スクロール アクション Css
スクロールを戻した(上にスクロール)場合にアクションを逆再生させるかどうかを指定できます。 例)reverse false(逆再生させない) loglevel デフォルト値:2 デバッグ用のログレベルを指定できます。指定値は数値となります。.

スクロール アクション css. さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;. 背景画像をスクロールするには 解説 シューティングゲームなどでは、自機の背景画像がスクロール表示されるものが、良くあります。 あれは、どういった仕組みで実現しているのでしょうか?. Panx, panleft, panright, and/or one of the keywords pany, panup, pandown, のキーワードのうち一つと、加えて任意のキーワード pinchzoom。.
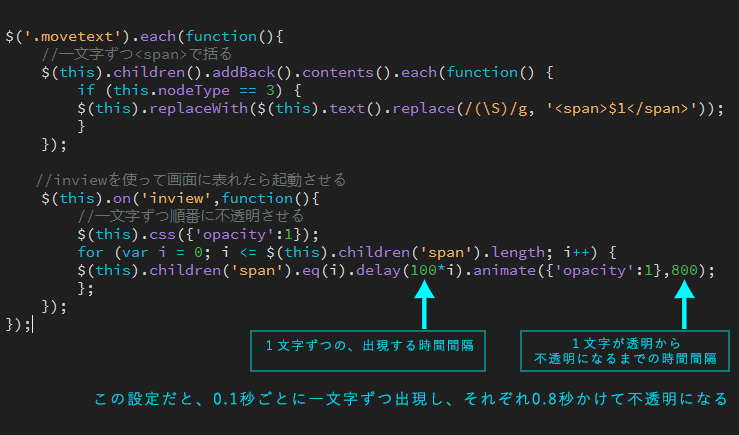
CSS 最後にCSSです。デフォルトでは不透明度10%、文字サイズpxのテキストを、スクロールにより txteffect というクラスが加えられると、不透明度やフォントサイズを変更します。. 今回はスクロール処理を使うので、 throttle も使うため jQuery の throttle プラグインも読み込ませます。 また、以下の 3 箇所のアニメーションを付ける要素に、「jsfadeanimation 」 Class をつけておき、画面内に入ったら、「isshow 」 Class が付与されるようにしておきます。. さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;.
Adobe XDのプラグイン「Copy CSS to Clipboard」を使ってCSSコーディングを効率化 21年1月21日;. JQuery講座です。 WaypointsとAnimatecssを使って、スクロールアニメーションを実装します。 練習素材は以下からダウンロードできます。 http. Mandatory はユーザーがスクロールを終えた時に スナップ位置に固定、proximity はスクロールアクション終了以外のタイミング(例えば要素の追加・削除など)でも スナップ位置に固定します。 scrollsnapalign スクロール対象(アイテム)が持つプロパティです。.
CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen. 自然のシーン、ゲームの背景。横スクロール、アクション、およびアドベンチャー ゲームに適しています。のイラスト素材をダウンロード。低価格でご購入いただけます。 Image. スクロールでぼかしていくimg要素のCSSも 表示幅を100%で伸縮 するスタイルで、さらにCSSでフィルターをかけていくときに発生する チラつきを防止 するためにwebkitbackfacevisibility hiddenを指定しておきます。.
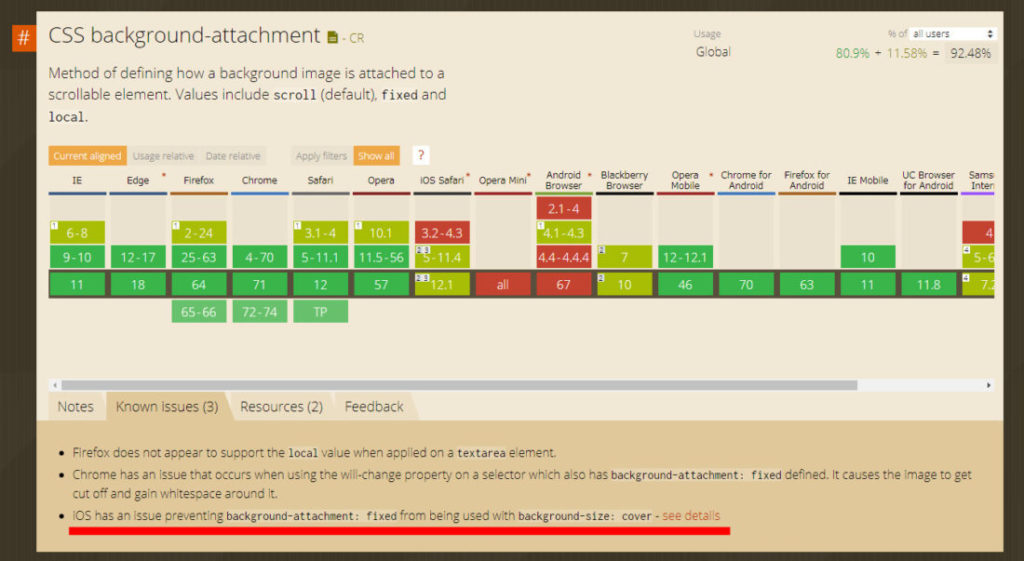
