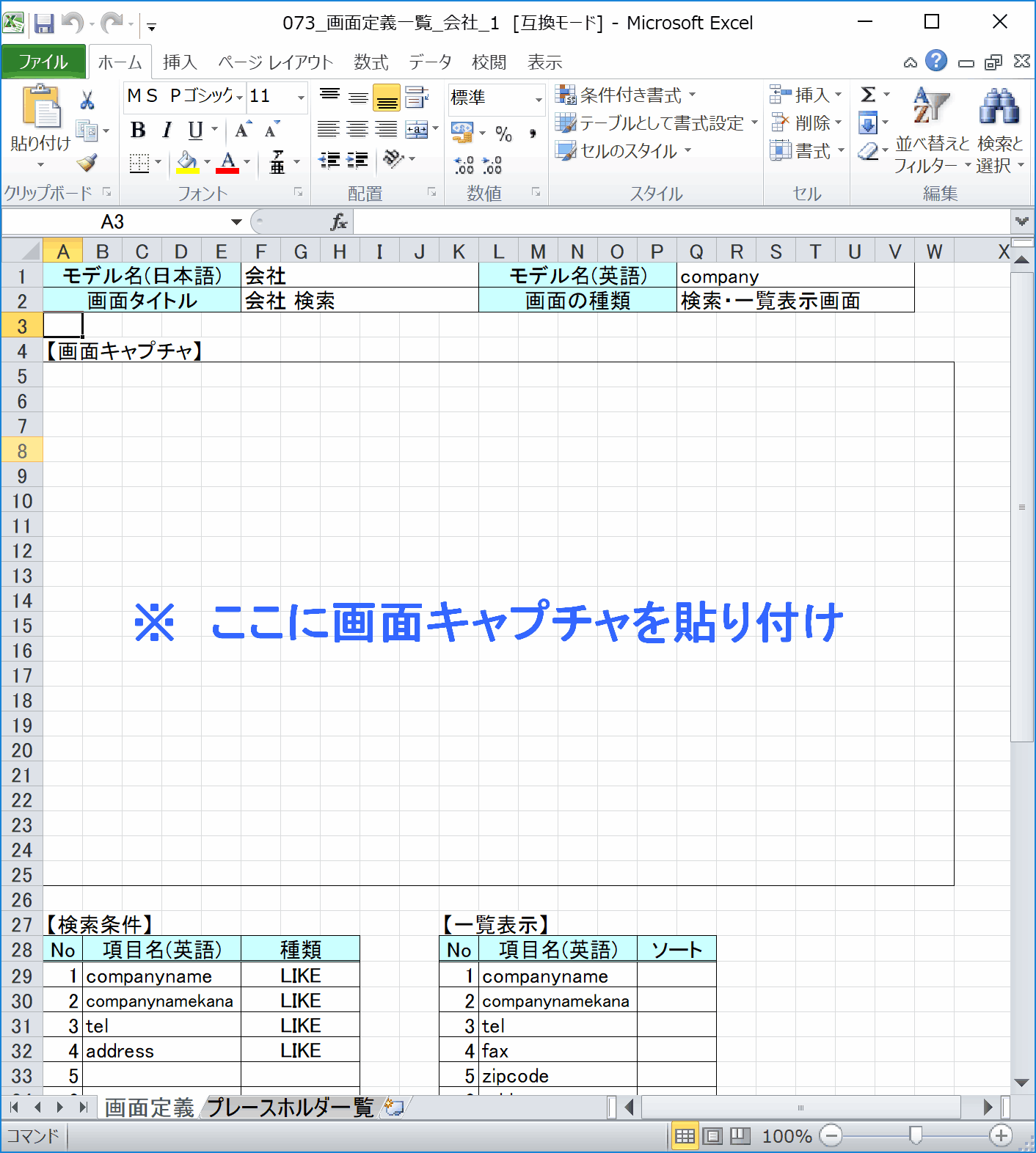
Excelに業務をまとめ プログラムを自動生成する その14 画面定義書 7 画面のexcel表 ウィリアムのいたずらの開発 日記

Html画面遷移図 クエリーapi Xupper技術サポート部のページ
画面遷移表作成の開始と終了 Excel

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

Vex ヴェックス Esector イーセクター

ステートマシン図と状態遷移表 Uml Sysml Bpmnモデリングツール Enterprise Architect

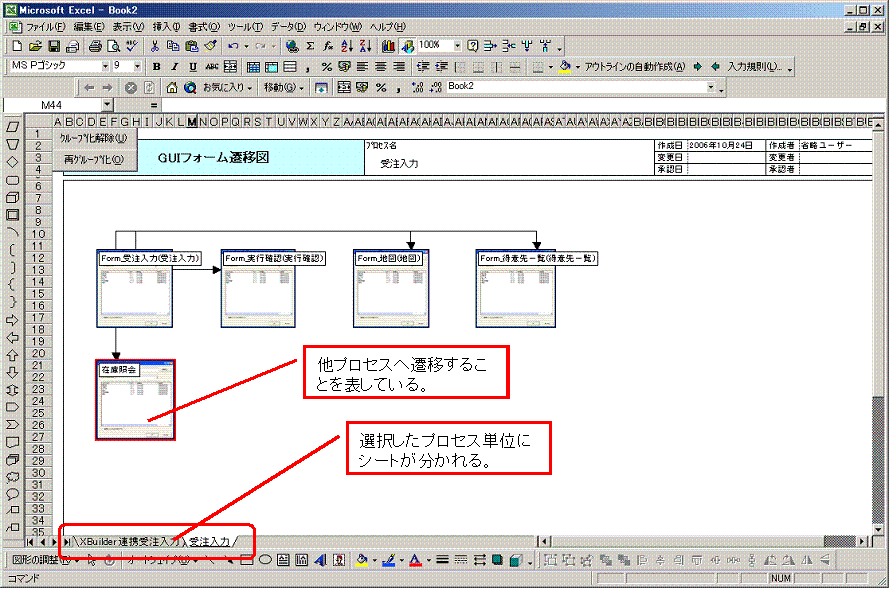
Guiフォーム遷移図 クエリーapi Xupper技術サポート部のページ

設計書の出力

基本設計書サンプル 書き方 若手プロマネの羅針盤

画面遷移図を作るよ アプリとか開発しちゃいますよ

バージョンアップ履歴

キヤノンソフト Ossへの対応を拡充したwebアプリ自動生成ツール Web Performer 新版 クラウド Watch

画面遷移図の作成方法ついてのまとめ Qiita

状態遷移表 Astah Plugins

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

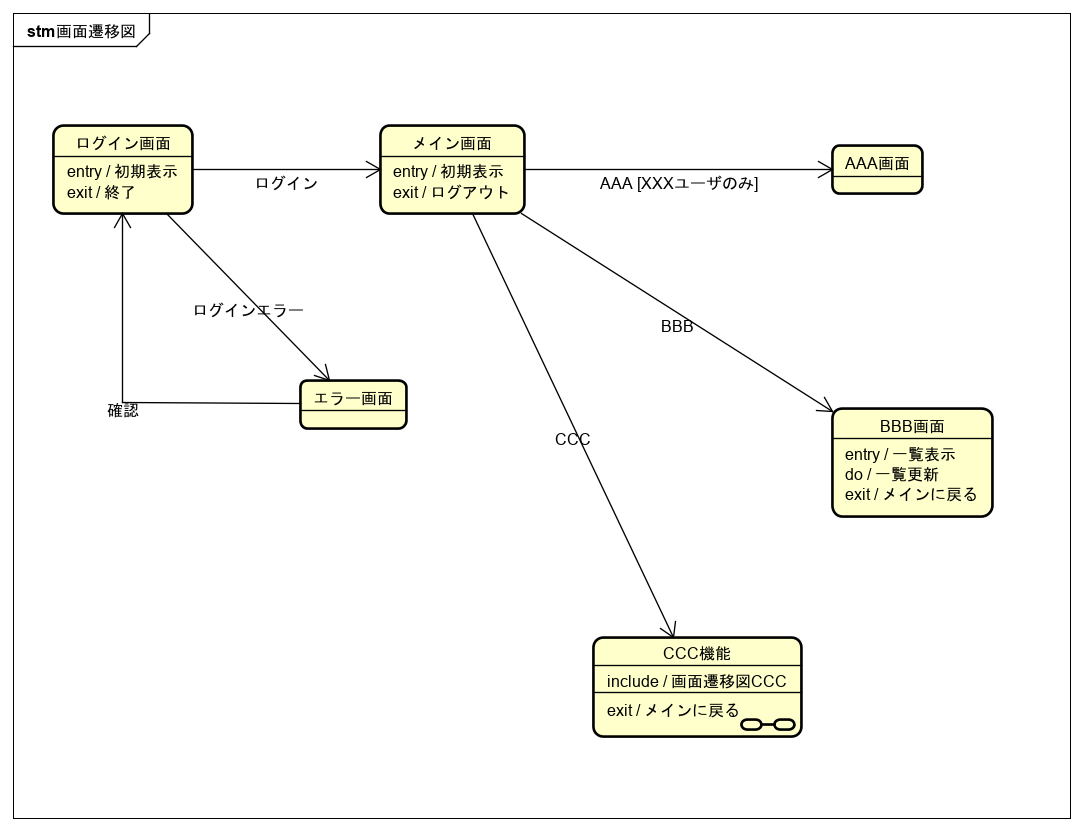