スクロールを戻した(上にスクロール)場合にアクションを逆再生させるかどうかを指定できます。 例)reverse false(逆再生させない) loglevel デフォルト値:2 デバッグ用のログレベルを指定できます。指定値は数値となります。. 今回はCSSでスクロール時に背景画像が切り替わるパララックス」について 分かりやすく解説いたします。CSS「backgroundattachment fixed」を使用し スクロール時に背景を固定させております。また iOSでうまくいかない現象についての問題も書いております。. スクロールについてくる要素とその可動範囲の指定。あれ?この場合ついていかない要素ってことになるのかな? ページ内スクロール。アンカーのように”id”を指定するだけです。 ページ上部にスクロールしながら戻る。 Technical Memorandum CSS / CSS3.
たとえばこんなボタンとか。 ぷるっと動くボタン Animatecssを使えばカンタンです! classを2~3コ指定するだけでアニメーションが実装できる「Animatecss」の使い方を紹介します。 後半では、jQueryなどを使ってクリックやスクロールで動くアニメーション実装方法も説明していきますので. Var ScrollrevealFade = { origin 'left', distance '0px',//移動範囲 scale 1,//拡大表示(1で横スクロールが始まる) rotate { x 0, y 0, z 0 }, //xは縦回転、yは横回転、zは傾き(風車みたいな感じ) duration 10, //アニメーションの速度 delay 0 //要素が表示するまでの待機時間(ディレイ) };. CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen.
横スクロールバーが邪魔で消したい! 横スクロールバーがいらない所で出てきたりしますよね。 (特にスマホ) 横にはみ出した時の為にあえて横スクロールバーを出しておく人もいるのですが、操作上不便なので消す方法です。 overflowxをhiddenにする CSSは. Touchaction プロパティは次の何れかの形で指定することができます。 auto, none, manipulation のキーワードのうち一つと、または;. つまり、平均的なサイトは訪問するユーザーの5人に1人がページの最後までスクロールしていることがわかります。 Google Mapでのスクロールの役割 ユーザーがよく使う「スクロール」アクション。.
2枚の画像を使ったスクロールで道筋が表示されるCSS(Scrolling Backgrounds in CSS) See the Pen Scrolling Backgrounds in CSS – Seattle Trip by Geoff Graham (@geoffgraham) on CodePen シンプルで使いやすいスクロールで画像が切り替わるCSS See the Pen Fixed background full sections by Justin Aven (@justinaven). Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。. スクロールを戻した(上にスクロール)場合にアクションを逆再生させるかどうかを指定できます。 例)reverse false(逆再生させない) loglevel デフォルト値:2 デバッグ用のログレベルを指定できます。指定値は数値となります。.

Cssでスクロールバーのデザインをカスタマイズする Wemo

背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス

Pin On メモ Webデザイン
スクロール アクション Css のギャラリー

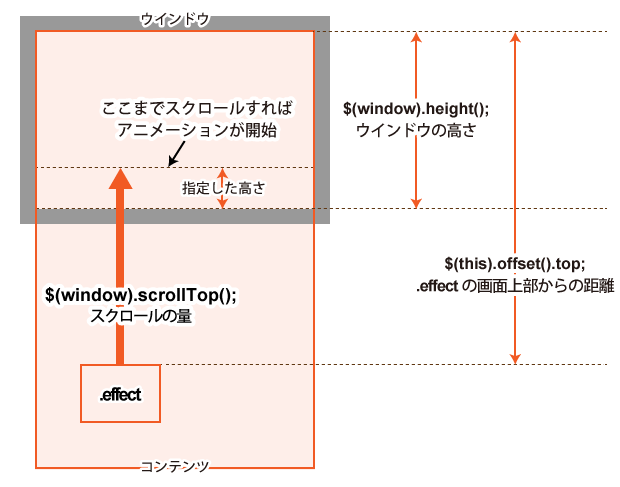
スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips

カスタムスクロールcssとjsを使用してバグ修正の日数を節約する方法

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り
Q Tbn And9gcsqf2clecvdrsaxgp6mbausiuia8kndlzgiiquigbwnkhrzntw Usqp Cau