Uml ステートマシン図で画面遷移図を書く 雲の巣

サイトマップ 構成図 をエクセルで簡単に作成する方法 テンプレート付き Web幹事

Excelに業務をまとめ プログラムを自動生成する その13 画面定義書 6 画面遷移図 ウィリアムのいたずらの開発 日記

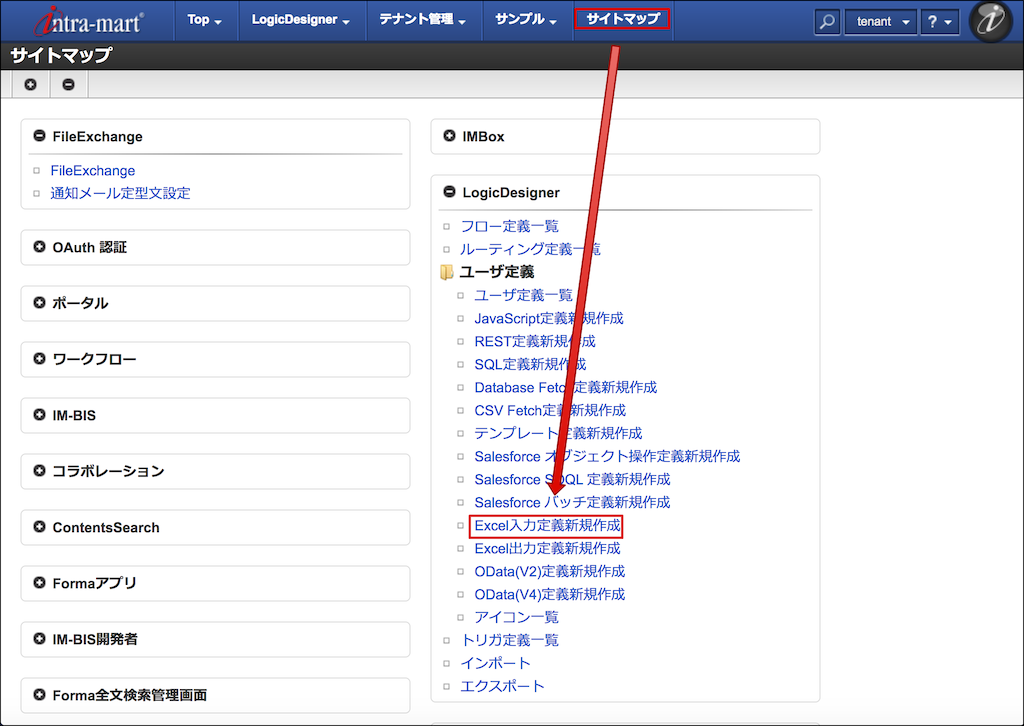
5 4 9 1 ユーザ定義 Excel入力 Im Logicdesigner チュートリアルガイド 第8版 12 01 Intra Mart Accel Platform

Thinkit 第5回 詳細設計書 後半 3 3

設計書の出力
Q Tbn And9gcrbcjbaqefgjbhenixu Eu0ijaheoj4mznynhpkdogmkecvmnfcehzqr Yk05bgshc4k9hj3mdwjwmlhxqgdlw Jmpjjq Usqp Cau Ec

画面遷移図の作り方とおすすめのツール Web Design Trends

エクセル又は手書きの資料を見栄え良い企画書 画面遷移図 に作り変えます 資料 企画書の作成 添削 ココナラ
ステートマシン図と状態遷移表 Uml Sysml Bpmnモデリングツール Enterprise Architect