Css Position Sticky を使用して スクロール時に画像をズームさせるページのレイアウトを実装する方法 コリス

Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip

Css Pointer Eventsプロパティと活用事例 Bagelee ベーグリー

Chromeでscrolltop が効かない 取得できない スムーススクロールが上手く動かない 現象に遭遇 Web系seの大学ノート

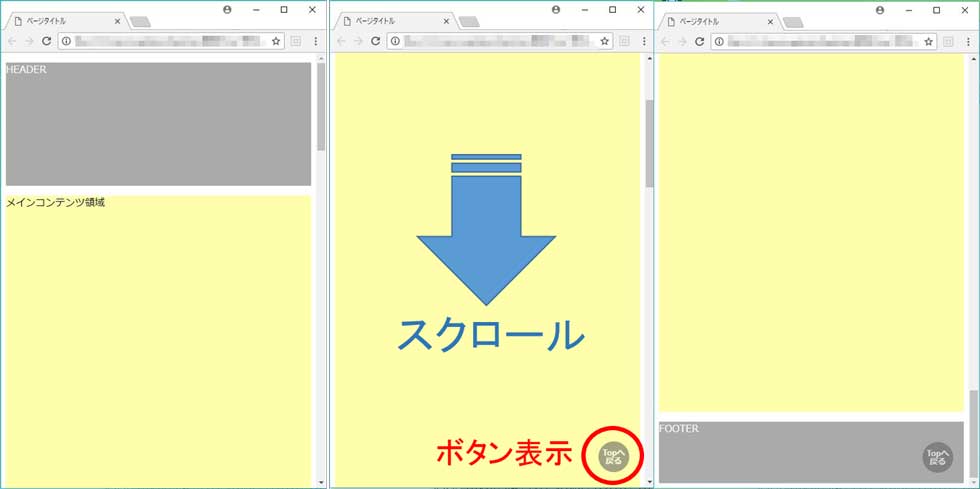
ページに Topへ戻る ボタンを設置する ノラトキのsitestudio

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート

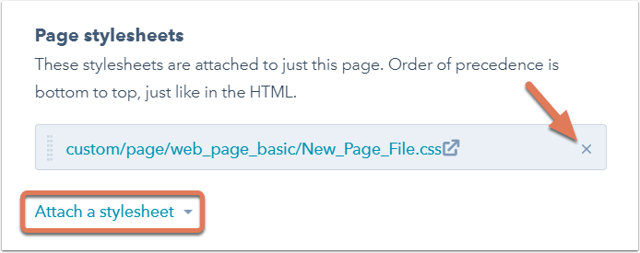
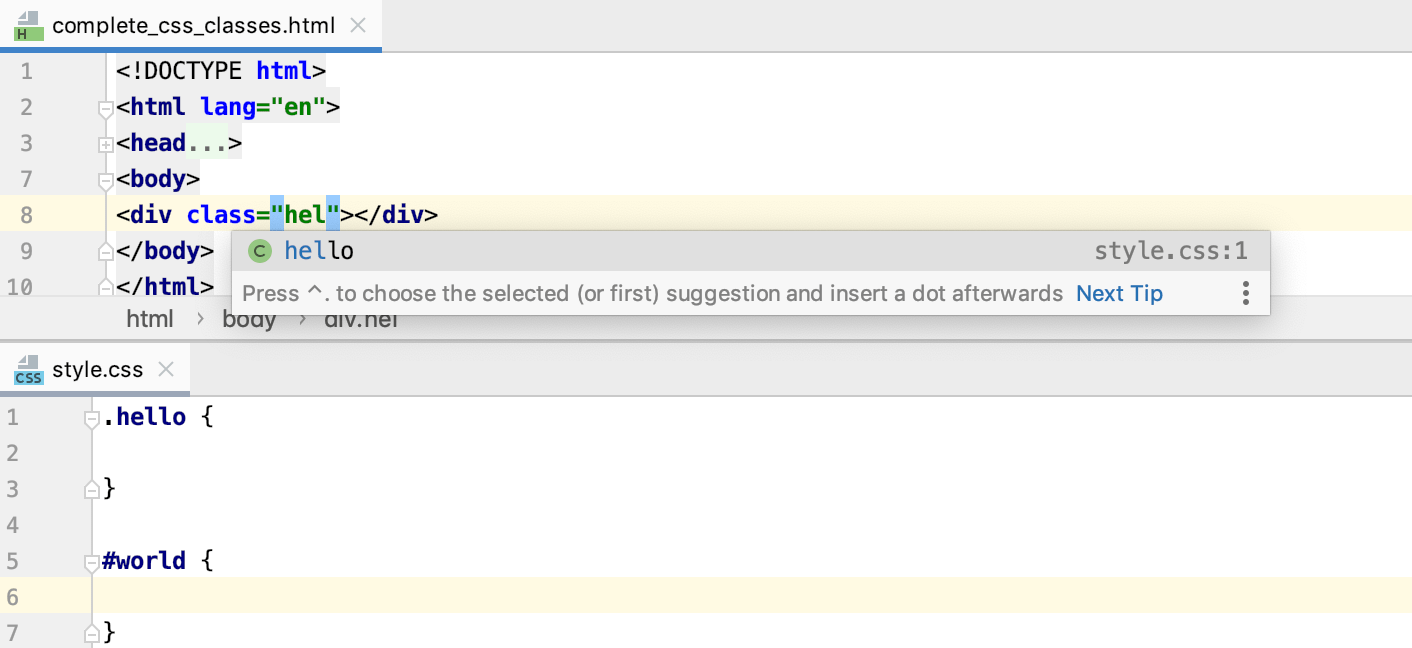
Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style
Q Tbn And9gcs Eiql9mtycfnir3e0rdt3rrtdafdme3j4k Qft9ay2rn62 Usqp Cau

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

指定量スクロールした時点で上端にメニューを出す方法 ホームページ作成 All About

Css でスクロールバーの表示を変えて 個性的なデザインにカスタマイズする Webデザイン It The Best

画面スクロールについてくるハンバーガーメニューボタンを作成 Wordpress Css ユウスケの雑記ブログ

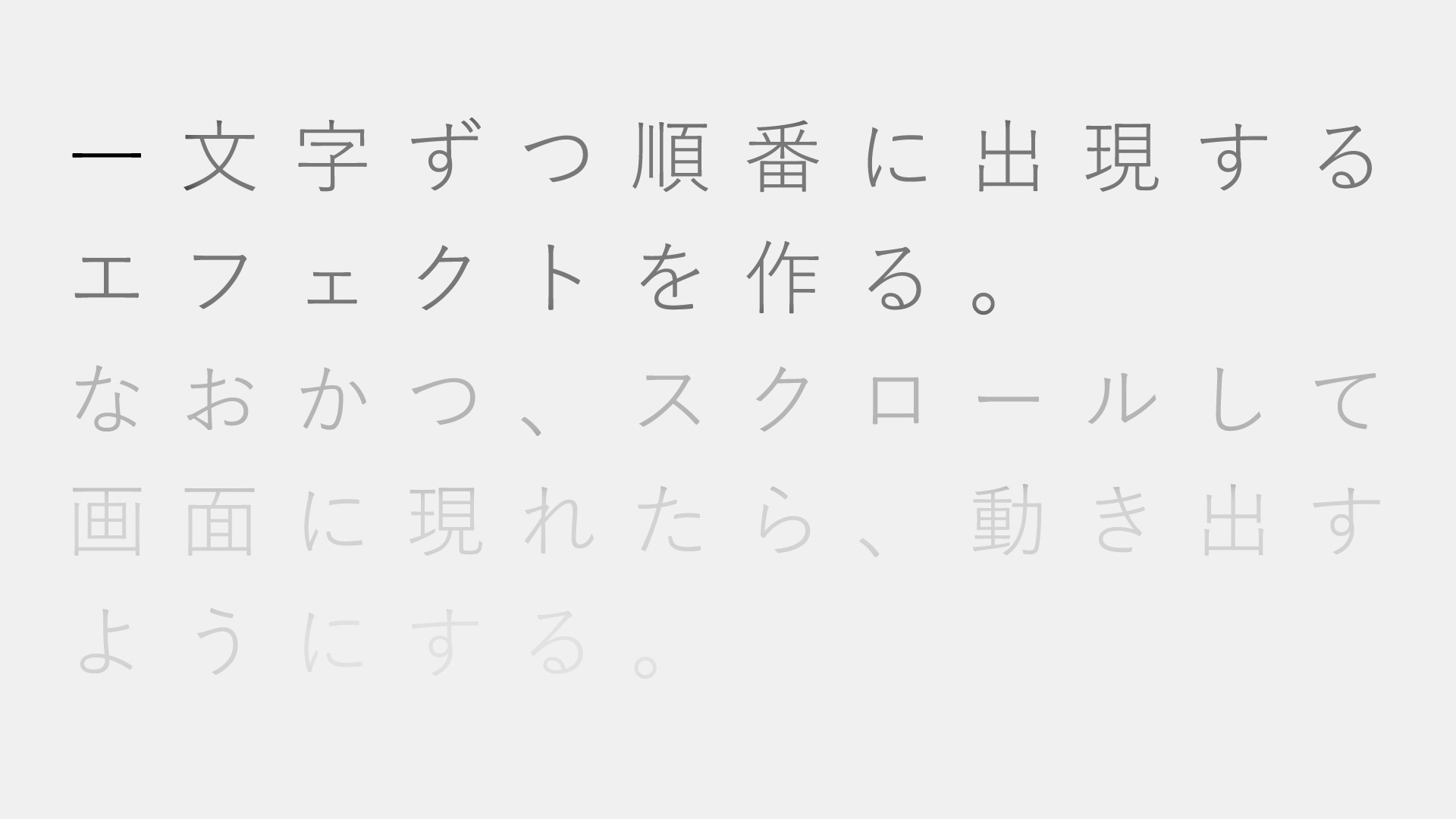
1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Design Remarks デザインリマークス