状態遷移パスプラグインのご紹介 Astah In 5 Min

システム開発地図 で画面はどう設計する 第5回 2 3 Itmedia エンタープライズ

自動化 によって加速する脆弱性診断の内製化 Tech

状態遷移表 Astah Plugins

オブジェクト指向とuml だるまのエクセルvba

画面設計フリーソフト 画面遷移図を短時間作成できるgui Flowの紹介と使い方について Wish Your Life Be More Juicy

画面遷移図 作成ガイドとツール Lucidchart

基本設計書のエクセルテンプレート 無料ダウンロード ビズルート
環境設定ダイアログ プロジェクト設定

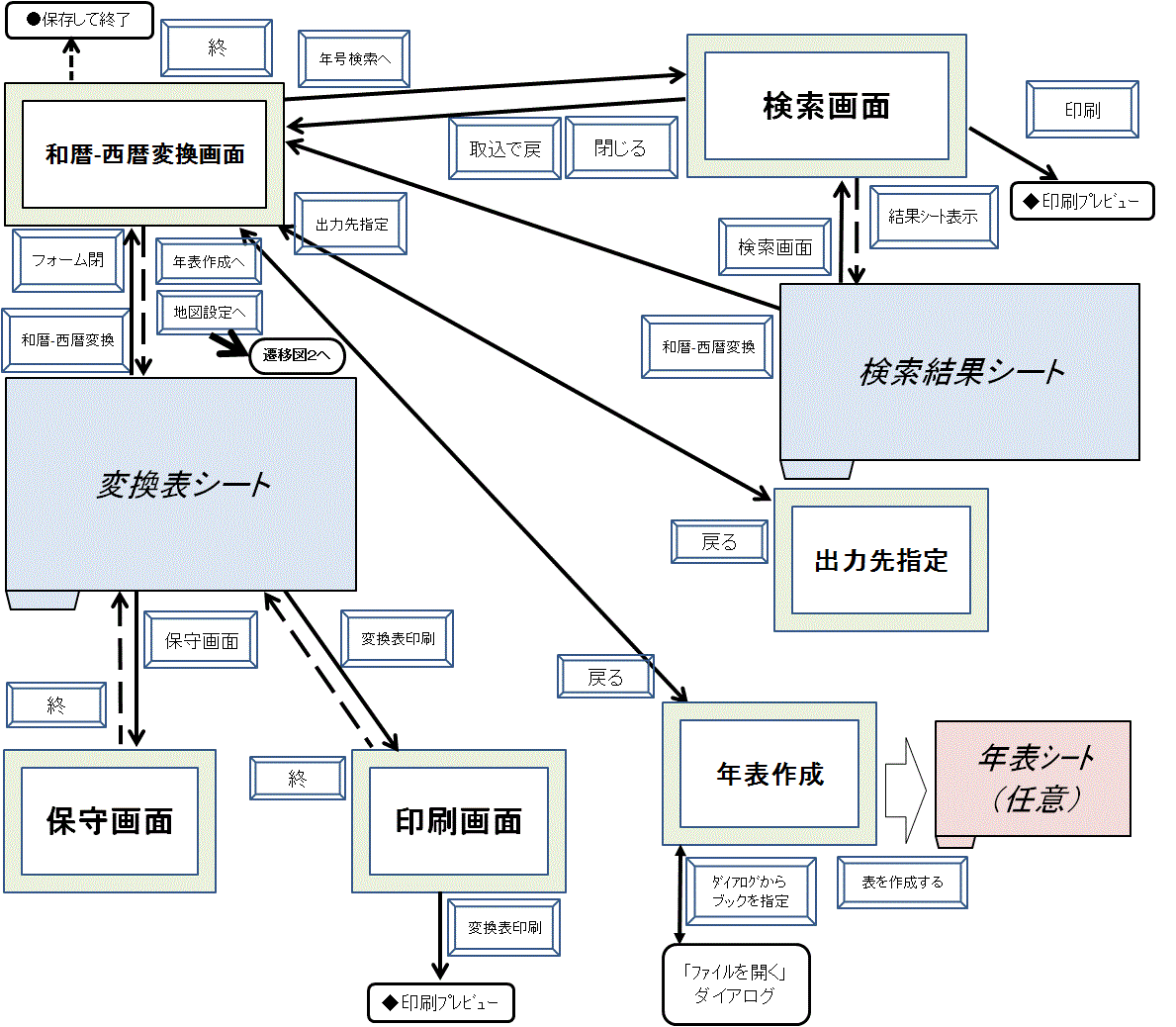
和暦変換

画面遷移図 作成ガイドとツール Lucidchart

とりあえず 外部設計終了 Webサービスで起業

プロセス図の描き方とお作法 実は超簡単 Page 3 Zdnet Japan

画面遷移図 作成ガイドとツール Lucidchart

より良いシステム開発のために 状態遷移設計のことを知ってほしい Qiita

Astah で 上流から 下流まで トレーサビリティをもって開発する方法 5 ウィリアムのいたずらの開発 日記

わかりやすい業務フロー図の書き方とエクセルテンプレート 初心者でも簡単に作成できる ビズルート
3

Prott Blog Prott User Meetup Vol 12を開催しました

Thinkit 第5回 詳細設計書 後半 3 3

令和時代の設計書の基本方針 Think It シンクイット