Css 背景を固定させ カーテンをあげるようにコンテンツを次々にスクロールで表示させるテクニック コリス

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック
Q Tbn And9gcscottoeomzslzucpjkfzyjdbejk Fwrwfqgcdozqfkdkeyrlzq Usqp Cau

Animate Cssでスクロールに合わせてアニメーション表示しようとしたらiphoneで変な挙動になったけど解決したメモ

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

横スクロールナビカスタマイズ時にcssに追加するコード Fantastech ファンタステック

コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

かもメモ

Cssだけ スクロールを促すバウンドアニメーション 01y Me

実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス

たった1行 Cssでスクロールをスムーズにする方法 すきまのスキマ

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

Scrolltriggerを利用してwebサイトスクロール時にアニメーションを追加する 導入編 ビジネスとit活用に役立つ情報

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

Cssはスクロール テキストの切り取りで色を変更します Z Indexのオーバーフロー
Q Tbn And9gct3ria6ywq4ydjekz0ipsf2dlob4v3tj2tlbyw8 Ttncymprtg Usqp Cau

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス

カスタムスクロールcssとjsを使用してバグ修正の日数を節約する方法

Codyhouse ページスクロールエフェクトを実装したい オシャレ 鹿せんべいとエンジニア

Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス

Css スクロール時に背景画像が変わるパララックス Shu Blog

Css スクロール時に背景画像が変わるパララックス Shu Blog

Css の記事一覧 Webdesignfacts

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

Css スワイプ 固定 横スクロール

ロックマンっぽい懐かしい雰囲気の横スクロールアクションゲーム Mighty No 9 出資募集中 制作は稲船敬二氏が率いるチーム Gigazine

Jinvertscrollの可変幅対応で陥りやすいトラップ技術ブログ

Windowsのブラウザ別スクロールバー非表示方法 Css Fantastech ファンタステック

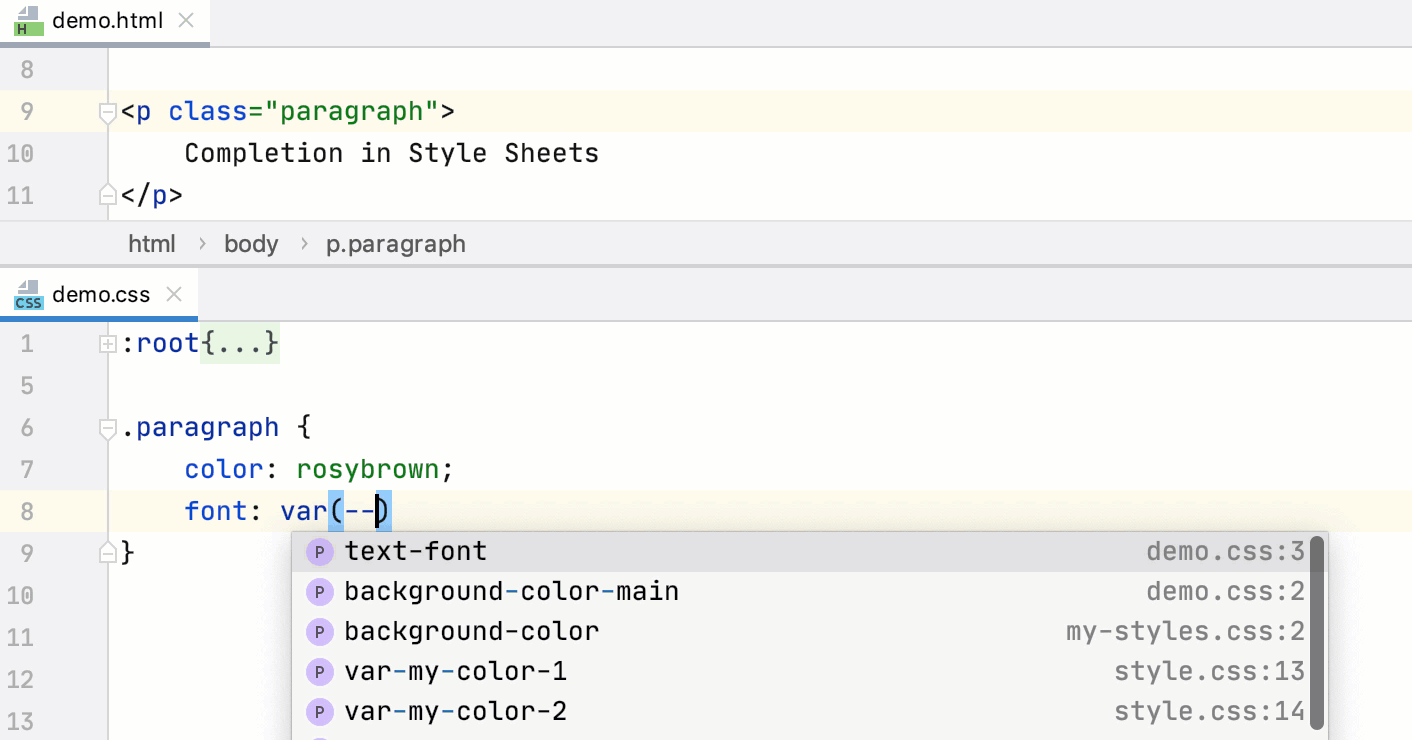
スタイルシート Rubymine

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

スクロール時のアニメーションを簡単実装 Aos の使い方 Jquery不要 ナオユネット

スクロール Scrolling Japaneseclass Jp

Css スマホ タブレットで横スクロールする実装サンプル集 125naroom デザインするところ 会社 です

Cssのみでスムーススクロールを実装する方法 ページ内リンク Scroll Behavior

Cssでスクロールのスナップが可能に Scroll Snapプロパティの基礎知識と便利な使い方 コリス

スタイルシート Rubymine

Js スマホにも対応 ページをスクロールした際 要素をアニメーションで表示する軽量スクリプト T Scroll コリス

スクロールアニメーションをプラグイン無しで簡単に作る方法 Design Remarks デザインリマークス

Cssでグラデーションを背景に使う方法 スクロール固定するには

Css スクリプト無し スタイルシートで実装するパララックススクロール コリス

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Design Remarks デザインリマークス

Jquery スクロールアクション 備忘録 六花八葉

紙屋のweb参考メモ Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

Lw9g1ncsmtgdem

簡単 Wowで要素をふわっと表示させたりシュッと表示させるアニメーションをつける ミトラボ

スライドショー 動くcssのためのメモ

Css スクロール時に背景画像が変わるパララックス Shu Blog

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Cssだけで実装できる横スクロールui スクロールバーなし Begeek

コピペでできる Cssとhtmlだけのホバーエフェクトが楽しい矢印アクション Copypet Jp パーツで探す Web制作に使えるコピペサイト

マウスオーバーエフェクト 動くcssのためのメモ

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

画面スクロールについてくるフッターメニューを作る方法 Wordpress Css Javascript ユウスケの雑記ブログ

Cssで背景画像を固定させて別の要素をスクロールした時に背景画像を切り替える ブログ アイキャッチ デザイン タイポグラフィ Photoshop 背景画像 ブログ アイキャッチ

Appleのようなスクロールに連動したエフェクトもこれなら簡単に実装できる1kbの超軽量スクリプト Scrollout コリス

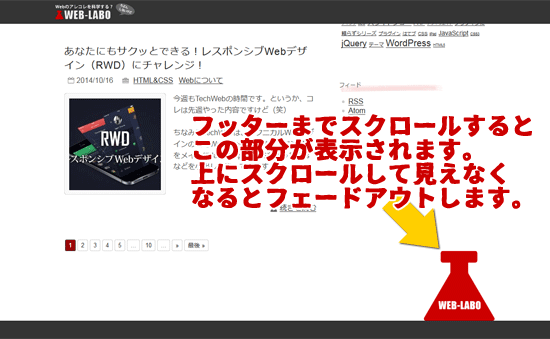
フッターまでスクロールしたら発動するアクションをjqueryとjavascriptで作ってみよう Web Labo

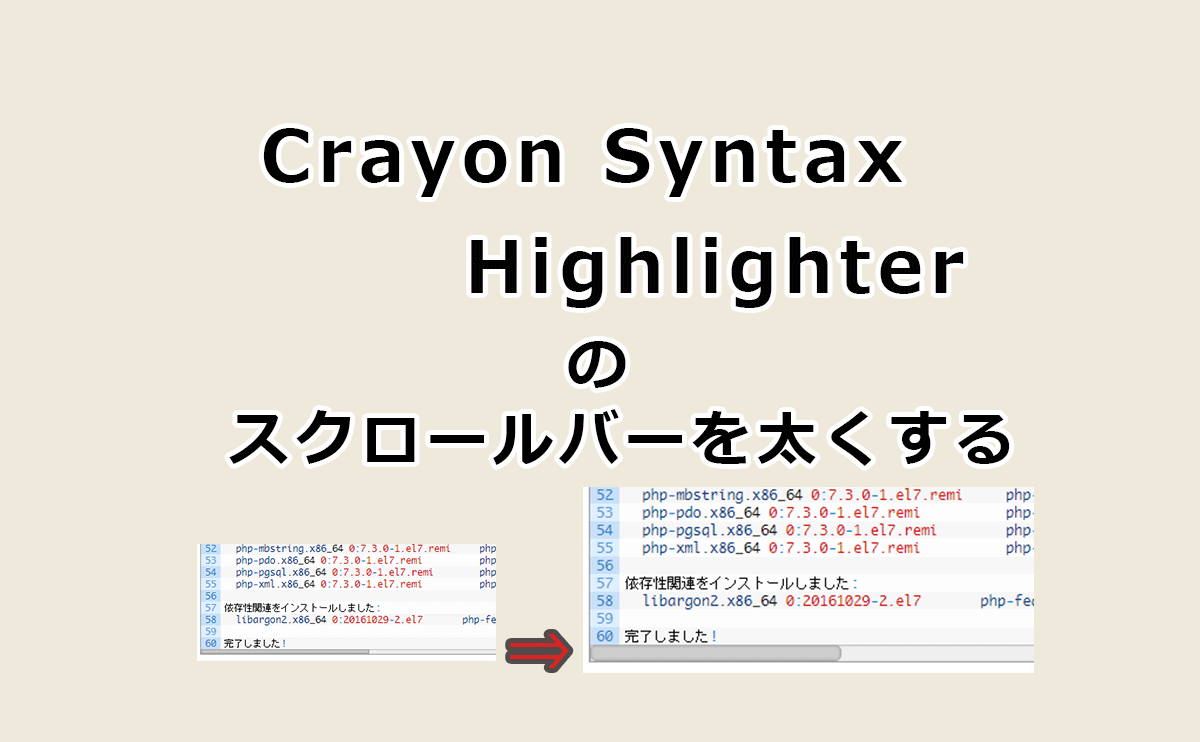
Crayon Syntax Highlighterのスクロールバーを太くする 己で解決 泣かぬなら己で鳴こうホトトギス

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Animate Css スクロールに合わせてアニメーション表示する Into The Program

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Wordpressで スクロールせずに見えるコンテンツのレンダリングをブロックしているjavascript Cssを排除する に対応する トイレのうず ブログ

Cssでグラデーションを背景に使う方法 スクロール固定するには

Css ユーザーアクションの Hover Active Focusの使い方 Shu Blog




